Deliver client websites twice as fast
One-stop solution for QA testing, UAT and a powerful client feedback.

“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”
Used by the best agencies like...





Collect feedback on staging & live websites
Install the widget and collect feedback from your clients.

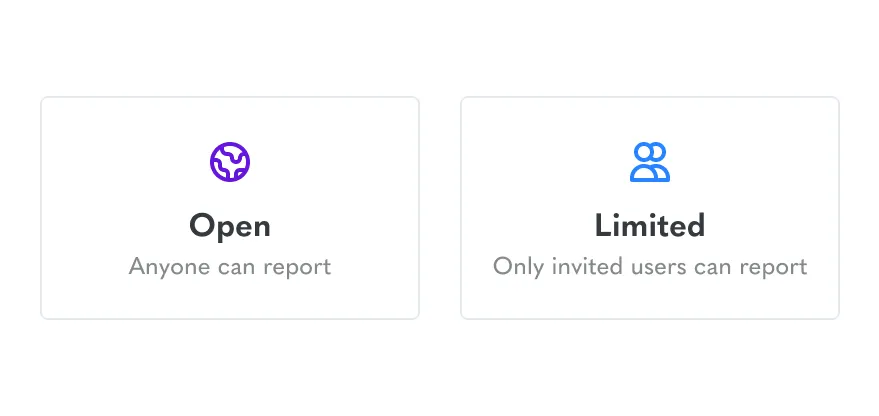
Get feedback from only your team and clients.
Easily choose who can see the widget and report feedback.
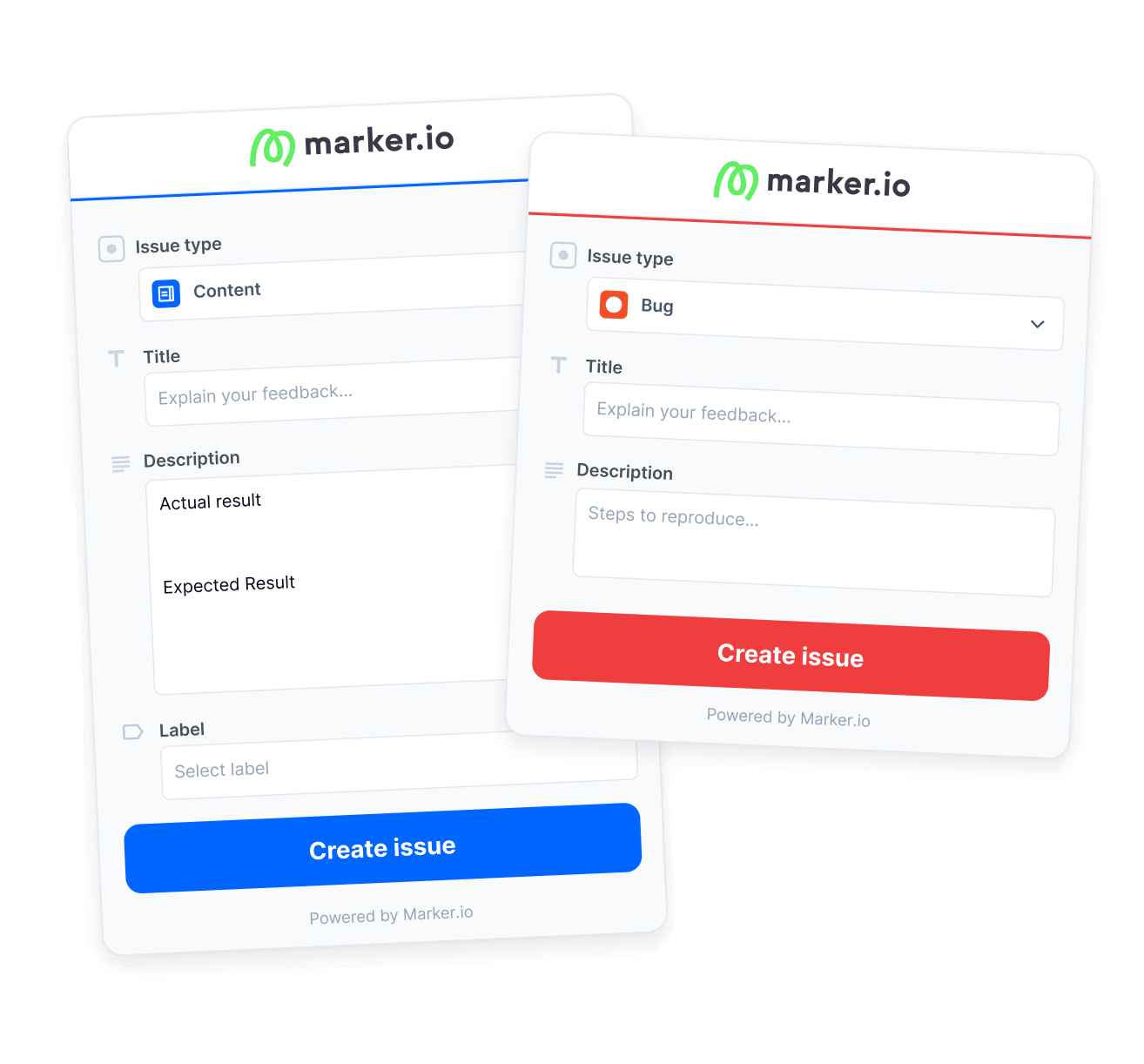
Set up different forms for QA and clients
Configure the widget to give your internal team all the fields they need to report. While at the same time your clients see a simplified version of the widget.
.svg)
.svg)
.svg)


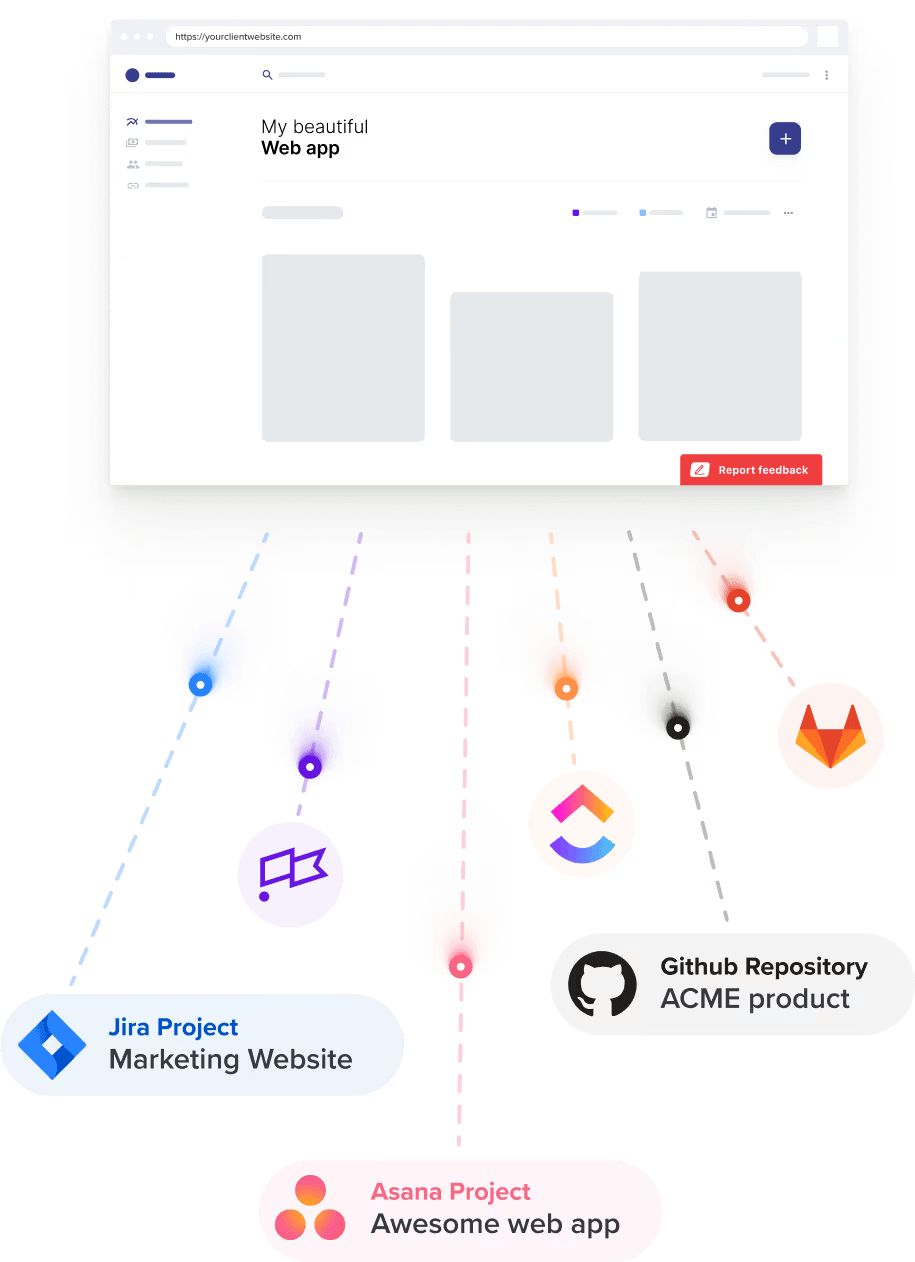
Collect website issues in your source of truth
Don't ask your devs to adopt a new tool. Make sure all feedback arrives directly where you devs work, with all the information they need to reproduce the issue.
Get client approval faster, without sending emails.
Communicate with your clients directly inside Marker.io without giving them access to your platform.
.svg)
.svg)
.svg)


Update clients without leaving your project management tool
Make sure your issues are always in sync and let your dev work in your integration.
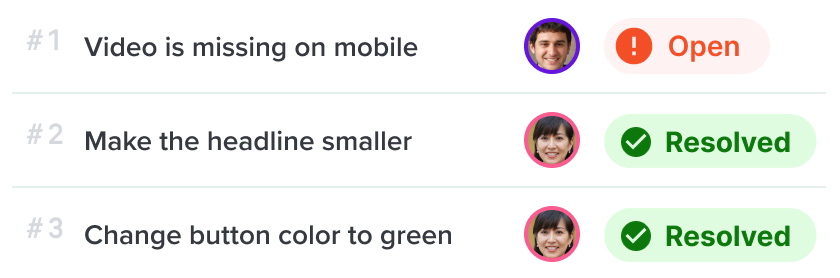
Give clients a complete overview on their feedback
Your clients can see at a glance all their submitted feedback and their statuses.


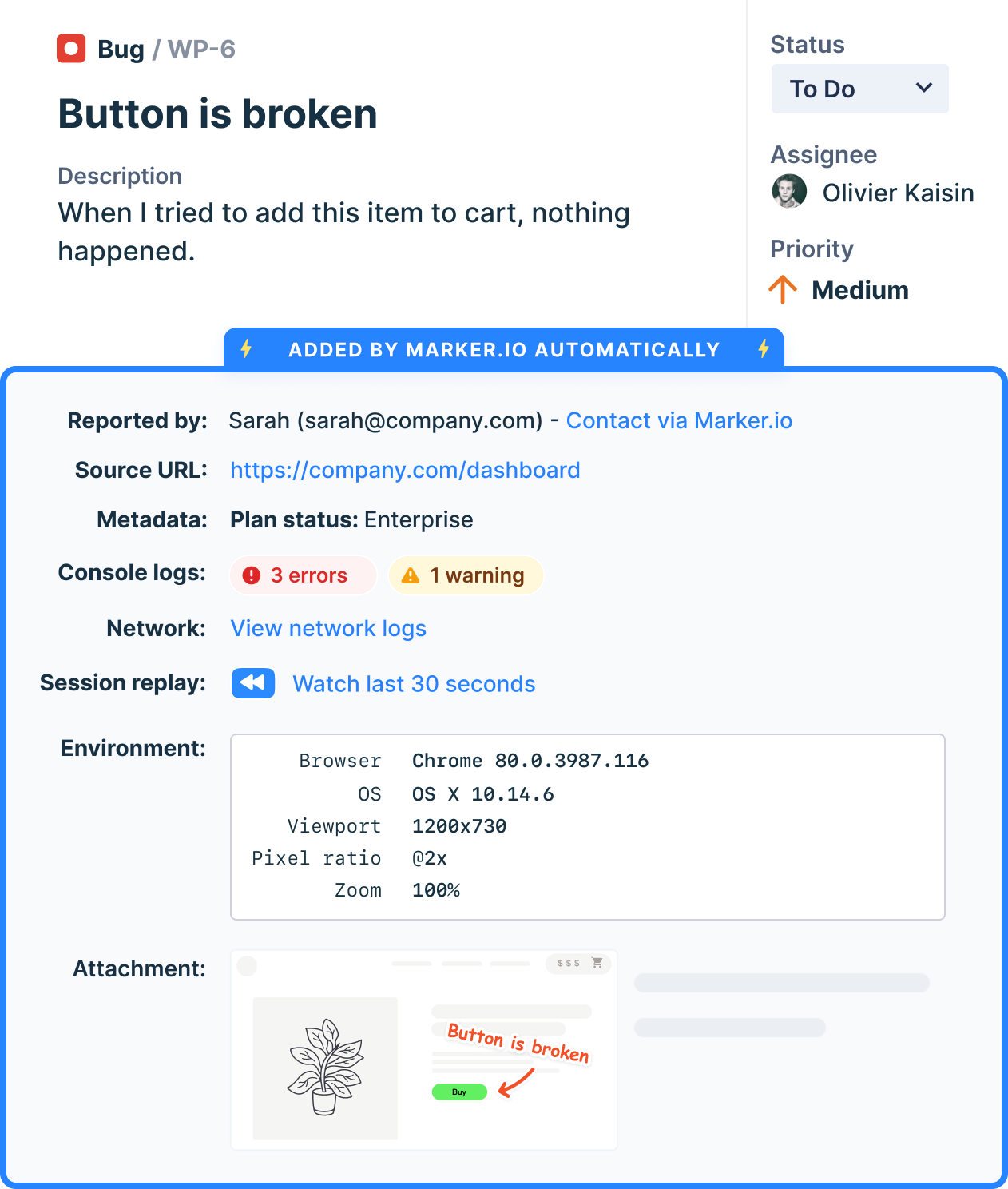
Get actionable feedback for your devs, even from clients
Give all the informations your devs need to easily reproduce the issue and understand the feedback.
.svg)
.svg)
.svg)
.svg)
.svg)
.svg)
Deploy Marker in your favorite CMS
Marker.io can easily be installed on all existing CMS. Plugins are coming soon.


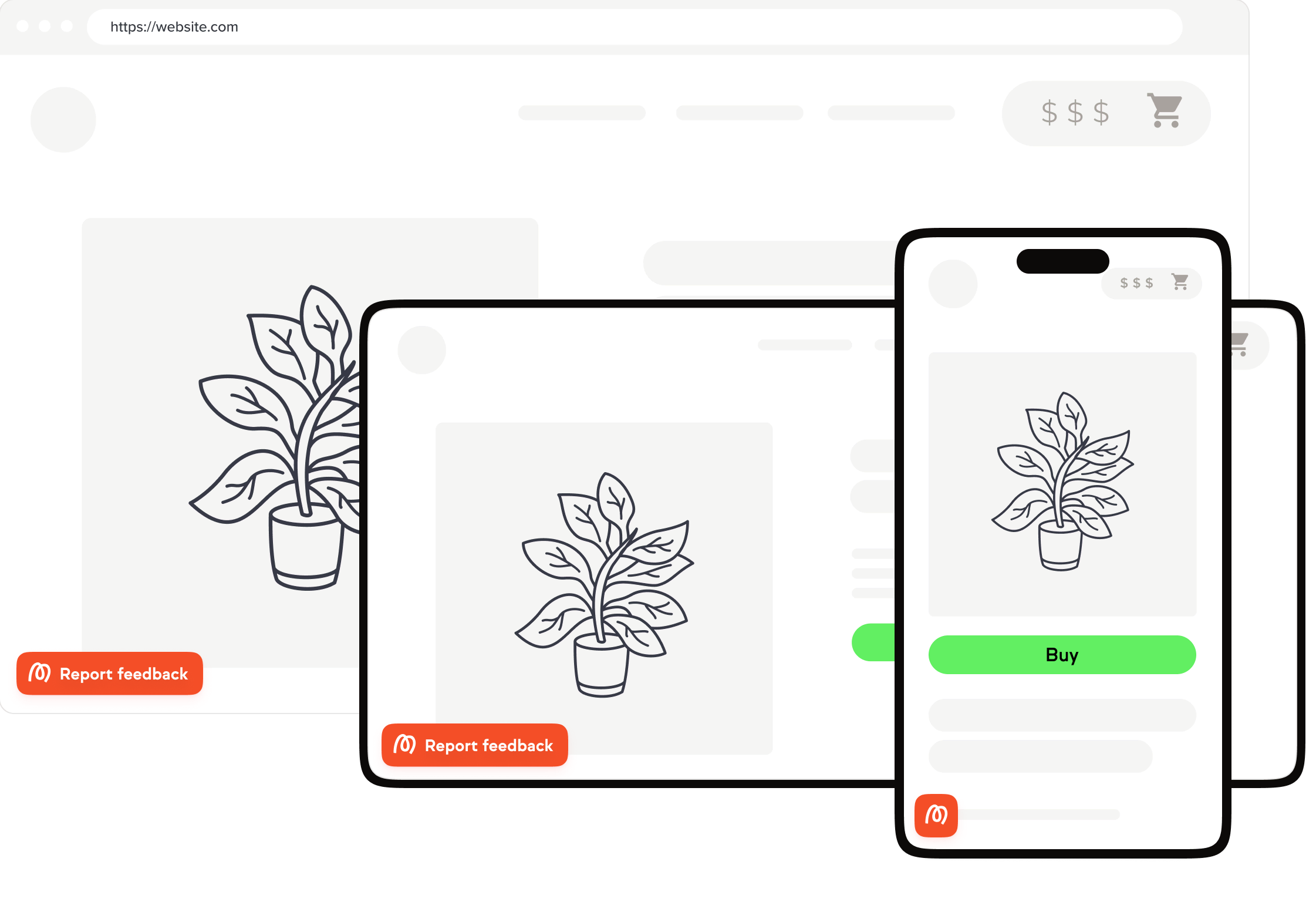
Of course, you can report from any device
Collect feedback from your clients on mobile, table or their desktop.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
