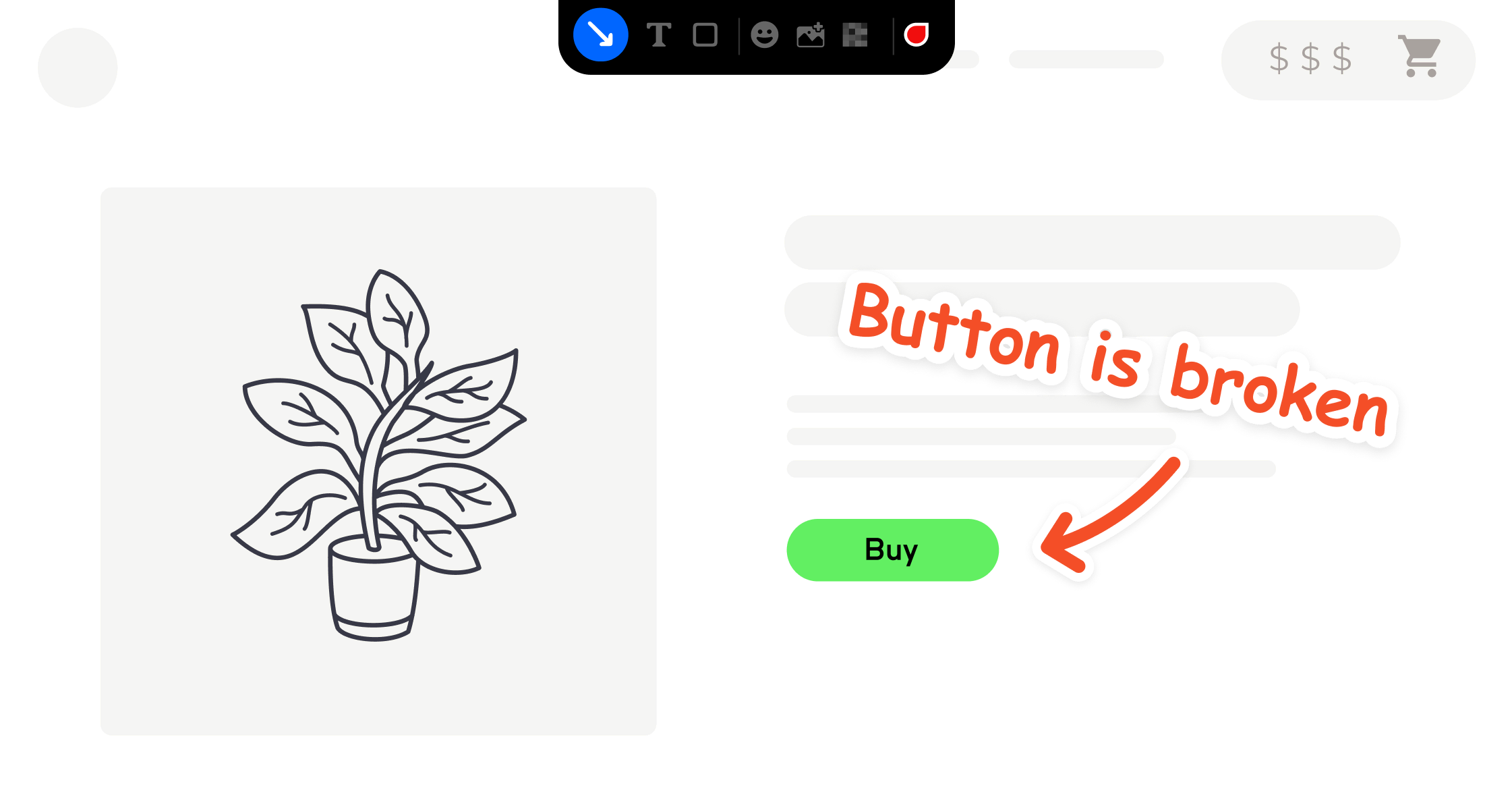
Annotate web pages with bug reports, requests and feedback
Send website markups and annotate your website on any browser like chrome and Firefox.


“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”
Collaborate with Clients…
…without giving them access to your platform.


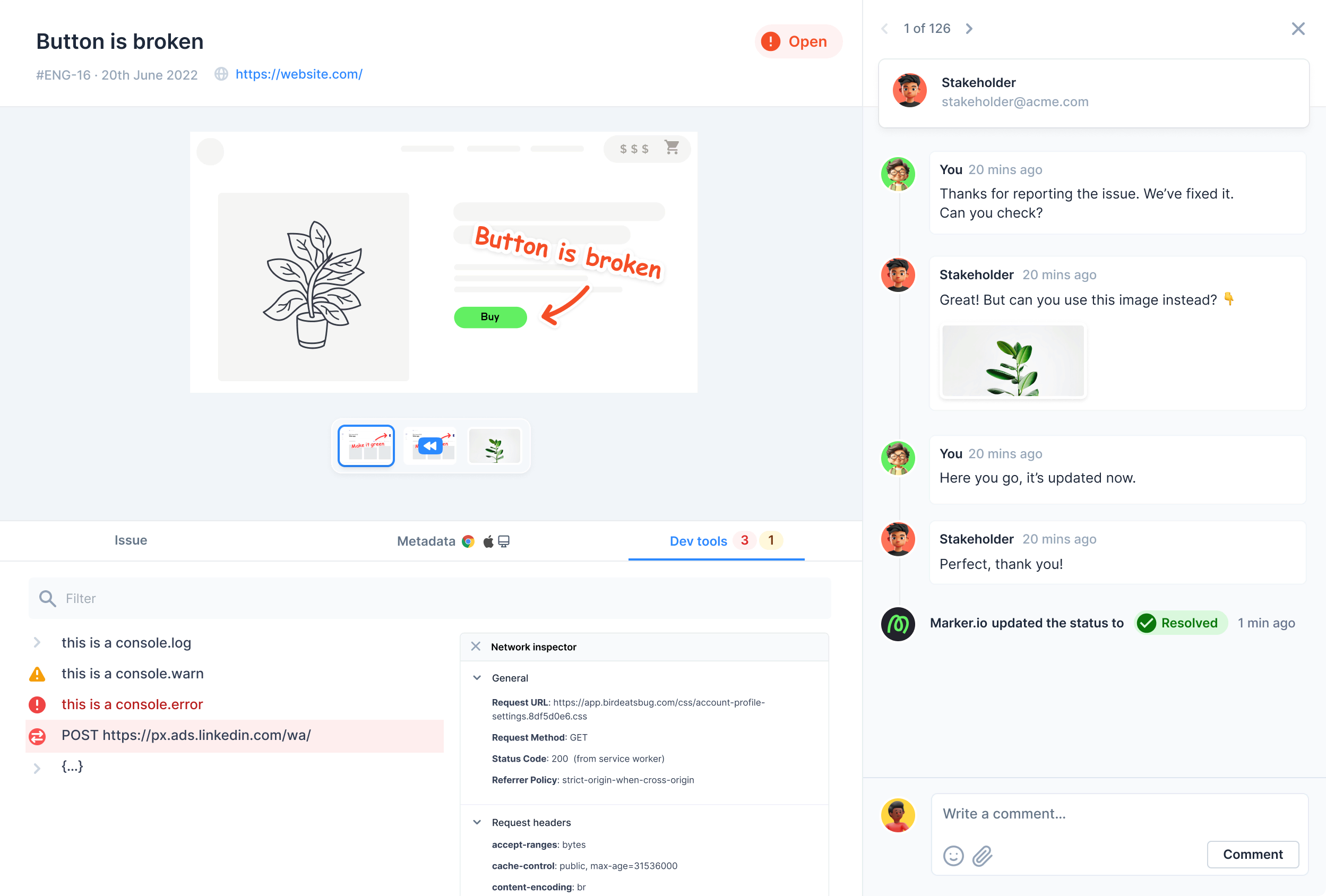
Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your favorite issue tracker.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in your project management tool.
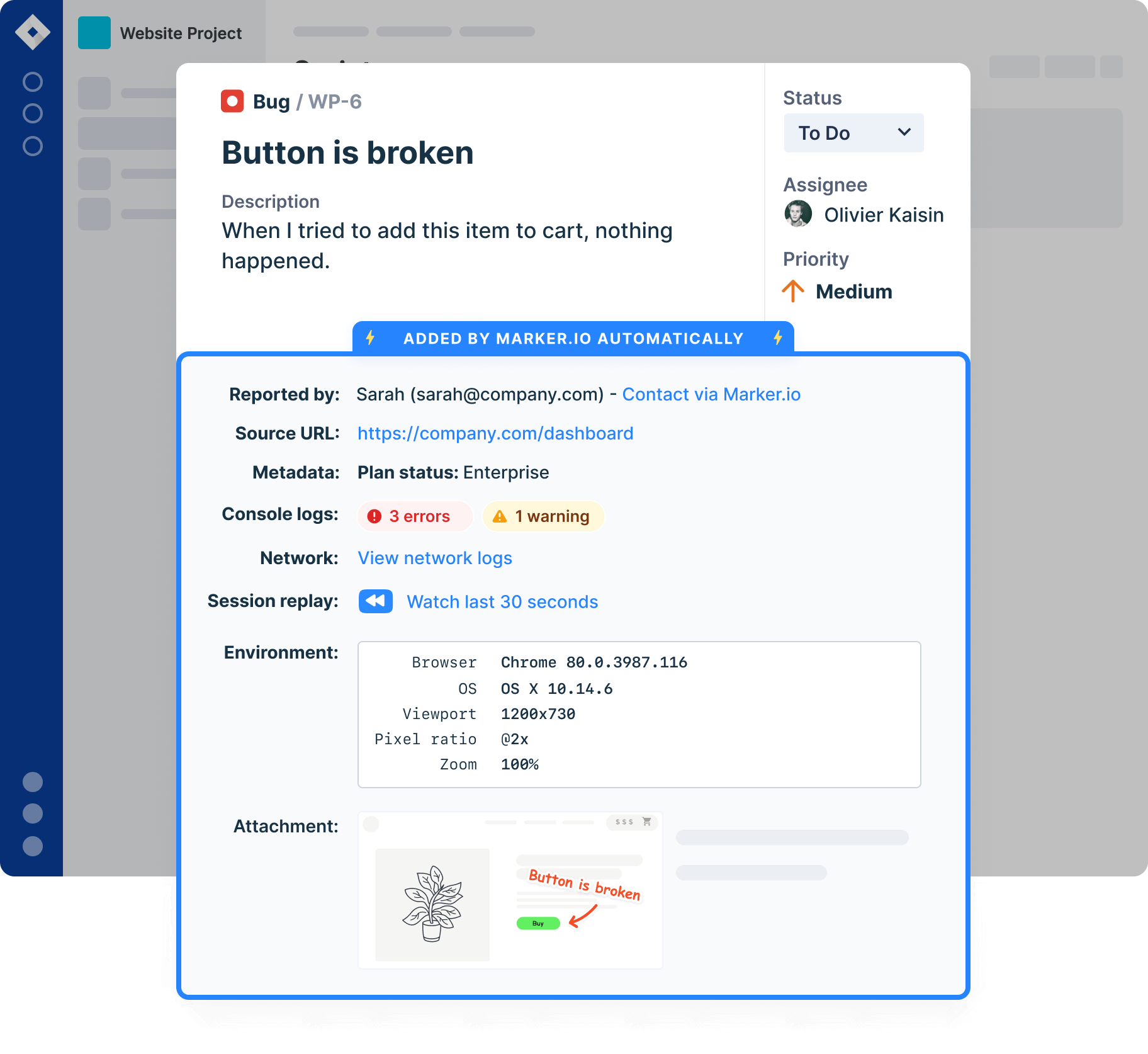
Reproduce bugs effortlessly
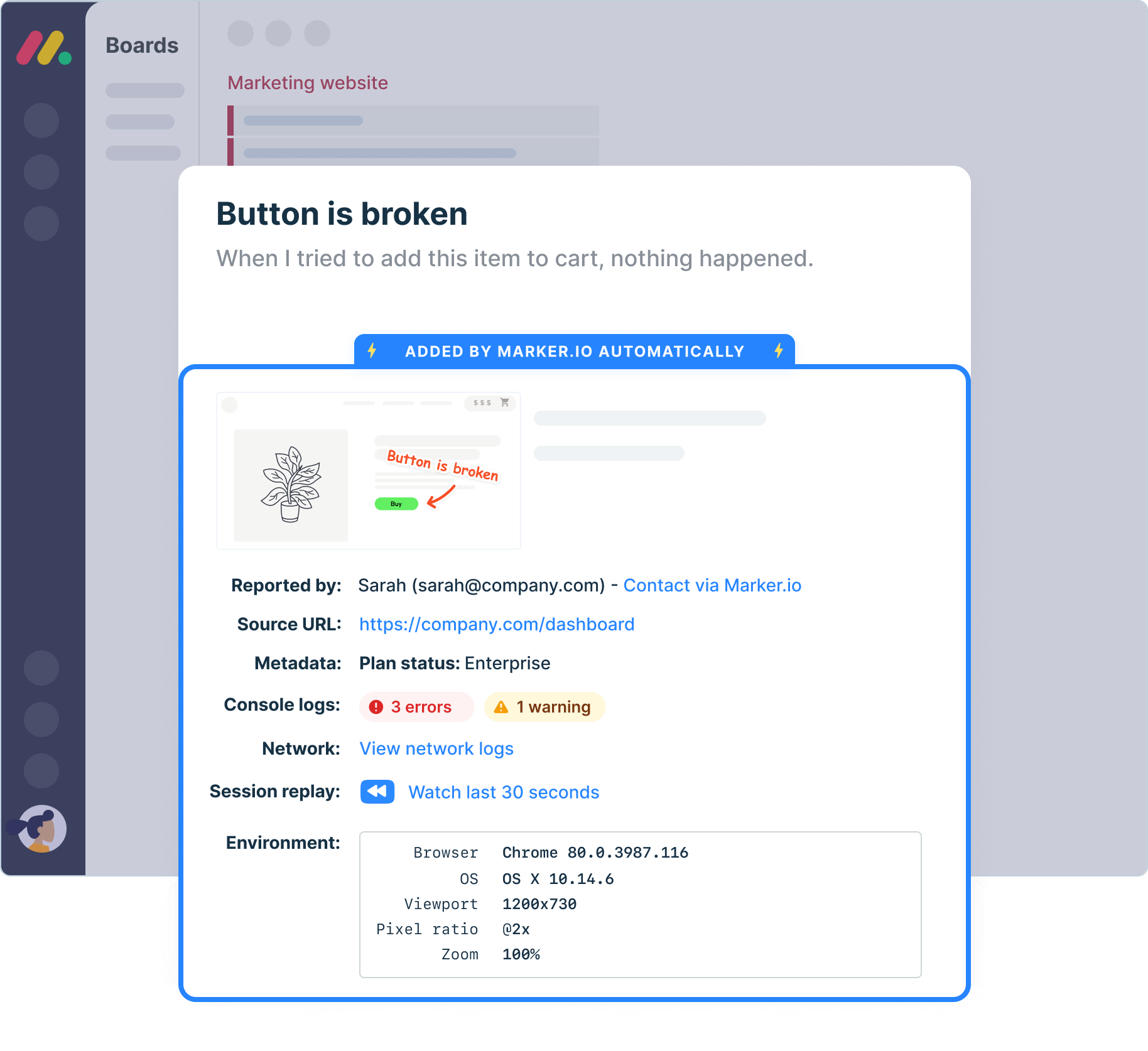
Get all technical data your developers need, automatically added inside your favourite tools.











Session replay
Rewind and watch what clients did before submitting feedback.
Console recording
Client-side errors and logs in the console are automatically recorded and added to your issues.
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
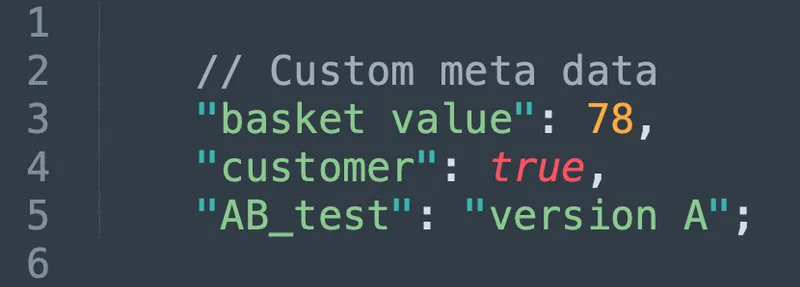
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”

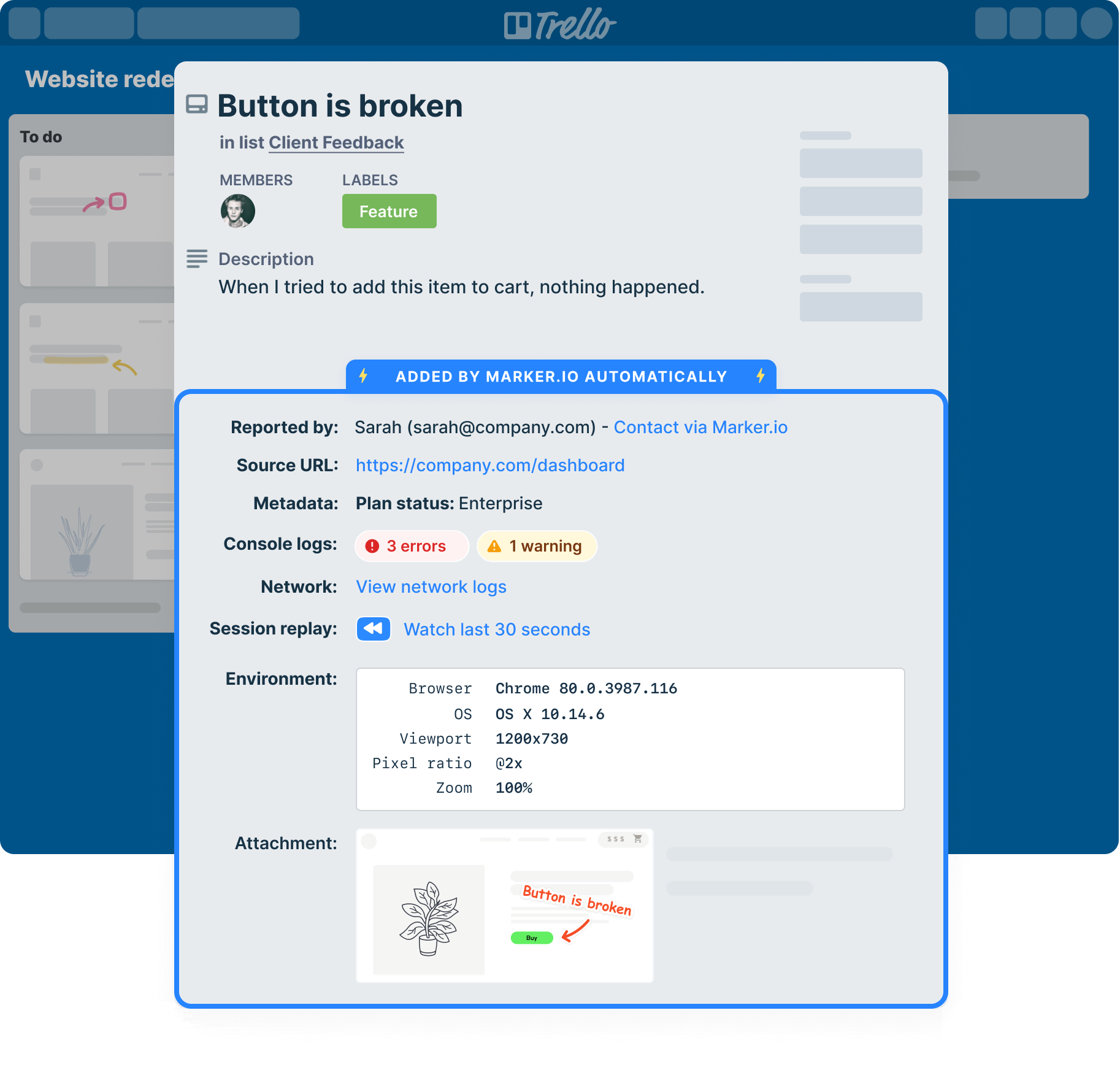
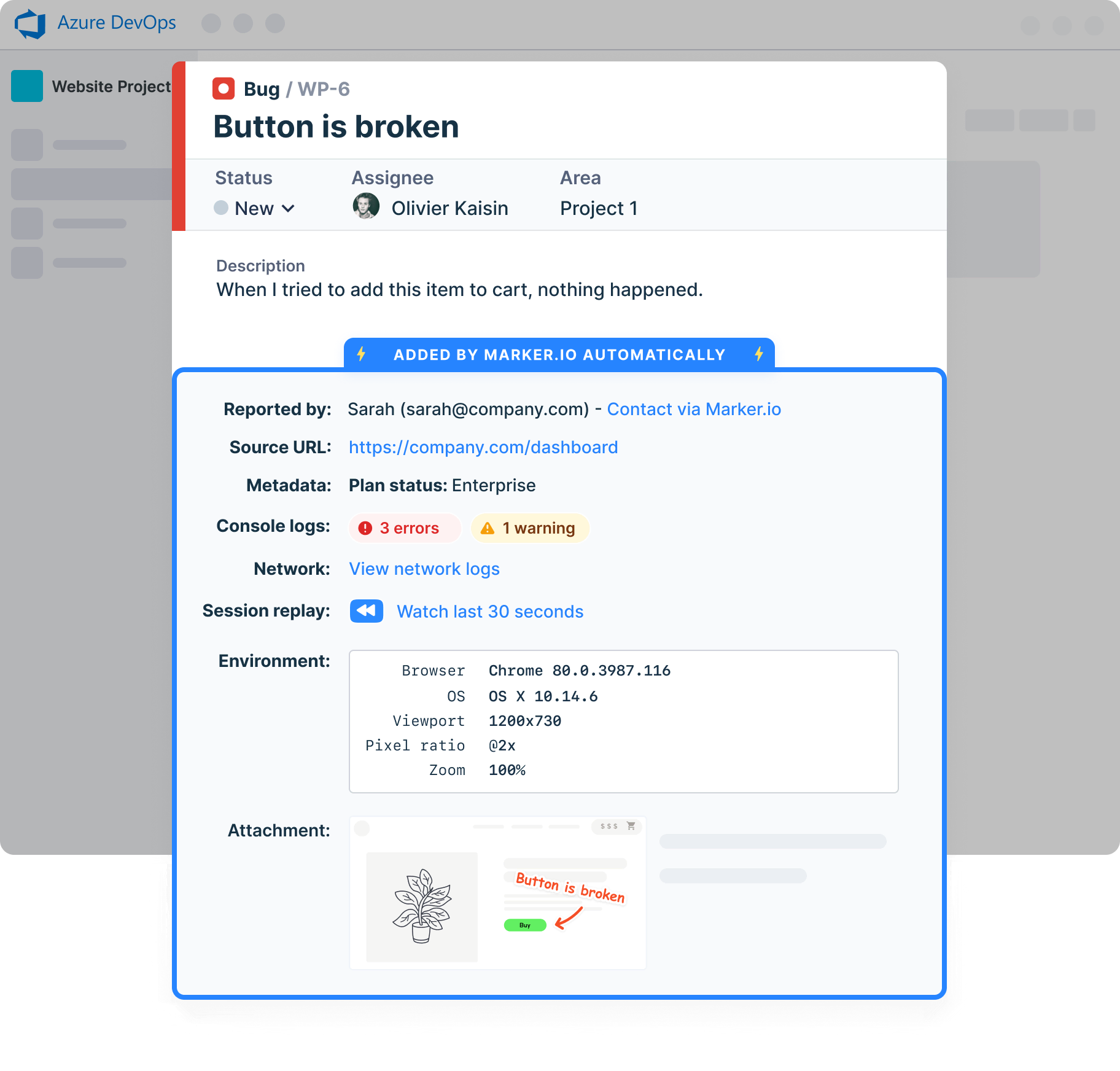
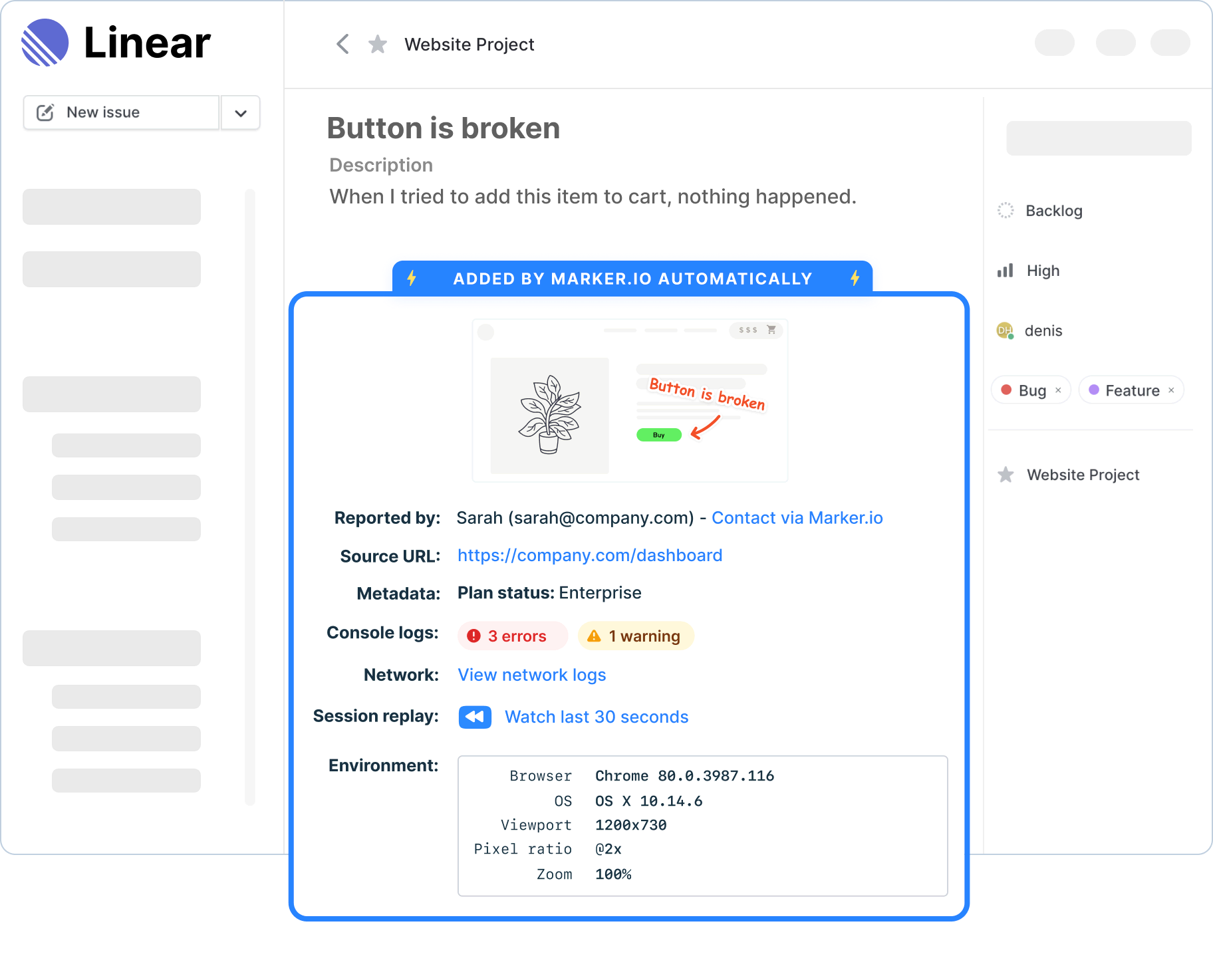
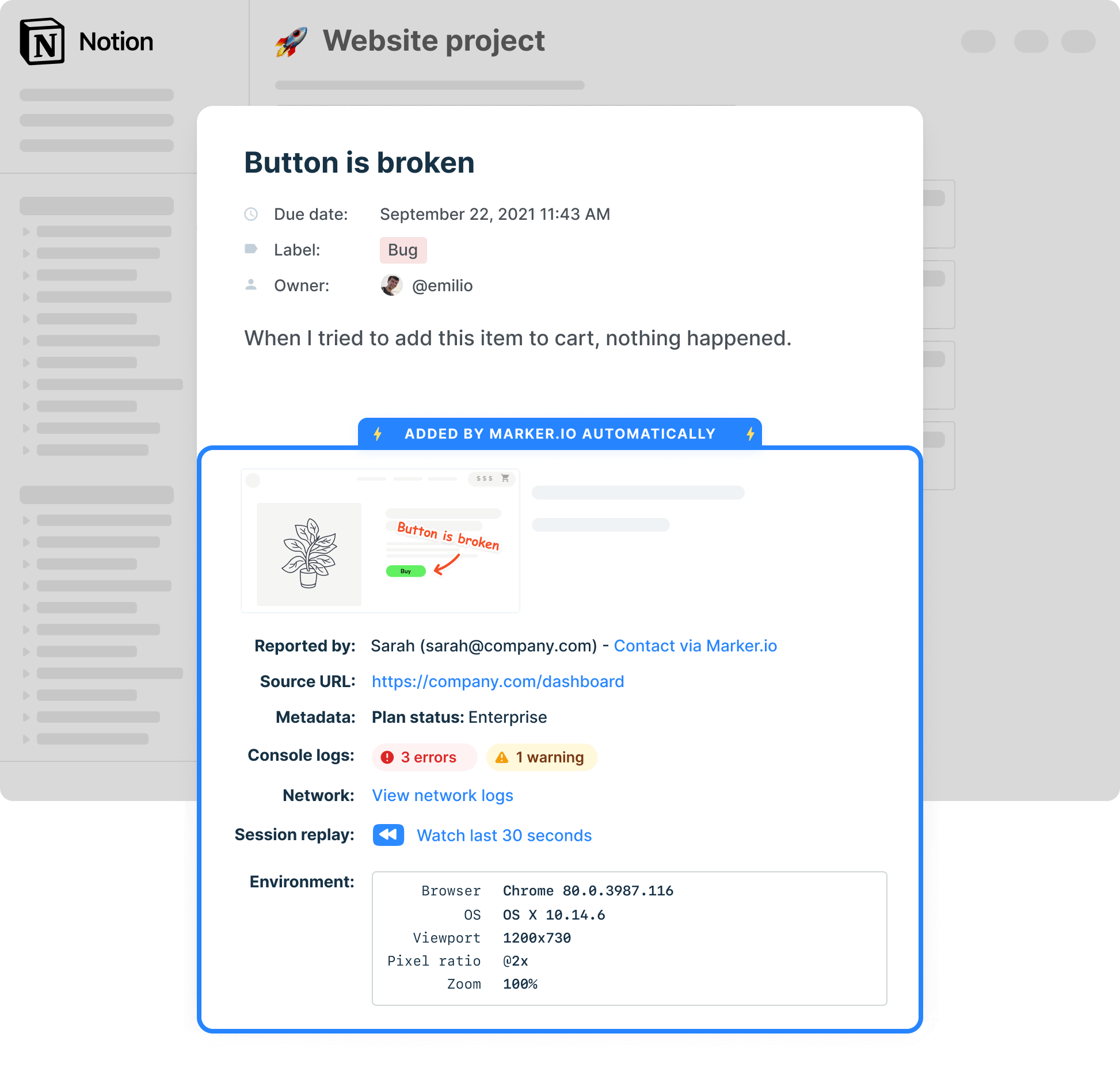
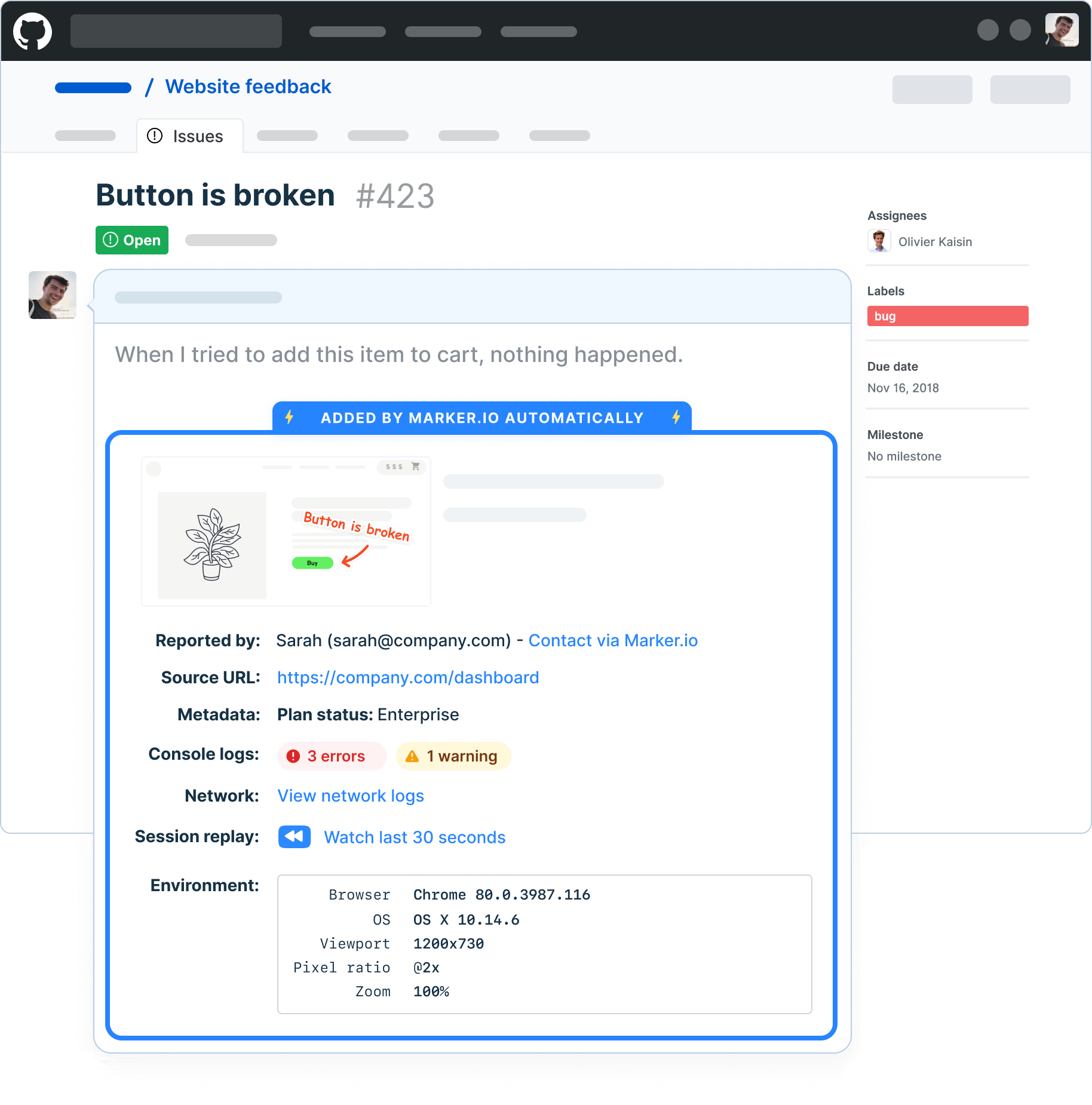
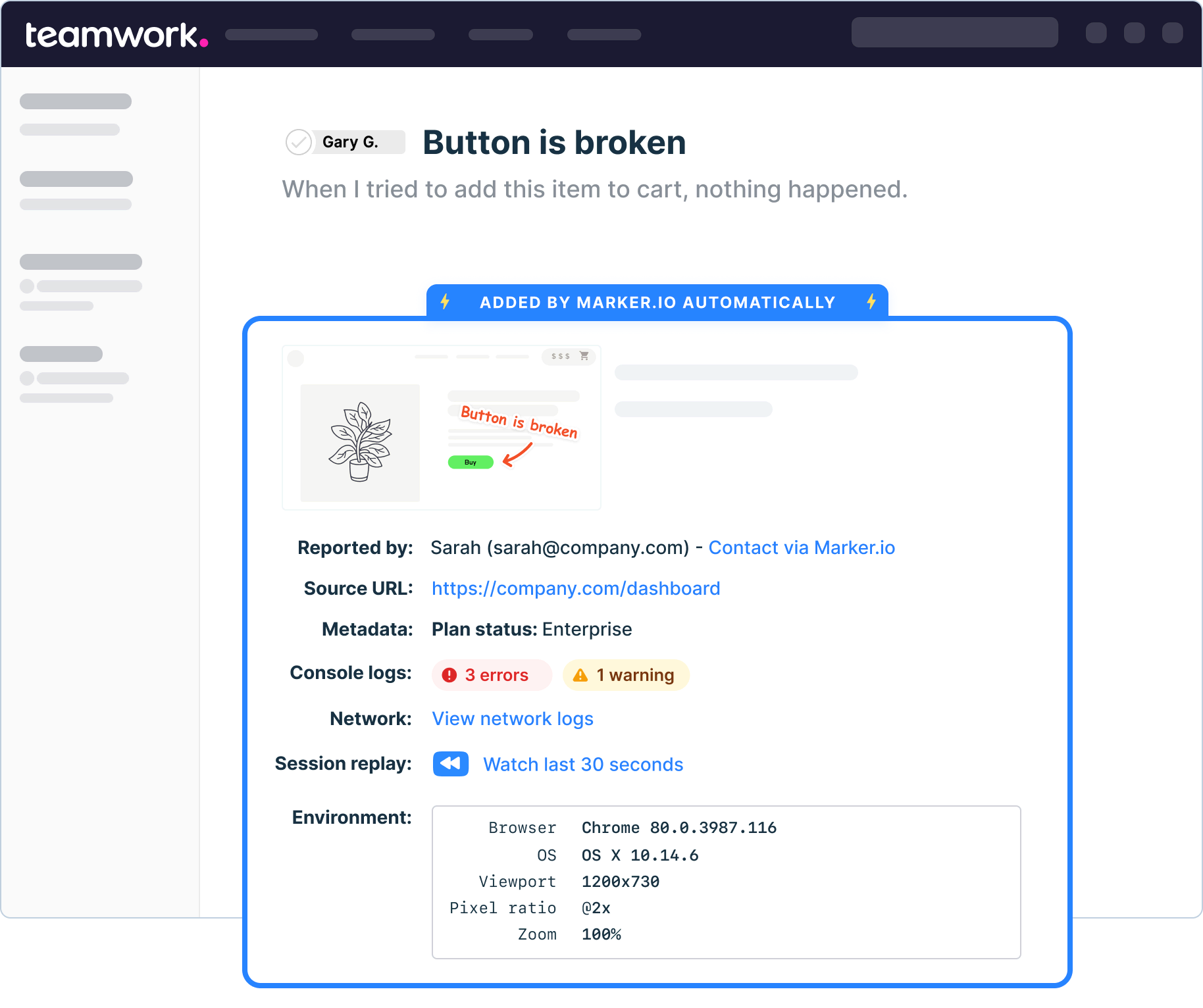
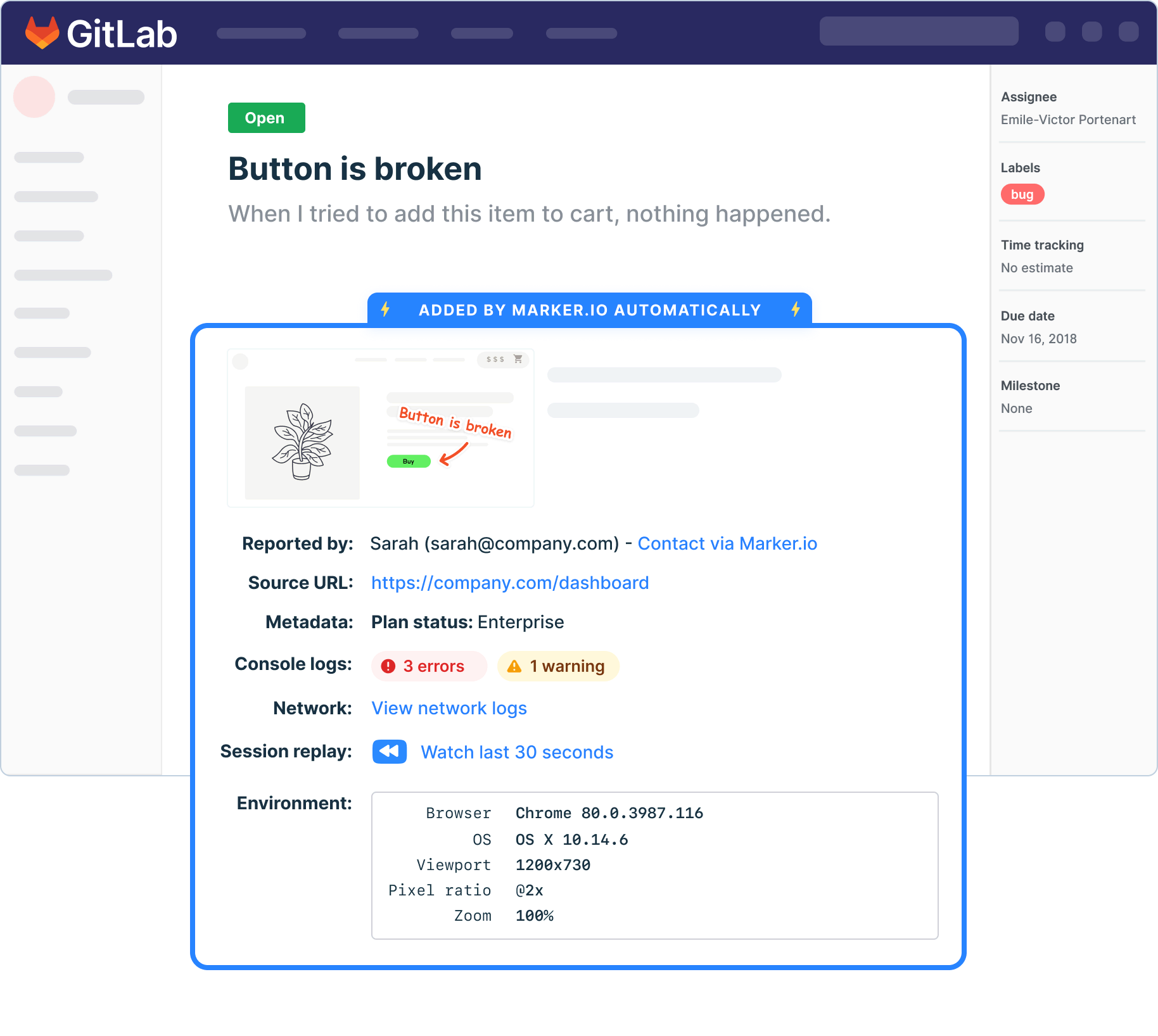
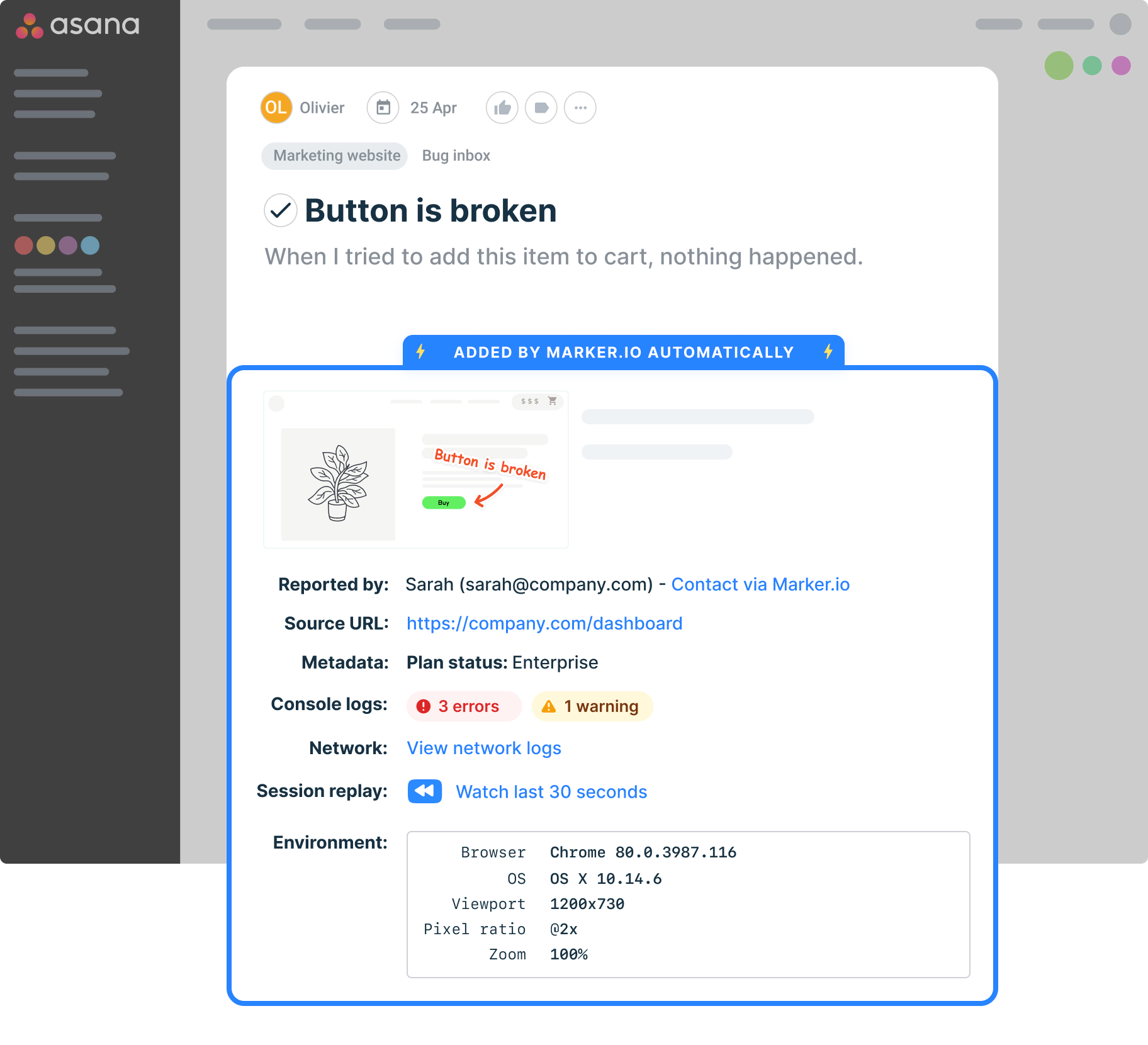
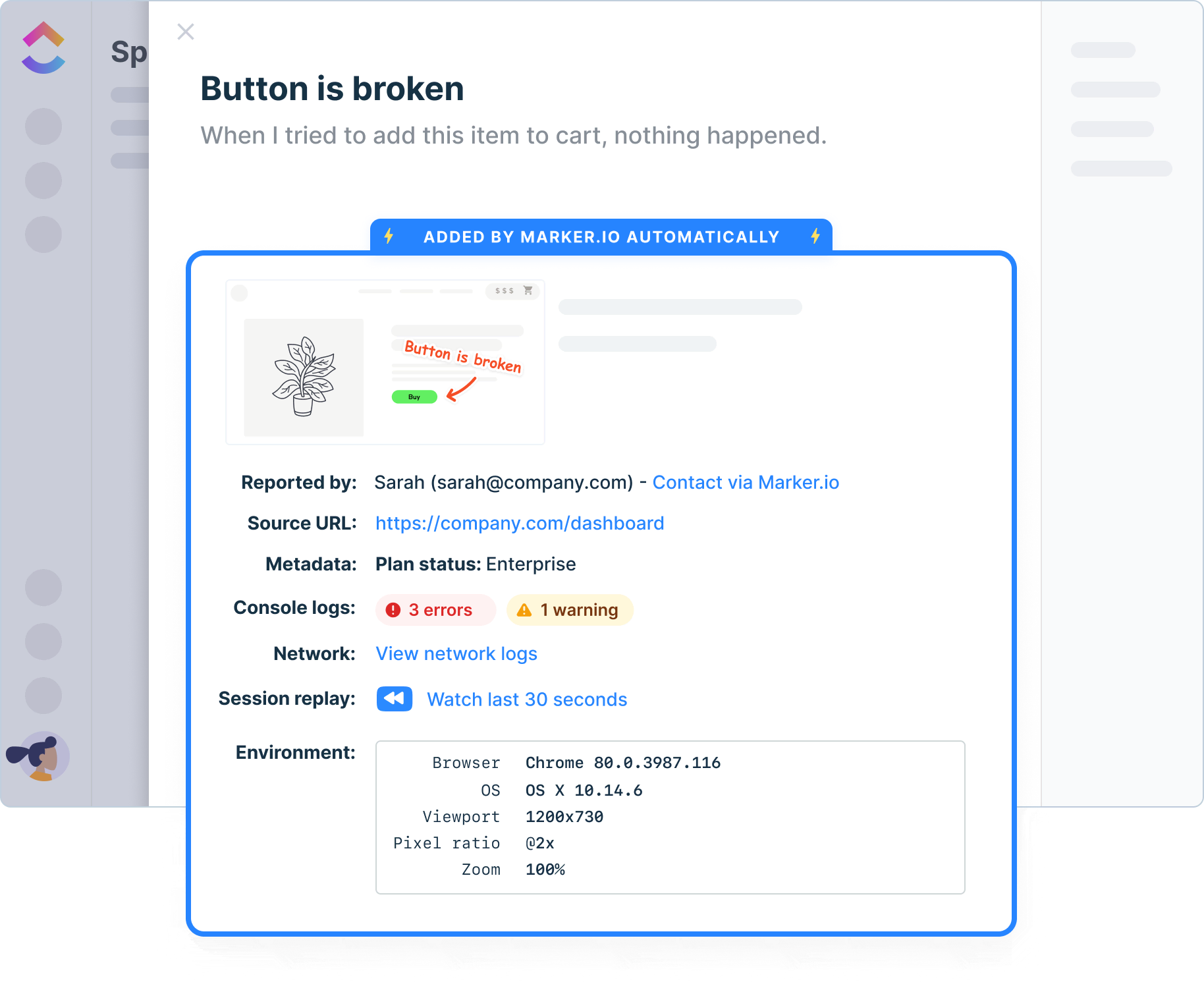
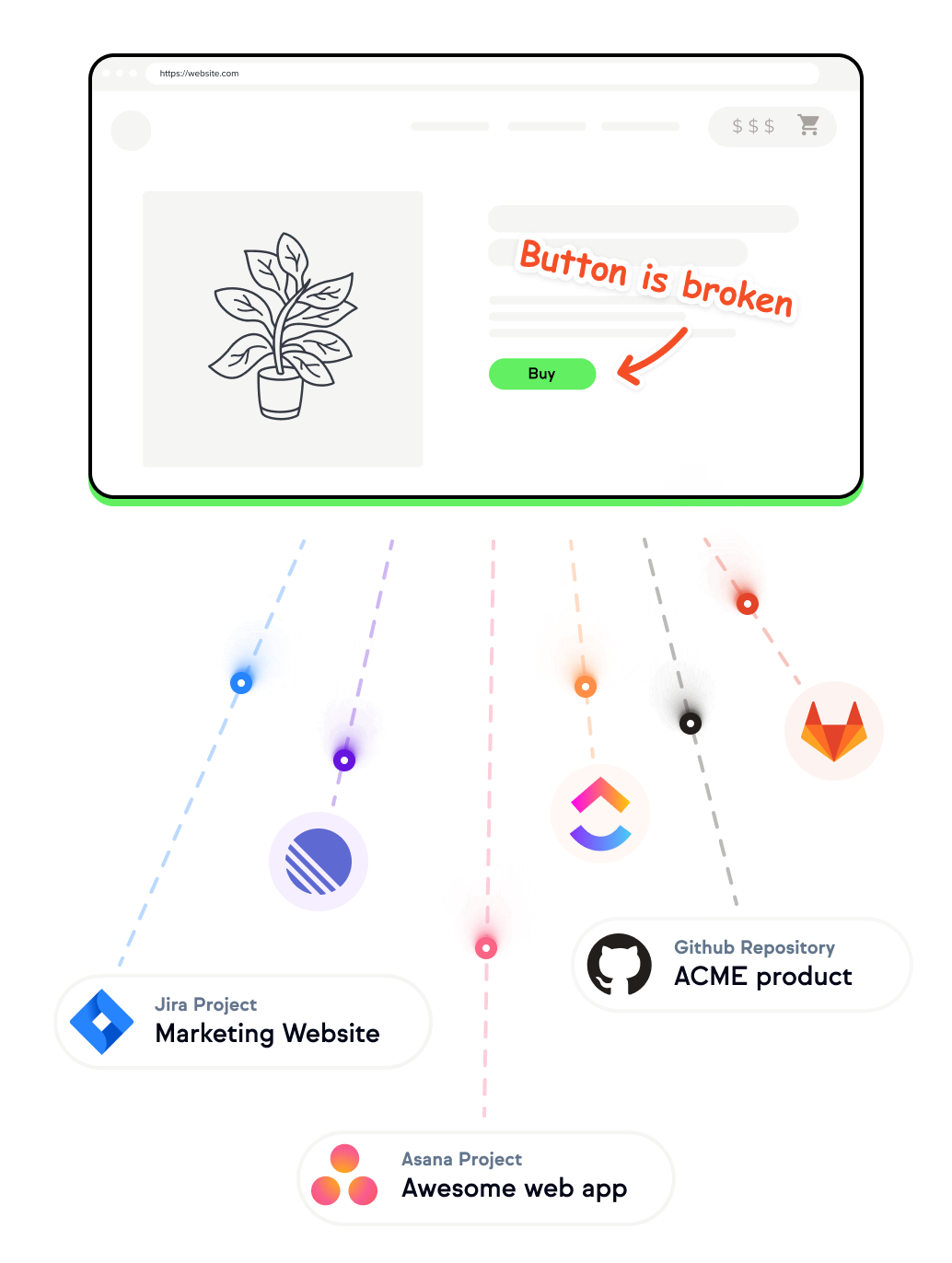
Collect website issues in your source of truth
Don't ask your devs to adopt a new tool. Make sure all feedback arrives directly where your devs work, with all the information they need to reproduce.
Get insights into console errors
Give all the information your devs need to easily reproduce the issue and understand the feedback.


Understand who is sending feedback
Use custom metadata to get more insights into your users and reporters.
Deploy Marker in your favorite CMS
Marker.io can easily be installed on all existing CMS. Plugins are coming soon.


Of course, you can report from any device
Collect feedback from your clients on mobile, table or their desktop.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
