Replay user bugs and issues with LogRocket + Marker.io
Rewatch user sessions to understand the steps that led to bugs, right from inside your favorite issue tracker.
Install LogRocket & Marker.io
Embed both snippet codes for LogRocket and Marker.io in your site.


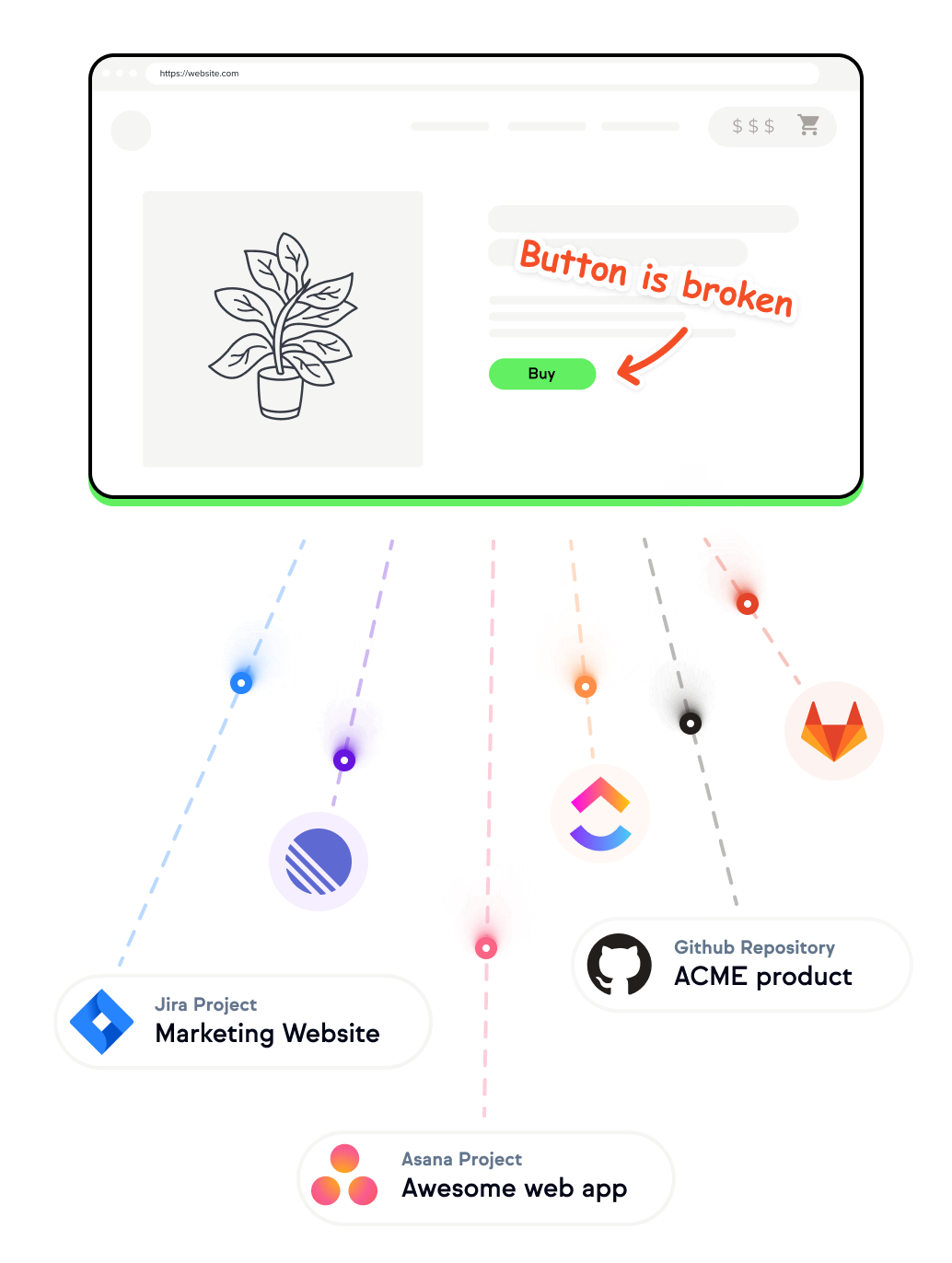
Collect issues via our website widget
Collect user feedback and bug reports from your web app into your issue tracker.
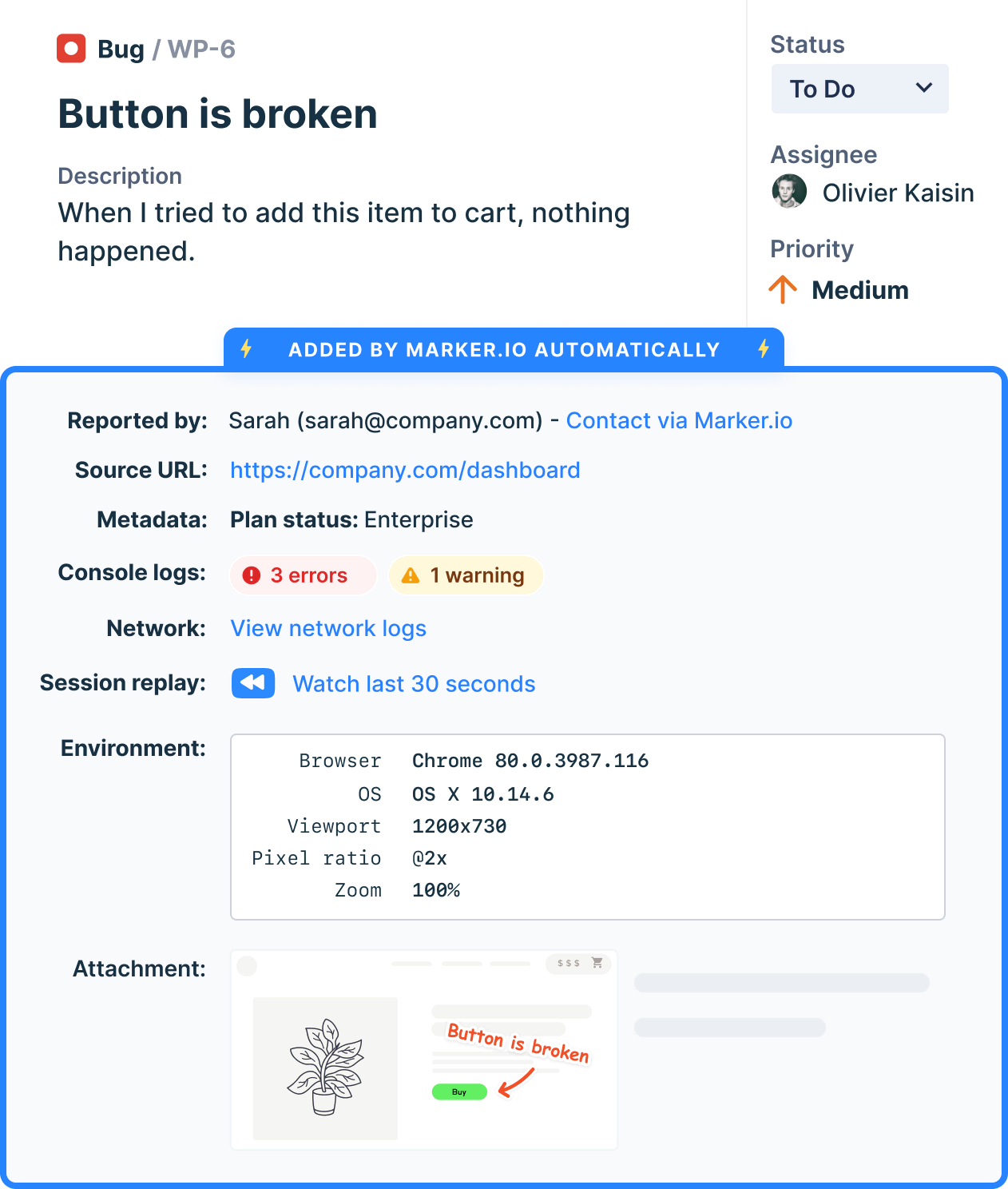
Access user recordings inside your issues


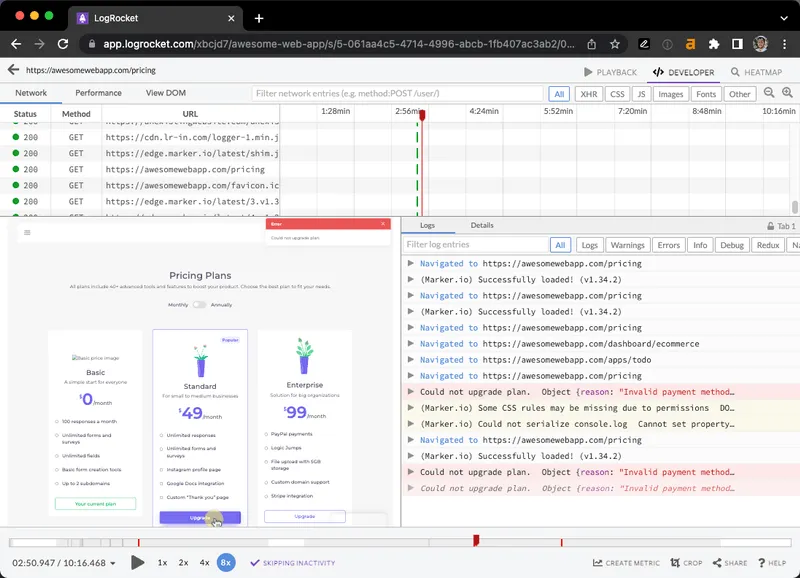
Replay user session, at the exact timestamp
Navigate in LogRocket's timeline and review steps that led to user bugs.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
