What Is a Bug Report? The Definitive Guide [With Examples]
Bug reports are the best way to collect the information you need to fix bugs. In this post, we give you the what and why of bug reports, and much more!
Identifying and fixing bugs are an essential part of software, website, and app development.
Bug reports are the best way to collect all of the information you need to replicate and fix bugs.
In this post, we’re giving you:
- The “what” and “why” of bug reports;
- How to create the perfect bug report;
- What you should include (including a template);
- And information on how to best manage and organize bug reports.
Let’s dive in.
What is a bug report?
Bug reports are like death and taxes—unavoidable.
They are an integral part of the software development lifecycle.
Websites, apps, and software all need a bug-reporting system and process. They provide information about problems that have occurred on a website or app.
An effective bug report should include:
- A title;
- Summary of the issue;
- Visual proof/screenshot;
- Expected results vs. actual results;
- Steps to reproduce the bug;
- Environment;
- Console logs;
- Source URL;
- Severity and priority;
- And any additional information that might help the development team resolve the issue faster
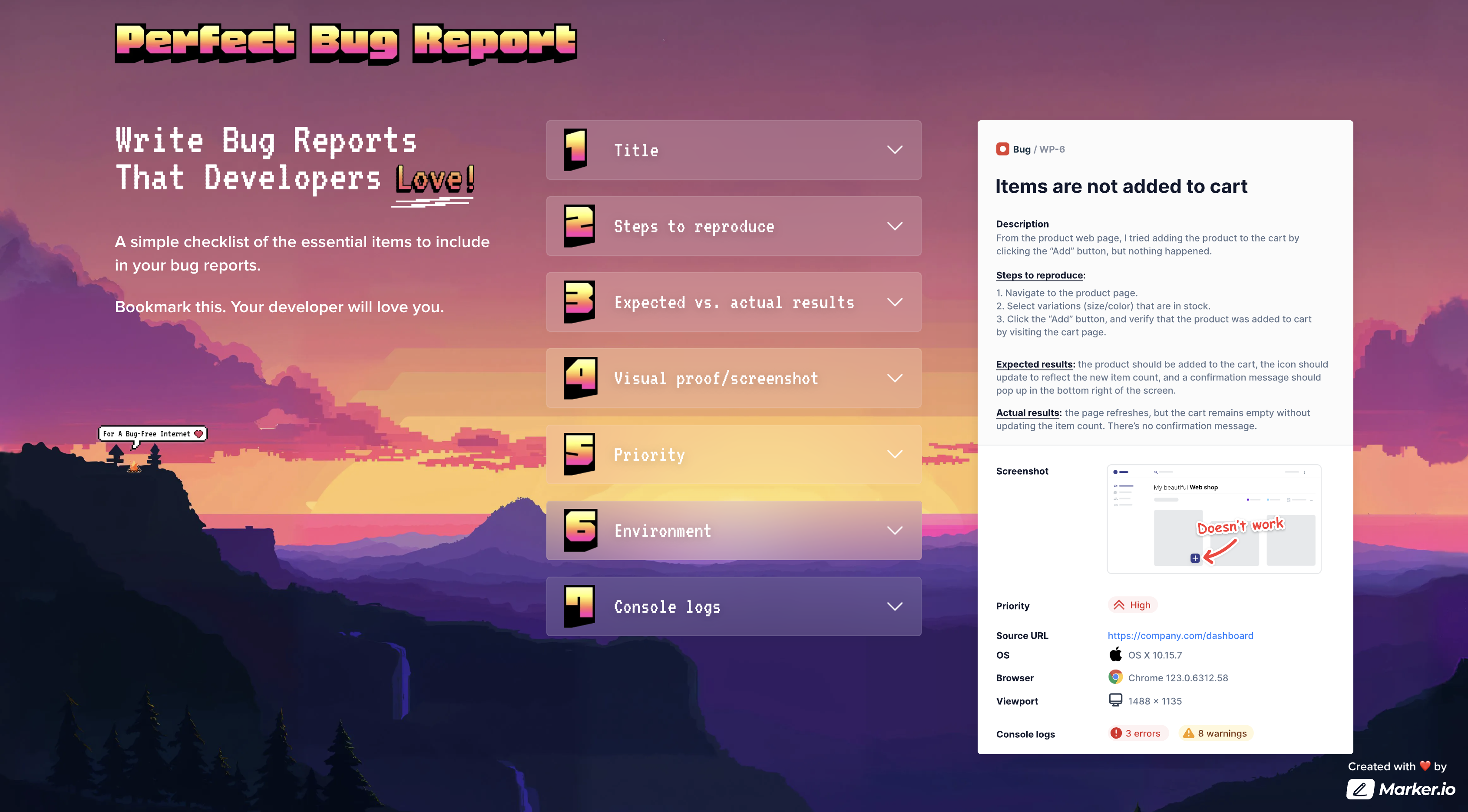
When writing new bug reports, it’s helpful to have a complete checklist at hand.
For this, you can use PerfectBugReport.io—a simple checklist of the essential items to include in your bug reports:
What’s the point of bug reports, anyway?
Bug reports and issue tracking are an inevitable part of the QA process.
As a developer, being told, “This doesn’t work,”—isn’t enough. You need detailed information if you ever want to debug something that’s gone unnoticed.
It usually goes like this:
- A client, colleague, or end user will email that they’ve encountered a problem: “This doesn’t work”.
- Product managers will assign the task to the relevant devs.
- In response, the dev goes, “I need more information”.
Before you know it, you’re chasing information in mile-long email chains or scheduling time-consuming Zoom calls with clients.

Other ways to get the info you need from clients is to ask them to create an issue in a project management tool.
Or you can transfer what they send via email or Slack into a PM tool.
However, there are better ways, as will be explored below!
Strong, detailed bug reports are the most timely and cost-effective way to ensure anything your team develops is free from bugs.
How to create the perfect bug report
Developers have too much work to do, solving too many problems, with too little time on their hands.
Bugs are one of many time-sensitive issues that weigh on developers' mental workloads.
The perfect bug report needs to be clear, concise, and include every piece of info that could be important for a developer.
With this report, a dev should know what the problem is, how to replicate it, and then can figure out how to fix it.
You need to have a clear, straightforward system for bug reporting: not just spamming engineers with Slack messages.
And always remember: 1 bug = 1 individual report.
What to include in the perfect bug report
Here’s what you need to include in a bug report:
- Title/Bug ID: Shortened bug description—just a few words.
- Summary: Add more information in a short report (unless your title is enough).
- Visual proof/screenshot: Upload a screenshot to show devs what’s wrong. The best bug reporting tools include screenshots automatically.
- Expected vs. Actual results. It can be helpful to say what you thought should have happened compared to what did. Such as, “I was trying to add an item to the cart, but they didn’t appear on checkout”.
- Steps to reproduce the bug. Explain in simple steps the actions you took before the bug occurred. To make this even easier to replicate, add a short video / screen recording, or use a session replay tool—so the developer can watch you reproduce this new bug!
- Environment. Websites and apps behave differently depending on the environment. It’s essential that devs know the browser, operating system and version, device, screen size, etc.
- Console logs. When a bug appears, there is a very good chance there is an error in the JavaScript. You can always see these errors when you open the script of that website, but it is not an obvious thing to do.
- Source URL. Developers need to know which page the error occurred on and the specific URL. It saves everyone loads of time!
- Bug severity and priority: Defining the severity and priority of a bug helps devs know how quickly something needs fixing.
- Any additional information. It can also be useful to include your name, email address, and any other info that could be useful for the dev assigned to fix the bug.
Severity is the impact a bug is having on a website or app. Here are the severity labels you can use:
- Critical
- Major
- Minor
- Trivial
- Enhancement
Priority rankings help devs determine what needs fixing first. Here are the priority labels for bug reports:
- High
- Medium
- Low
Bug reporters are normally responsible for identifying the severity and priority.
Pro tip: it can be difficult for end-users or clients to determine bug priority/severity—but if it severely affects functionality and user experience, it’s critical!
If bug reporters don’t know how severe or high-priority a bug is, project or product managers or the devs that receive the reports can make that judgment call.
Want more tips? Check out our step-by-step guide on How to Write a Good Bug Report.
Tools to create bug reports
You need two things:
If you can’t track bug reports, you can’t fix the bugs.
Sure, you can try and track them in a spreadsheet, Notion, or Google Doc, but it will get very confusing for everyone very quickly.
A PM tool is easier to use. You can create bug reports using the info you’ve been sent from clients and end-users and then assign them to actions.
- A way to effectively report bugs, with a tool like Marker.io.
One of the best things about Marker is that it’s a widget that lives on your website—and any bugs reported go straight into your PM tool of choice. Marker.io's auto 2-way sync saves everyone a lot of time and work.
Other features and advantages of Marker include:
- Visual feedback you can action. Clients and users want to show tech teams what needs fixing or when there’s something they’re not happy with. You can do that when a feedback tool comes with screenshots and annotations.
- Session replays. Fixing bugs is easier when you can see what a user was doing before they sent a report. Session replay is an invaluable time-saving tool for dev teams—and the reason why Marker.io is a go-to solution.
- Data-rich bug reports. Reproducing a bug in a test environment is difficult without technical data. Your team needs a tool that automatically includes console logs, environment data, and other metadata in feedback/bug reports.
- One-click collection of client, user, and customer feedback. A simple form that sits as a widget on a staging or live site that anyone can use to send fast and actionable feedback.
Save hours on bug tracking and client and user feedback—try Marker.io for free today.
Pricing: starts at $39/mo.
Organizing feedback and bug reports
Organizing feedback and bug reports can be done in one of two ways.
Manual feedback and bug reports are hard to organize and time-consuming. Valuable information can get overlooked or go missing.
Organizing feedback and bug reports is easier for everyone when you use the right processes and automated systems, like Marker.io.
After a bug is reported, the next steps are:
- Bug triage;
- Bug fixing;
- and notifying the reporter.
You can also save a lot of time organizing feedback with a premade bug report template.
How to triage bugs
Without a system to triage reports, you’re going to cause yourself chaos and more headaches.
The best way is to categorize bug reports and feedback into two main categories:
- Feedback that requires a meeting. Such as complex bugs and other crucial issues. Stuff that will require talking with several team members in real-time or async if that’s not possible.
- Instant action feedback. Anything that can be fixed quickly. Wrong color, wrong copy, missing elements, one-man job problems.
Once that’s worked out, to triage bug reports, you need to decide:
- How high priority is this?
- Is this bug breaking the app completely?
- Does this affect sales? (e.g., free trial signup page not working...)
- Is customer satisfaction and the user experience being affected (e.g., this feature isn’t working right now…)?
- How many customers are affected? (sitewide, or just 1 customer? Maybe the problem is with them → transfer the issue to the customer support team)
- OR is it just a matter of personal preference (e.g., this button should be a different shade of blue)?
At the same time, you need to check for duplicate bug reports. If users are reporting issues, then chances are, you’re seeing several reports documenting the same bug.
For apps with a large user base, it might be worth posting a status update on the appropriate channels: “We’re aware of a problem with [X]: Our team is working to resolve it . . .”
How to reproduce bugs
Reproducing a bug means following the same steps, in the same environment, that led to the bug. This means:
- Checking the bug report to recreate the user’s environment (e.g., browser, OS, etc.)
- Check and retrace what steps they took to get there. Follow the exact same steps as the user.
- Alternatively (if it’s a complex bug report), check their sessions with a session replay tool (makes reproducing bugs so much easier!)
- Investigate any errors that popped up (console and network logs, etc.) for the user
- Verify the bug: If you’ve managed to reproduce the bug, make sure it’s actually the same bug the user encountered (same error message, on the same environment...) otherwise you might end up fixing something different entirely, leaving the original bug unattended.
If there’s a bug you can’t replicate, you’ll need to ask more info from the reporter, or ultimately delete it from your PM tool.
Pro tip: Bugs that aren’t reported—silent killers—can be discovered and fixed by having a strong error tracking solution to monitor a site or app (like Sentry).
Examples of successful bug reporting
Successful bug reporting is when it’s easy for anyone—clients, users, colleagues, consultants, and other stakeholders—to report bugs.
One-click reporting is a massive time saver over manual approaches, especially if you’re developing websites, apps, and software for dozens of clients.
Integrations with other tools are also an advantage, such as Trello and GitLab. It makes it easier for devs to do their jobs if whichever PM tool you use is the single source of truth for everything you’re working on.
Development lifecycles run faster when clients are included in the process. Make it easy for clients to give feedback and bug reports.
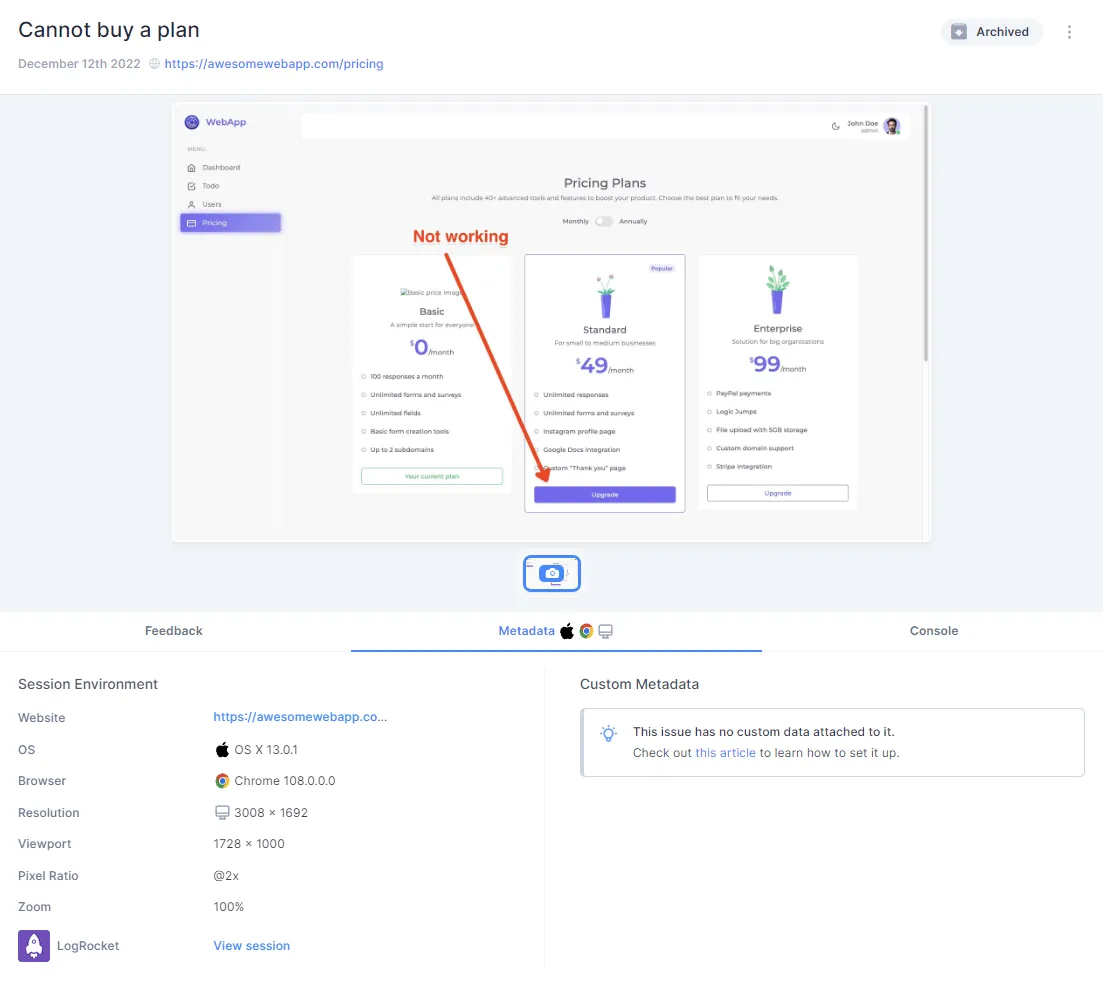
Here's an example of a successful, well-described bug report with all the information devs need:

Frequently Asked Questions
What are the different types of bugs?
There are different types of bugs, such as
- Functional
- Performance
- Usability
- Security, and several others.
It’s important to categorize bugs the right way so they can be assigned to the right engineer. There’s no point assigning a UX/UI issue to a dev who only focuses on security.
What’s the difference between a bug report and a test report?
Bug reports are created whenever a bug occurs. It’s a simple and effective way to ensure bugs are reported with the right tools, tracked, actioned, and the reporter notified.
Test reports are an expected part of the QA testing process.
The QA team creates test cases for testers to execute, then a test report is created (how did the test go, success or not, notes, etc.)
Why is it called a “bug” in testing?
Bugs are errors in code, software, and hardware that cause an app or website to perform a function incorrectly.
If you want to know where it comes from, the term “bug” was first used by computer pioneer Grace Hopper, working on an early electromechanical computer, the Harvard Mark II.
In 1946, computer operators traced the source of a fault to a moth trapped in a relay. It was removed and taped to the logbook, forever coining the term “bug” in testing. What’s the difference between defect, issue, and bug?
Defects, issues, and bugs are often used interchangeably and are basically the same, except for a difference in scope:
- Bug and bug tracking refers to coding and technical issue management.
- Defects and defect tracking is when software, an app, or a website doesn’t meet the business and operational requirements and goals.
- Issues and issue tracking refers to any general issues that occur during software development, including bugs and defects.
We hope this definitive guide on bug reports has been helpful!
With the right tools, it will make bug reporting and issue tracking even easier, saving your developer’s sanity.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime