How to Write a Good Bug Report [Step-By-Step Guide]
How do you write a good bug report? What details should you include? In this post, we’ll explore best practices for bug reporting.
How do you write a good bug report? In this blog post, we cover what information to include and the best way to report bugs that get resolved.
So, you’ve just told your developer team that you found a bug. Instantly, you hear the dreaded reply: "I need more information."
- "What was the URL?"
- "Was this on Safari or on Chrome?"
- "Did you try clearing the cache?"
- "I can't replicate the bug. Can you send a video?"
Before you know it, you’ve got an email thread a million miles long.
You can avoid this situation by writing better, more detailed bug reports from the get-go.
This guide is all about how to write actionable bug reports that will make your developers love you!
What is a bug report?
Let’s start with the basics: what is an effective bug report?
Bug reports are an unavoidable part of the software development life cycle. They provide information about a problem or issue that occurred in a website or application.
Developers are often under a ton of pressure to solve issues quickly.
They face two extremes: too much irrelevant information or too little relevant information.
An effective bug report will include a title, bug description, environment information, steps to reproduce, and more—so developers can reproduce and fix the problem.
For every bug report, we highly recommend using a bug tracker like Trello, Jira, Asana, GitHub or GitLab and implementing a consistent, standardized approach.
A high-quality bug report makes all the difference in how fast the bug gets resolved—so let’s have a look at how to do it right!
The rest of this blog post goes over bug report elements in detail, but it’s also helpful to have a complete checklist at hand.
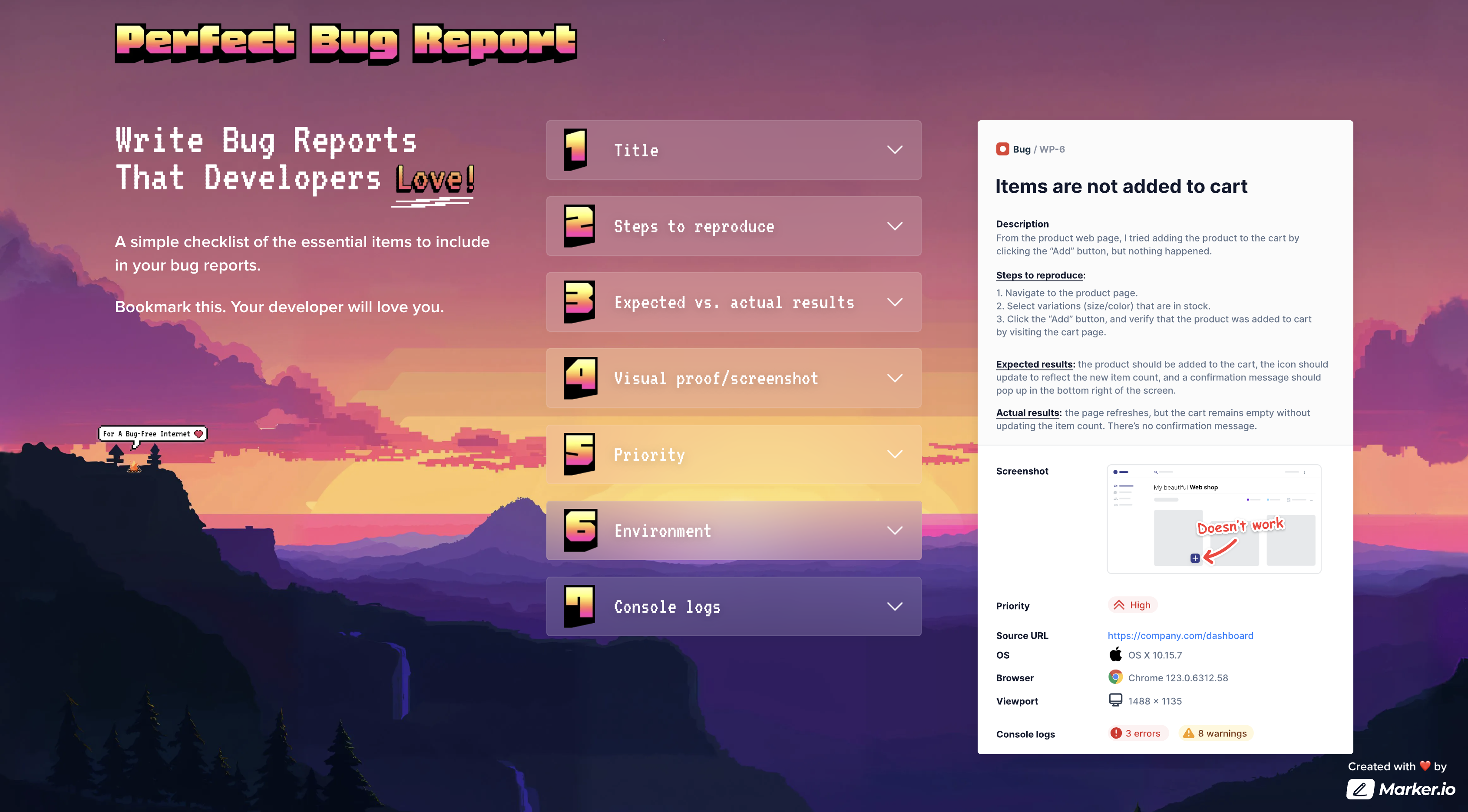
For this, you can use PerfectBugReport.io—a simple checklist of the essential items to include in your bug reports:
How to write a good bug report
Here's the essential information to include in a bug report, step-by-step:
1. Title/Bug ID
Keep it short and specific.
Make sure it clearly summarizes what the bug is. Having a clear title on your bug report makes it easier for the developer to find later on and merge any duplicates.
Examples:
❌ Bad: "I can't see the product when I add it, for some reason I try and it doesn't. WHY? Fix it asap."
- vague
- aggressive
- too verbose
- asks for a solution to be implemented
✅ Good: “CART - New items added to cart do not appear”
- it helps developers instantly locate the issue (CART)
- it focuses on the actual technical problem
When developers review it, they’ll be able to instantly assess the issue and move on to other elements of the bug report.
2. Description
If your title isn’t enough, you can add a short description of the issue.
In as few words as possible, include when and how the bug occurred.
Your title and description may also be used in searches, so make sure you include important keywords.
Examples:
❌ Bad: "The other day I was trying to add stuff to test and nothing showed up when I did that or clicked on the button."
✅ Good: "On [DATE], I tried adding [PRODUCT] to the cart, nothing happened after clicking the 'add' button on the product overview webpage."
❌ Bad: “The design text on the pricing page looks super weird and doesn't seem right. It shouldn't look that big and should be in a different color.
✅ Good: The headline text size and color on the pricing page don't match the original designs.
3. Visual proof/screenshot
We all know that a picture is worth a thousand words. That stands true for bug reporting.
A screenshot or video gets your developers to see and understand the problem faster.
Website annotation tools go a long way here to help you drive your point across.
Example:
4. Expected vs. actual results
When you report a bug, take some time to explain to your developer what you expected to happen and what actually happened.
Example:
Expected result: "Item should be added to the cart when I click ADD"
Actual result: "Item does not appear in the cart"
5. Steps to reproduce
Here is your opportunity to share the steps needed to recreate the bug!
Always assume that your developer has no idea about the bug you found—how does he reproduce it?
As always, keep it simple!
The steps to follow should be comprehensive, easy to understand, and short.
The most important goal of this step is for your developer to experience the bug first-hand.
Use a numbered list here. And if you’ve already managed to recreate the issue several times, you can include the reproducibility rate (example: 12/12 times bug reproduced).
Example:
- Search for product XYZ.
- Click on product XYZ in search results.
- Click on “Add to Cart” button.
- Go to cart.
Want to go one step further? Add a short video recording, or use a session replay tool—so the developer can watch you reproduce this new bug!
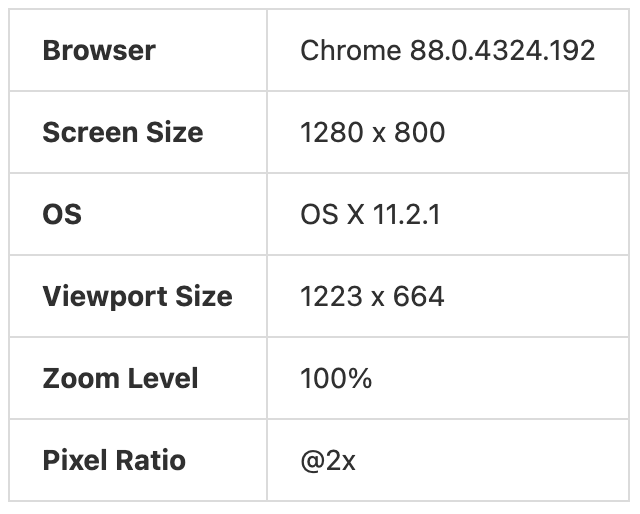
6. Environment
Websites and apps can behave very differently depending on the environment used.
It’s critical that the following information be included in any report you share:
- Browser (Chrome, Firefox, Safari…)
- Operating system (OS) and version (Mac, Windows…)
- Screen size
- Zoom level
- Pixel ratio
Pro tips:
- Marker.io will automatically collect this technical information
- Use BrowserStack with Marker.io to automatically grab virtual device information and capture cross-browser issues
- Additional info that can be helpful: device type, network connectivity, and battery state
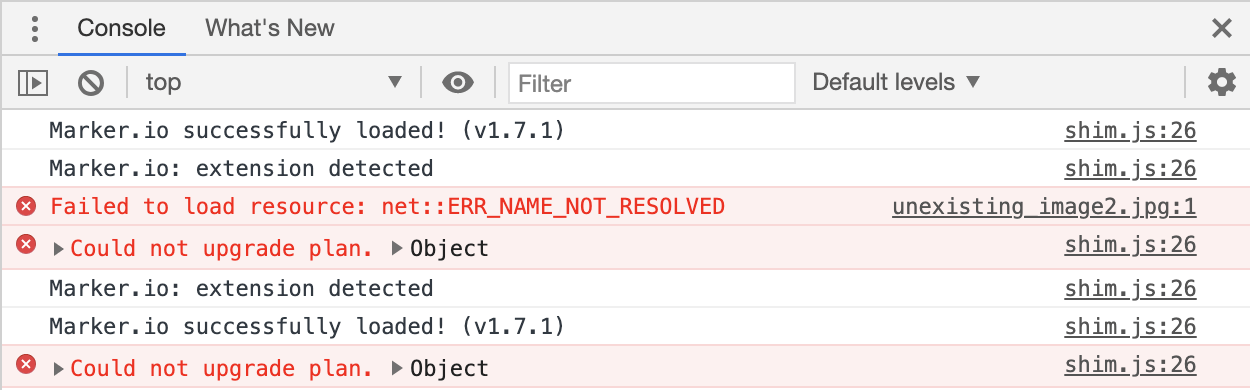
7. Console logs
These logs show developers all errors that occur on a given webpage.
Logs can also include info that track certain user actions.
In general, including console logs can be valuable for developers as it can help them dig deeper and identify the root cause of the problem.
When debugging, it saves them a bunch of time on any issue!
A lot of crashes or errors are hard to replicate, so having the logs can be super informative.
Pro tip: Marker.io adds console logs automatically to every ticket you create.
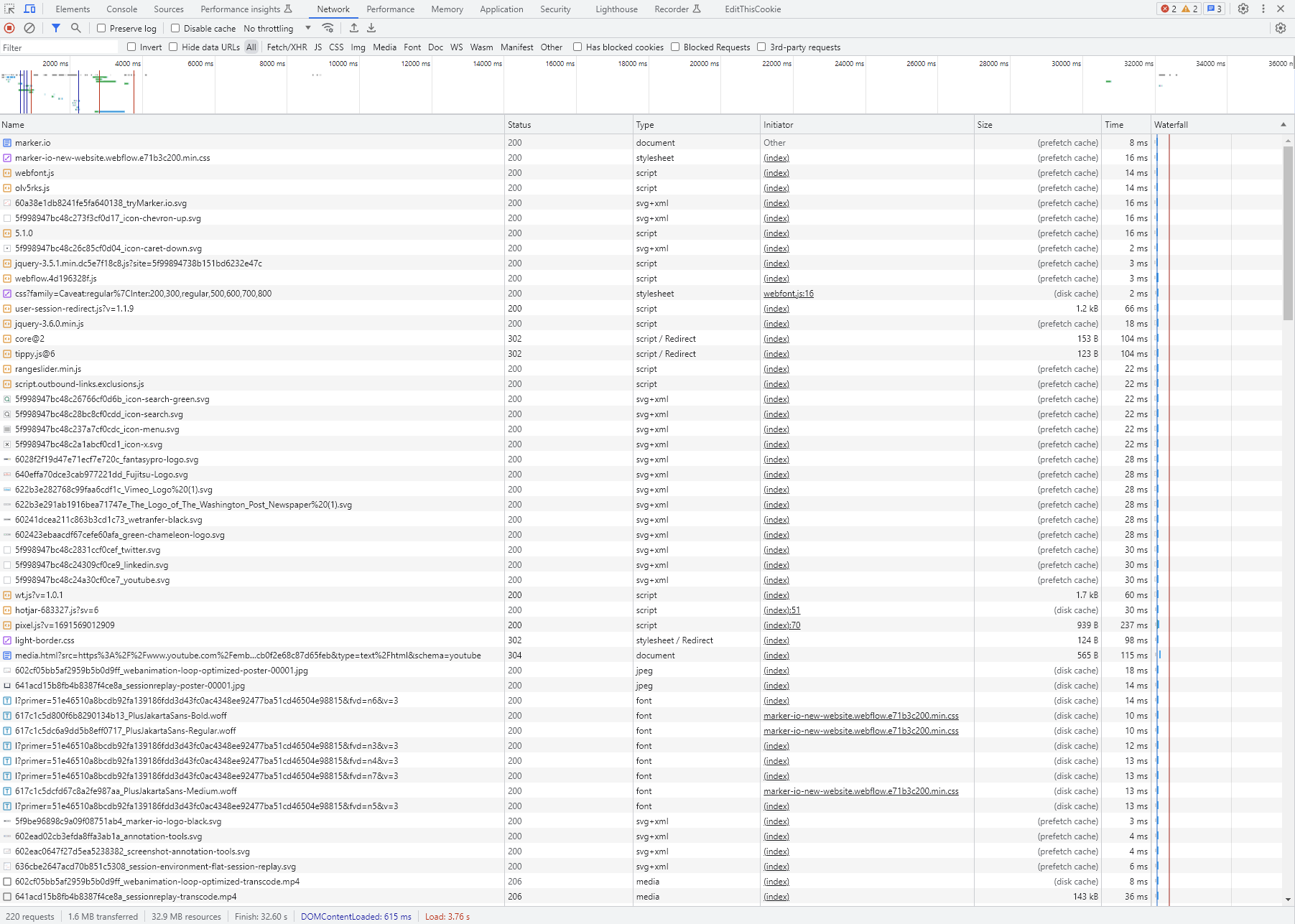
8. Network requests
Network requests detail the flow of data between client and server.
Inspecting network requests will help developers investigate failed API calls, retrieval of resources (like images), and delayed responses—all things that could slow down a webpage, for example.
It's invaluable when trying to fix bugs like content not being displayed as expected, or why certain server-side functions are failing.
Modern dev tools in browsers (above, the "Network" tab in Chrome's DevTools) already capture these requests in real-time.
And—you've guessed it—Marker.io will attach this information automatically with every bug report.
9. Source URL
One important, but easy-to-forget item is the source URL.
This will help the developers navigate faster, which saves everyone a lot of time.
Pro tip: If you use Marker.io, we’ll automatically include this, too!
10. Bug severity and priority
By defining the severity or priority of the issue in your bug report, your developer understands how quickly a bug should be fixed.
The severity of your bug can be defined by the level of impact it has on your website or product. Once this has been determined you can label it as:
- Critical
- Major
- Minor
- Trivial
- Enhancement
The priority helps your developer determine which bug they should investigate and fix first. Here you can choose between:
- High
- Medium
- Low
As the bug reporter, you will normally be responsible for identifying the severity and priority.
Pro tip: it can be difficult, as the end-user, to determine bug priority/severity. In general, typos and such are minor, but if the issue severely affects functionality and user experience, it’s critical!
11. Advanced information
Whether you're looking to write the most informative bug report ever or you're looking to score brownie points with your developer, you can also opt to include the following:
- Reporter name (your own)
- Assigned person (the developer, usually)
- Due date
Sample bug report and checklist
After lots of personal experience (trial and error—ouch), research, and talking it over with our developers, we came up with a checklist of ten essential points to consider.
- Title
- Summary
- Visual proof
- Expected behavior vs. actual results
- Steps to reproduce
- Environment
- Console logs (and network requests)
- Source URL
- Bug severity and priority
- Advanced info (optional)
You can also:
- Use the interactive website, PerfectBugReport.io, to keep track of what needs to be included
- Use one of our bug report templates that you can copy for your bug tracking process
And if you just need a sample bug report template in Excel or Google Spreadsheets—well, we've got that too:
- Access the sample bug report in Google Spreadsheets (File > Make a copy)
- Download for Microsoft Excel (.xlsx)
Further learning, tips, and tricks
In general, it's good to keep these basic guidelines in mind:
- One bug = one issue. Don’t include multiple bugs in the same issue!
- Avoid duplicates. Always try to search your current issue tracker for existing reports.
- Reproduce the bug before creating the bug report. This makes it more likely that the developer will also be able to reproduce the problem and identify where it comes from.
- Don’t forget to KISS: keep it stupid simple. Keep everything as straightforward as possible. Using bullet points or numbered lists can help.
- Use a professional bug tracker. This will help you keep everything in one place and avoid losing files and bug reports.
- Be kind. Developers are people too, and bugs happen. They’re part of the process of making great end products and websites.
How to report a bug with a reporting tool
If you’re still using spreadsheets or color-coded Google Docs for bug reporting, you might be wasting a lot of valuable time.
That’s when bug reporting tools and testing tools come into play.
With a good tool like Marker.io, you can write and submit bug reports ten times as fast, without ever leaving your website.
Automated, annotated screenshots
So how does that work?
We set out to make the testing process as simple as possible:
- See a bug or want to drop feedback? Click “Report a bug”.
- Add annotations, and input details in the feedback form (use our checklist!).
- Click on “Create issue”—done!
2-way integrations with PM tools
Marker.io automatically syncs up with your project management tool.
This means that whenever you click the “Create issue” button, that bug report will automatically be created in Jira/Trello/GitHub/Bugzilla… you name it.
In other words: you don’t need to transfer bug reports from your inbox into your PM tool anymore.
And as a QA tester, you can stay on the website for the entire bug hunting session.
Finally, when a task is marked as “Done” in your PM tool, that same task will also be “Resolved” in Marker.io.
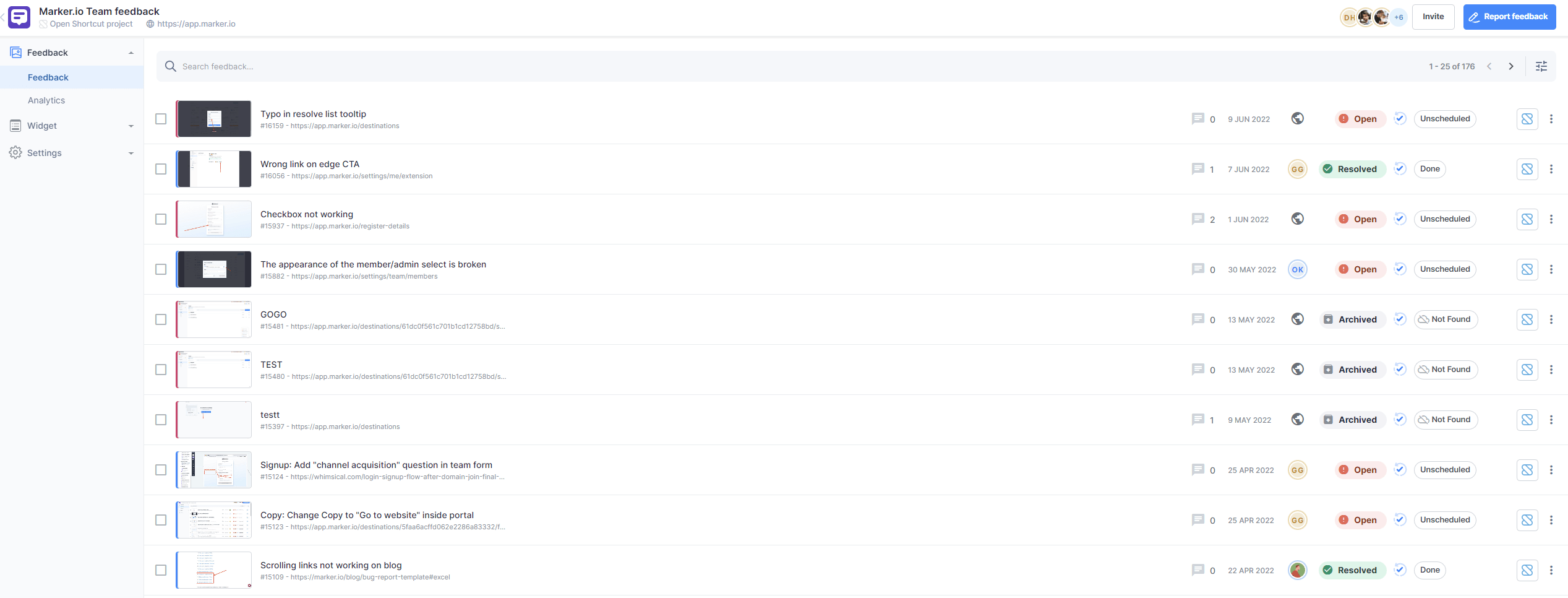
And you get a nice little overview of all bug reports in the Marker.io dashboard:
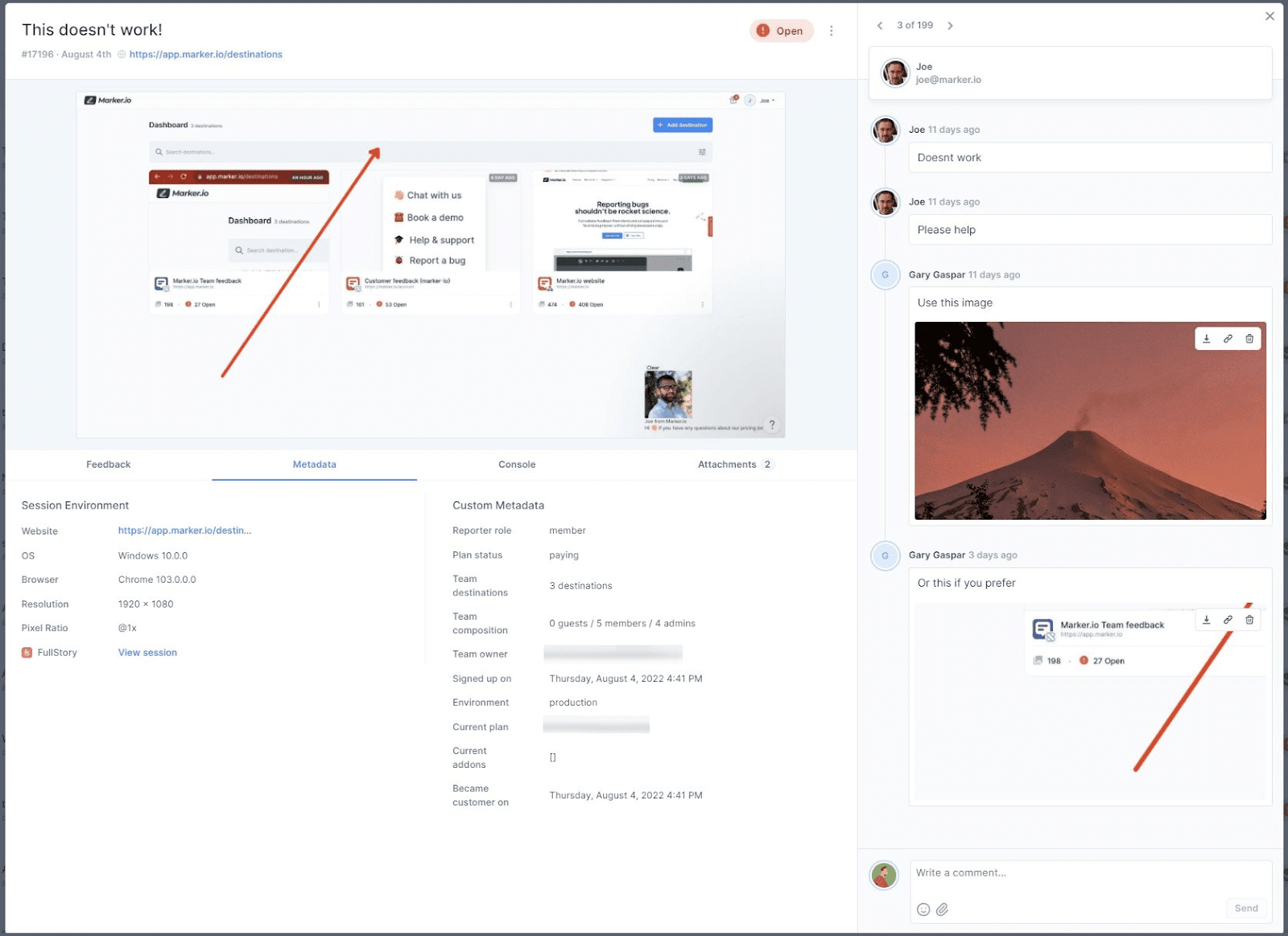
If you need to discuss a specific bug at length, you can do that on our feedback page:
All comments and attachments are, of course, synced back with your PM tool!
Ready to give it a go? Sign up for a free trial here—no credit card required.
Now that you know how to write a bug report and manage your issue tracking workflow, you’ll save more than just time and money: you’ll save your developer’s sanity.
Now that we've given you the right tools, it's time to use them.
It's just you, and your new weapons: an awesome bug report and a solid bug tracking system.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime