Top 12 Visual Feedback Tools [Full Comparison Guide]
Collect feedback from your users or do web QA faster with our list of the top 12 visual feedback tools for 2022!
In this blog post, we’ll look at some of the best visual feedback tools out there and how they compare against one another.
You know how the old saying goes: “a picture is worth 1000 words”.
But when it comes to QA and web design, capturing a screenshot your developers can actually use is just not that easy.
To really drive your point across, you’ll need to add annotations and clearly show what’s not working:

That’s where visual feedback tools come into play.
The right tools can help you QA test your web pages twice as fast—or simplify collecting feedback from your clients.
What is a visual feedback tool?
Visual feedback tools directly capture the user’s experience on your website. They are used to investigate usability issues, collect user feedback, and report bugs.
They are used by marketers and web project managers alike to uncover issues during or after web development projects.
Without further ado—let’s get to the list.
12 Best Visual Feedback Tools
Here are the best visual feedback tools to improve your website functionality, design, and experience.
1. Marker.io

Get visual feedback and annotated screenshots directly into your favorite tools, without leaving your website or web app.
A good website feedback tool should be actionable.
In other words:
- High-quality screenshots and powerful annotation tools. Capture the whole page, then highlight the issue. For your QA team members, it should be immediately clear what needs fixing.
- Accurate reports. Add a concise title, a description, and steps to reproduce the bug.
- Technical data. Console and network logs, custom metadata, URL, environment info—you name it. All these help development teams fix bugs faster.
The goal is to reduce back-and-forth frustrations for all parties involved.
Your devs need to be able to open up a report and resolve the issue without asking themselves the same questions over and over.
Here are a couple of reasons why Marker.io is awesome for visual feedback.
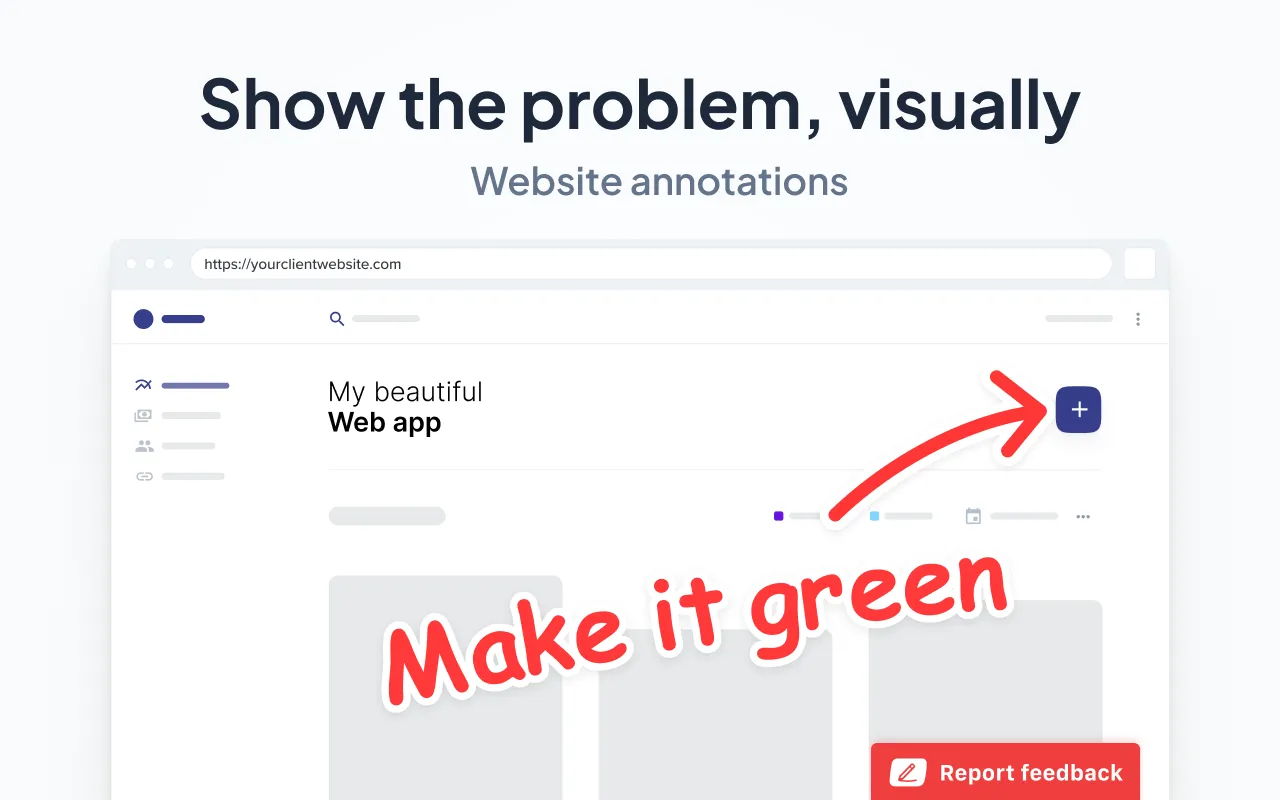
Powerful annotations that make your devs go “aha!”

Need to drive your message home?
Marker.io has it all:
- Arrows
- Rectangle
- Text
- Blur (for sensitive information…)
- Different colors
It doesn’t get much more visual than that!
Plus, sending feedback with Marker.io is a simple, 3-steps process:
- Find a bug, click the button
- Fill out the report and input details
- Click on “Create issue”—done!
You can install the widget via a Javascript snippet—or, if more convenient for you, via a browser extension (like Chrome).
Check it out in action:

Detailed bug reporting

Every report sent via the Marker.io plugin goes straight to your PM tool (Jira, Asana, GitHub, Trello…).
When you rely on non-technical people to give you feedback (like clients or end-users), vital details often get missed.
This is something we had to deal with for a long time at our web agency.
That’s why we made it so that all the data your developers need to fix a bug is automatically captured and attached, too:
- Reporter name
- Source URL
- Console logs
- Environment info
- …and more!
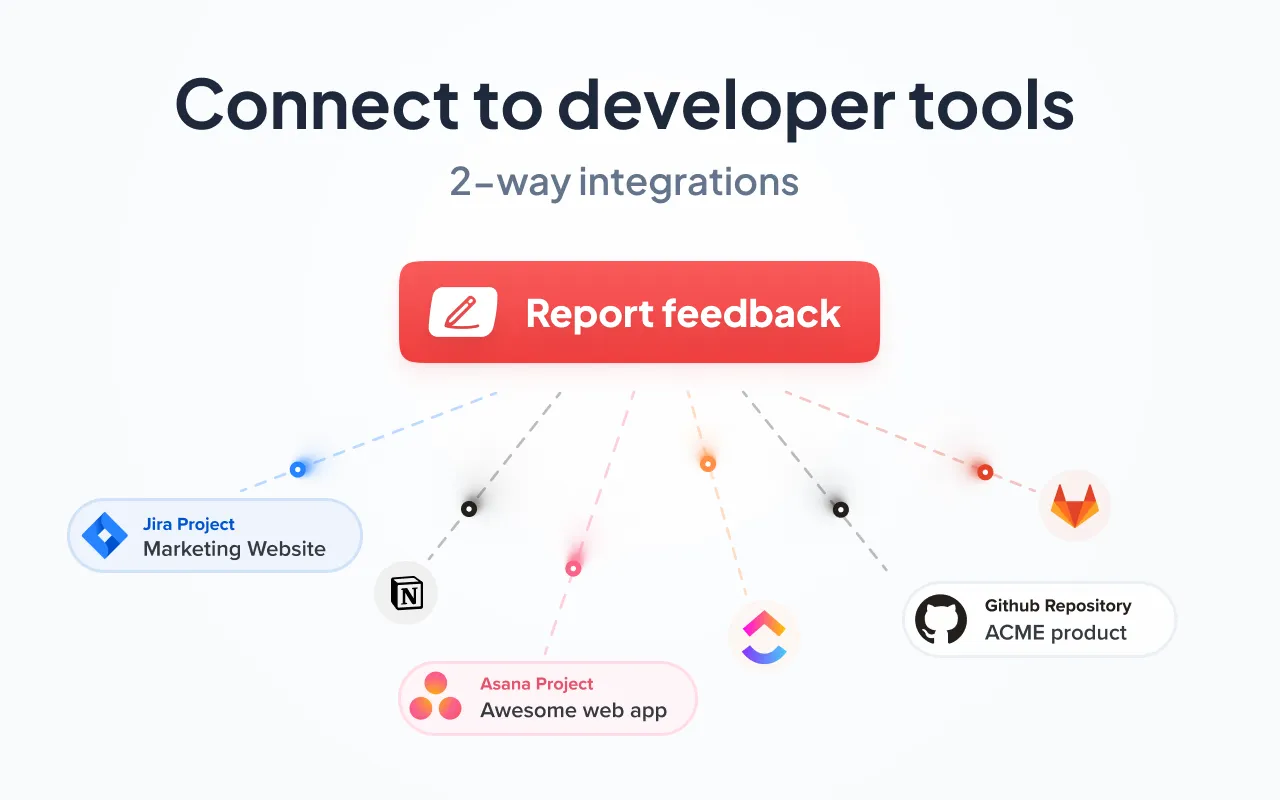
Deep 2-way integrations

Marker.io’s unique feature is its 2-way integrations with popular project management tools.
There are two benefits to this:
- You no longer need a project manager to convert feedback emails into issues in your PM tool.
- Whenever a task is marked as “Done” in your PM tool, that same task will also be “Resolved” in Marker.io. This also means your developers don’t need to adopt yet another tool!
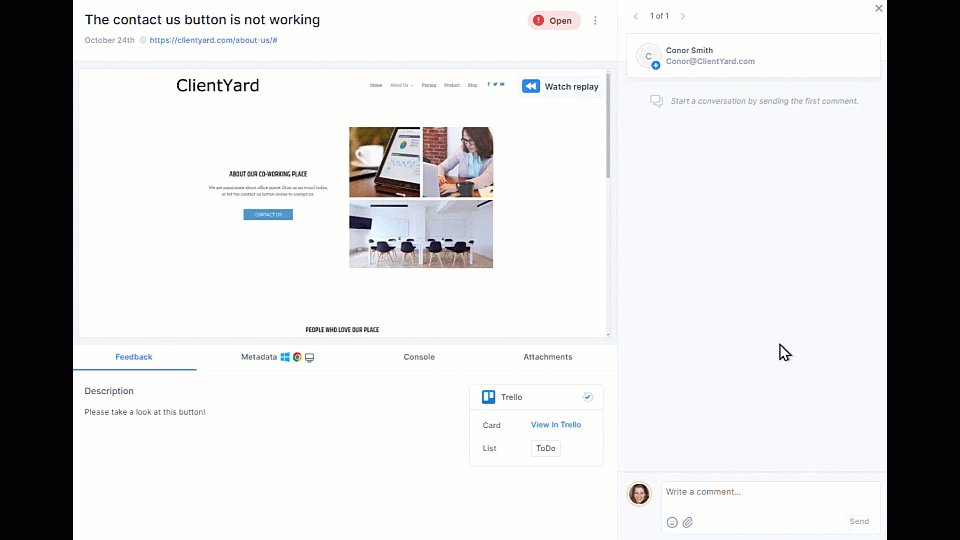
Clients, developers, and project managers have an overview of all issues in the dashboard: a mini bug tracking tool that’s a “source of truth” for all stakeholders.
And if you need to discuss a more obscure bug at length, you can do that straight from the issue page.
All comments, attachments, etc. are synced back with your PM tool!
Check out our 2-way sync in action:

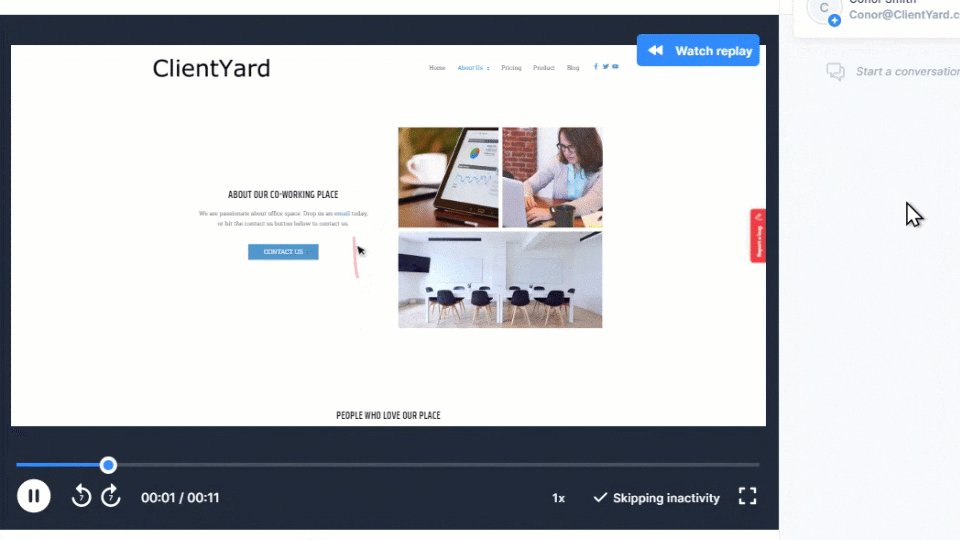
Session replay

It’s so frustrating for developers to receive customer feedback with all the technical metadata they need—but still fail to reproduce the bug.
If only you could see exactly what the user was doing when the bug occurred...
Well—Marker.io's toolkit includes session replay for that reason.
Your developers don’t have to do anything. Simply click the “Watch replay” button on your feedback page.
Straight from your project management tool, you can watch the last 30 seconds (or more) before the bug report was submitted.
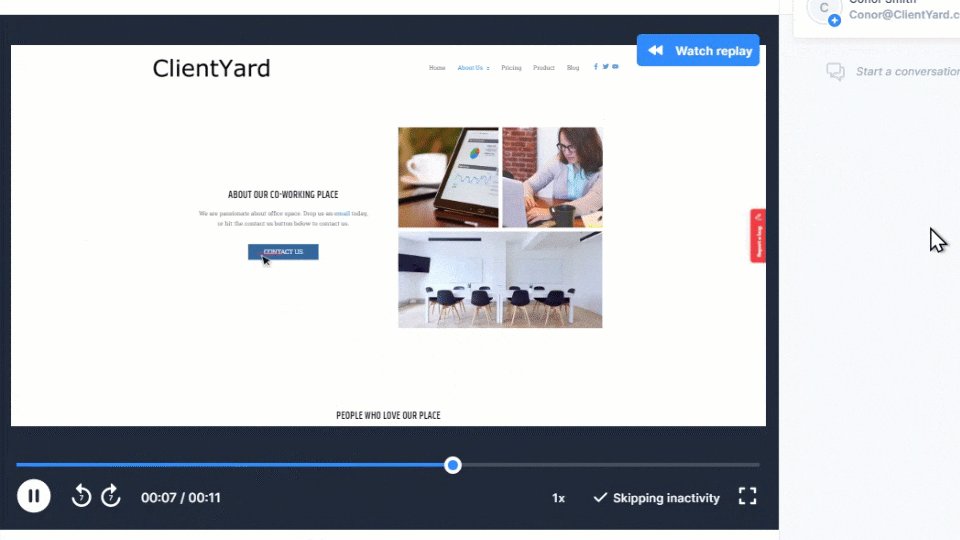
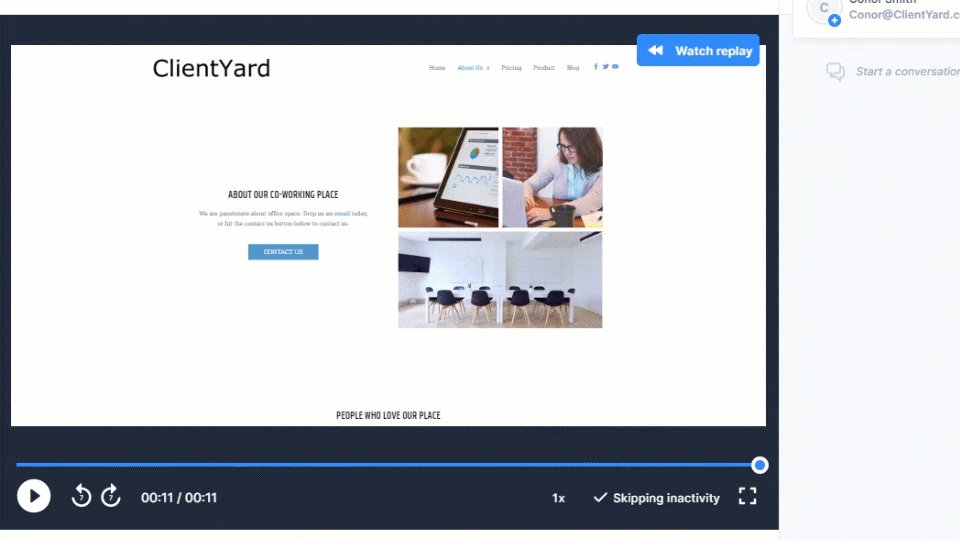
Check out session replay in action:

We can clearly see this user journey:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Make sure the Marker.io widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings. It’s as simple as that!
Ready to give it a go? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Mopinion

Point-and-click visual feedback tool.
Mopinion allows your users to directly click on a problematic element. This removes some of the guesswork that comes with collecting feedback on a website design.
Mopinion offers:
- Data-rich reports for every form (browser, URL…)
- On-page contextual surveys (”did you find the information you were looking for?”)
- Analytics
They also come with their own set of integrations, including Slack, Google Analytics, WordPress, and Jira.
Mopinion is a great interactive tool for digital marketers and product managers alike to collect user feedback on live websites.
Pricing: $229/mo.
3. GetFeedback

Large scale user feedback and NPS surveys.
Get insights into your customer’s journey with GetFeedback’s NPS (net promoter score) surveys.
This tool allows you to:
- Create and manage multiple NPS campaigns at scale;
- Trigger surveys and collect feedback based on lifecycle events captured in SalesForce or other CRMs;
- and more.
Because every report has a screenshot attached, you’ll be able to experience exactly what your customer saw when they decided to give feedback.
Pricing: Custom quote.
4. InVision

Design feedback on a collaborative canvas.
With InVision, your team collaborates on:
- Designs
- Workflows, wireframes, and prototypes
- MVPs
- …and others.
Their canvas feature allows you to give real-time feedback on what your colleagues are working on—or help them bring ideas to life.
Use notes, emojis, or highlights to make your point and 10x your productivity on creative web projects.
Pricing: $7.95/user/mo.
5. Red Pen

Design feedback and on-page comments.
Red Pen keeps it simple. And fast.
In just a few clicks, upload a screenshot and start collaborating. With point and click comments, it’s easy to highlight what the issue is and start a conversation.
Use Red Pen for design as well as website feedback—you just need to take a screenshot of the page.
This is also one of the few tools on our list to include version management.
Pricing: free plan, then $20/mo.
6. UserZoom

UX Insights platform.
With UserZoom, you get direct visual insights into your users:
- Evaluate their first impressions with surveys;
- Improve clarity with click data aggregation;
- Visualize usability issues with heatmaps;
- …and more!
UserZoom is an all-in-one user experience platform to help improve your marketing and design decisions.
Pricing: Custom
7. TryMyUI

Targeted usability testing tool.
TryMyUI helps you gather usability insights with:
- Desktop & mobile testing
- Demographic filtering & custom screening
- UX Diagnostics
- …and other testing tools.
TryMyUI helps you uncover how users are behaving on your site. And if they manage to navigate it without hiccups.
With targeted usability tests, you can give testers specific tasks.
For example, tell them to "buy a shirt on this website" and analyze how easy (or difficult) it is to do the task.
Pricing: $99/mo.
8. FileStage

Feedback, comments, and annotations on any file type.
Get your projects reviewed faster with FileStage.
This tool makes it easy for your team to organize your files, feedback, and their versions in one place—no matter what type:
- Videos
- Images
- Designs
- Documents
- Audio files
- …and more!
Stop going back and forth between email and all your different tools.
Instead, upload everything to FileStage—and let the platform handle the rest.
Pricing: $19/user/mo.
9. UserTesting

Market research and user recordings.
UserTesting records your ideal customer trying out your product for the first time.
The platform makes it easy to target a tester based on your preferences. You then gain unique insights into their:
- Pain points
- Frustrations
- And needs...
...as they test your product.
You can also have an interview with the tester to ask more questions about their experience afterwards.
Pricing: Custom
10. Userlytics

Market research, UX insights, and remote user testing.
Userlytics helps you understand your market with a wide array of tools:
- Advanced video recordings
- Time on task & success/failure metrics
- Tree testing & card sorting
- Live conversation with participants
- …and more.
It’s the go-to platform for market research. You get to talk to real people and receive real feedback.
With remote testing sessions, you can observe and/or hear your users experience your product for the very first time.
Pricing: $49/tester
11. Hotjar

User analytics and marketing insights with heatmaps.
Hotjar helps you understand how your users feel about your website.
Hotjar has made a name for itself in the feedback & marketing industry with heatmaps, video recordings, surveys, and analytics.
Their top feature—heatmaps—helps you visualize where users spend the most time on your website.
And with video recording, you get a zoom-in on a typical customer journey.
Pricing: $66/mo.
12. FeedbackRig

Customer insights through contextual surveys.
Increase customer satisfaction and retention with FeedbackRig.
The platform offers everything you can think of when it comes to user insights:
- Surveys
- Powerful reports and analytics
- Integrates with a wide array of tools
Plus, it’s 100% customizable. And with their feedback widget embedded on your site, it’s easy to collect actionable data from your users.
Pricing: $44/mo.
And that about wraps up our list of the best 12 visual feedback tools in 2022!
Some are better for market research, others are great for surveying, and finally—collecting website feedback or sending bug reports.
It’s up to you which one fits your needs the best!
Did we miss one? Let us know and we’ll add it to the list.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






