17 Best Website Annotation Tools in 2024
Need to get your point across? Annotate, comment on, and mark up websites with our list of the best 17 website annotation tools.
In this post, we’ll look at 17 of the best website annotation tools, focusing on their pricing, use cases, and features.
It's just a fact.
Every phase of website development involves feedback:
- Design & early mockups
- Development & staging
- Internal QA
- Client and user feedback
Managing feedback through color-coded Google Docs, spreadsheet comments, and annotated screenshots can be chaotic.
The constant exchange of feedback among stakeholders can overwhelm any project manager.
What if you could directly annotate, markup, and comment on a website?
With the right tools, you can:
- Quickly annotate a website
- Highlight text or other elements
- Give visual feedback with markups
- Easily take screenshots
- Leave notes and comments for review
- Directly send feedback and bug reports to your issue tracker
- ...and more!
But, how do you choose the right one?
With so many options available, making a decision can be tough.
Let's have a look!
17 Best Website Annotation Tools
Here are the best website annotation and markup tools for 2024.
1. Marker.io
Add comments, annotations, and markups directly on your website.
Marker.io simplifies the process of taking screenshots and annotating them for your team and clients.
With one click, both technical and non-technical stakeholders can share feedback and report bugs.
Marker.io is ideal for client feedback and QA testing, thanks to its on-page annotations and integrations with project management tools.
Website annotations, markups, and comments
Marker.io can be added to your website as a widget or a Chrome extension. This makes it easy to capture and annotate web pages.
Just install the code snippet or browser extension to start annotating. The tool includes:
- Full or partial screenshots
- Arrows for emphasis
- Text-over-image
- Rectangle, circle & pen tool
- Blur for sensitive info
- Image overlays
- Emojis
- Color options
Marker.io is best for:
- Bug reporting and bug tracking. It helps your QA team or end-users report bugs quickly.
- Feedback collection. It gathers client feedback efficiently after delivering a website project.
Here's how simple it is:
- Click “Report a bug” when you spot one or have feedback.
- Annotate and markup the page, fill in the feedback form.
- Hit “Create issue”—and you're done!
2-way integrations
The best part about Marker.io is our deep integrations with popular project management tools like Jira, Trello, GitHub, and Asana.
Whenever your reporters submit feedback, an issue is automatically created in your chosen tool.
That’s right: you don’t need to spend hours triaging your inbox anymore. Plus, your developers can stay in their preferred environment.
When a task is marked as “Done” in your project management tool, that same task will also be “Resolved” in Marker.io.All stakeholders can see the status of reports in the dashboard.
For detailed discussions on specific issues, you can use the feedback page.
All comments and attachments sync with your project management tool.
Check it out:
Detailed bug reports
Asking clients and non-technical stakeholders to markup or annotate your website can sometimes lead to lost information:
- Console logs
- Browser and environment info
- Viewport details
- etc.
This can cause endless back-and-forth between developer, project manager, and reporter.
And a bunch of headaches, too!
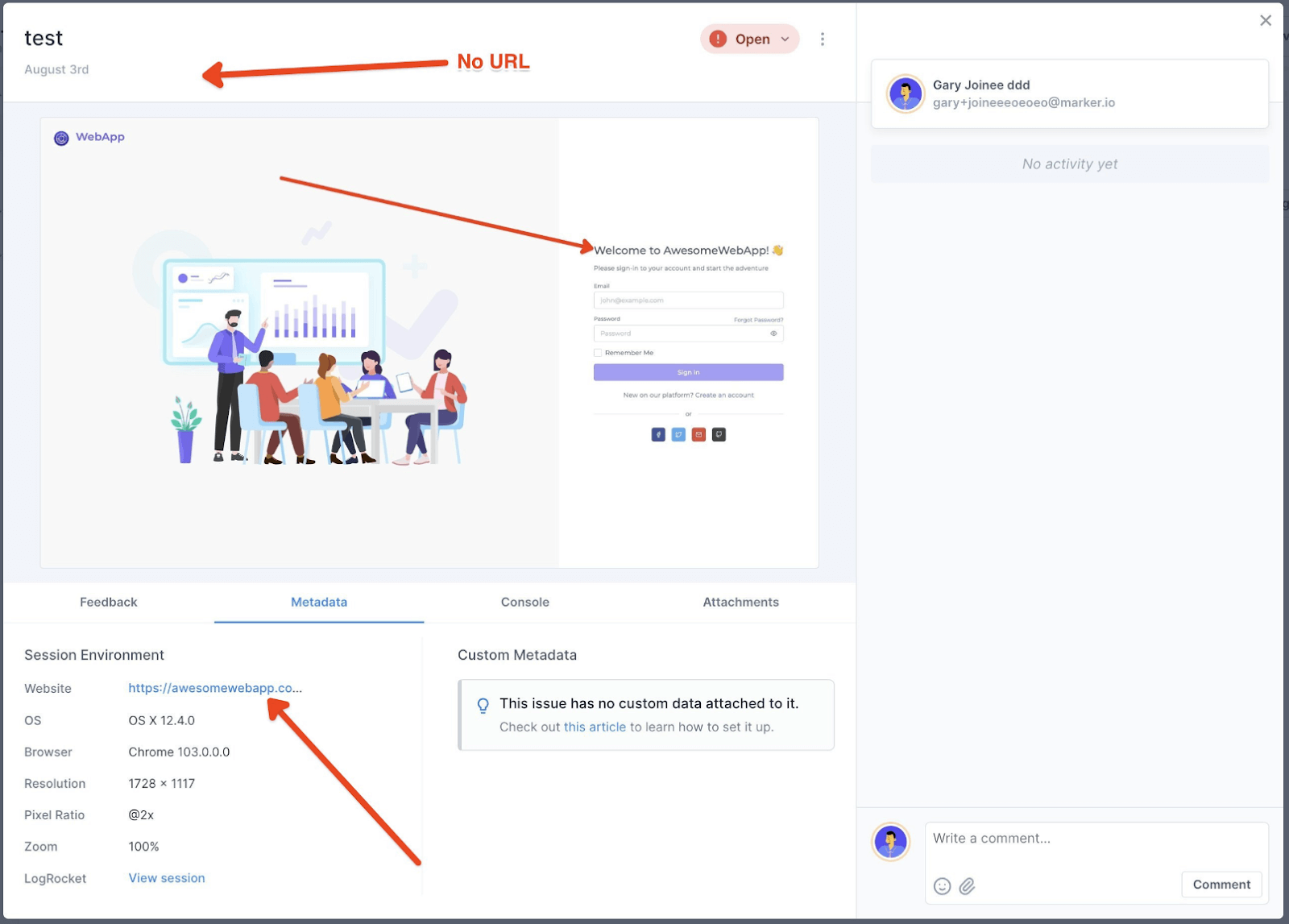
Marker.io automatically includes essential information with every report:
- Reporter name
- Source URL
- Console logs
- Environment info
- Session replay
- Any other details developers need to fix the bug
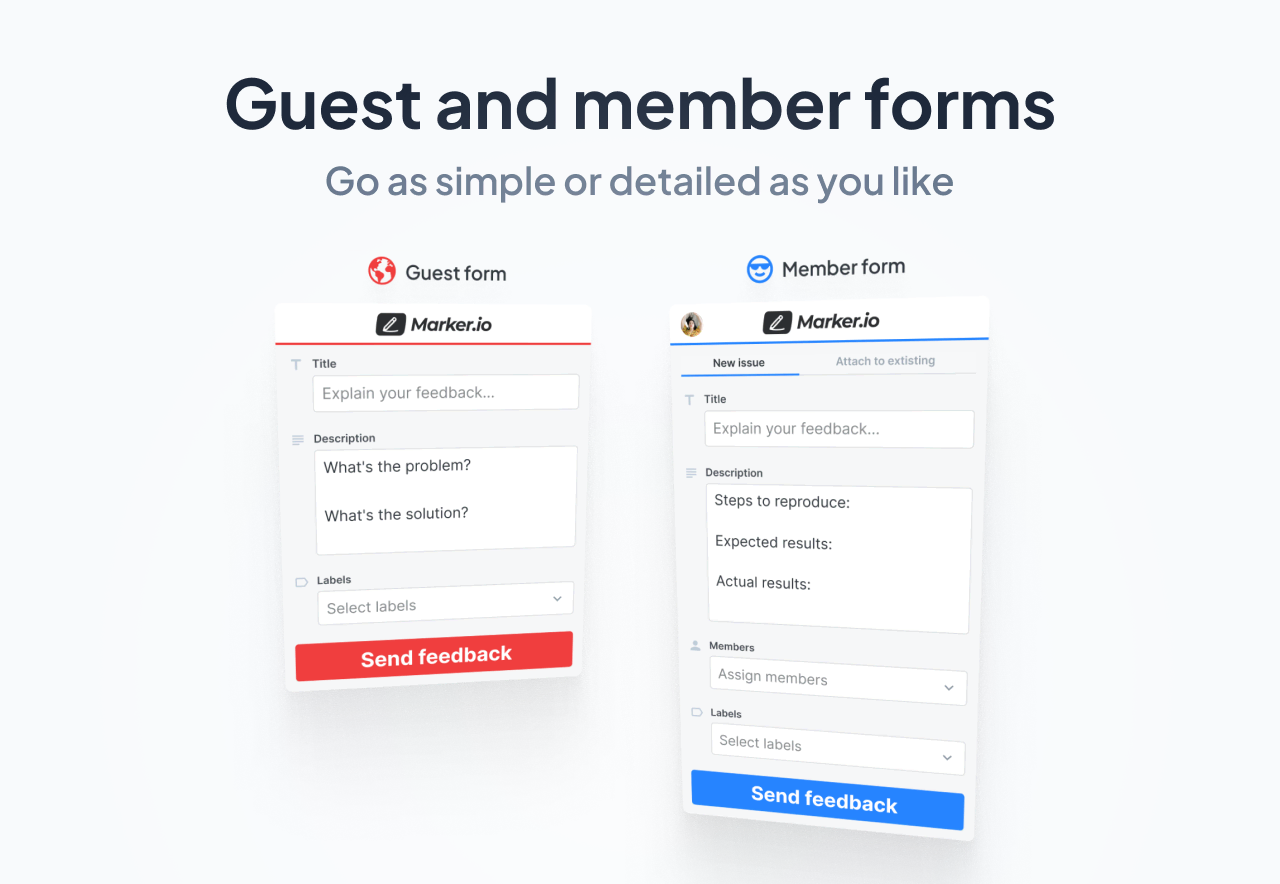
Customizable feedback forms
QA testing involves a wide range of reporters, from your team to clients or end-users.
Marker.io offers two types of feedback forms:
- Guest Forms for non-technical users and clients
- Member Forms for your QA team
Both forms are fully customizable, allowing for detailed feedback from your team and simplicity for clients or end-users.
Session replay
As a developer, when you receive bug reports from your clients, your first action is to try and reproduce that scenario.
But even with all the technical data in the report—you sometime still fail to understand what’s going on.If only you could see exactly what happened on the reporter’s side when the bug occurred…
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
See session replay in action:
Ready to give it a go? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Filestage
Comment and annotate on any file type.
With Filestage, teams can upload any file type (spreadsheets, images, website design mockups, videos, etc.) and annotate them.
It streamlines the approval process in a few steps:
- Create a project and upload your files.
- Invite reviewers to leave feedback.
- Edit and share new versions for side-by-side comparison.
- Approve the work—done!
Pricing: Starts at $19/user/mo.
3. NoteLedge
Note-taking, highlights, and markups on the go.
NoteLedge is a mobile app for designers, marketers, and creatives.
Use it on your phone or laptop to:
- Discover and save new ideas. Highlight what's important.
- Create mood boards to organize and visualize ideas.
- Sketch or highlight main ideas with various brushes.
- Export notes to PDF and share with your team.
The app has a free version, perfect for on-the-go note-taking.
Pricing: Free, with upgrades starting at $2.49/mo.
4. Fusebase
All-in-one workspace for non-technical stakeholders.
Fusebase offers a shared workspace for your team and clients, simplifying your workflow.
The tool offers a complete white-label portal:
- Sharing documents or web pages
- Real-time editing and annotations
- Easy client access with just a link
- Feedback exchange through comments
- Mobile-friendly
Pricing: Starts at $6/user/mo.
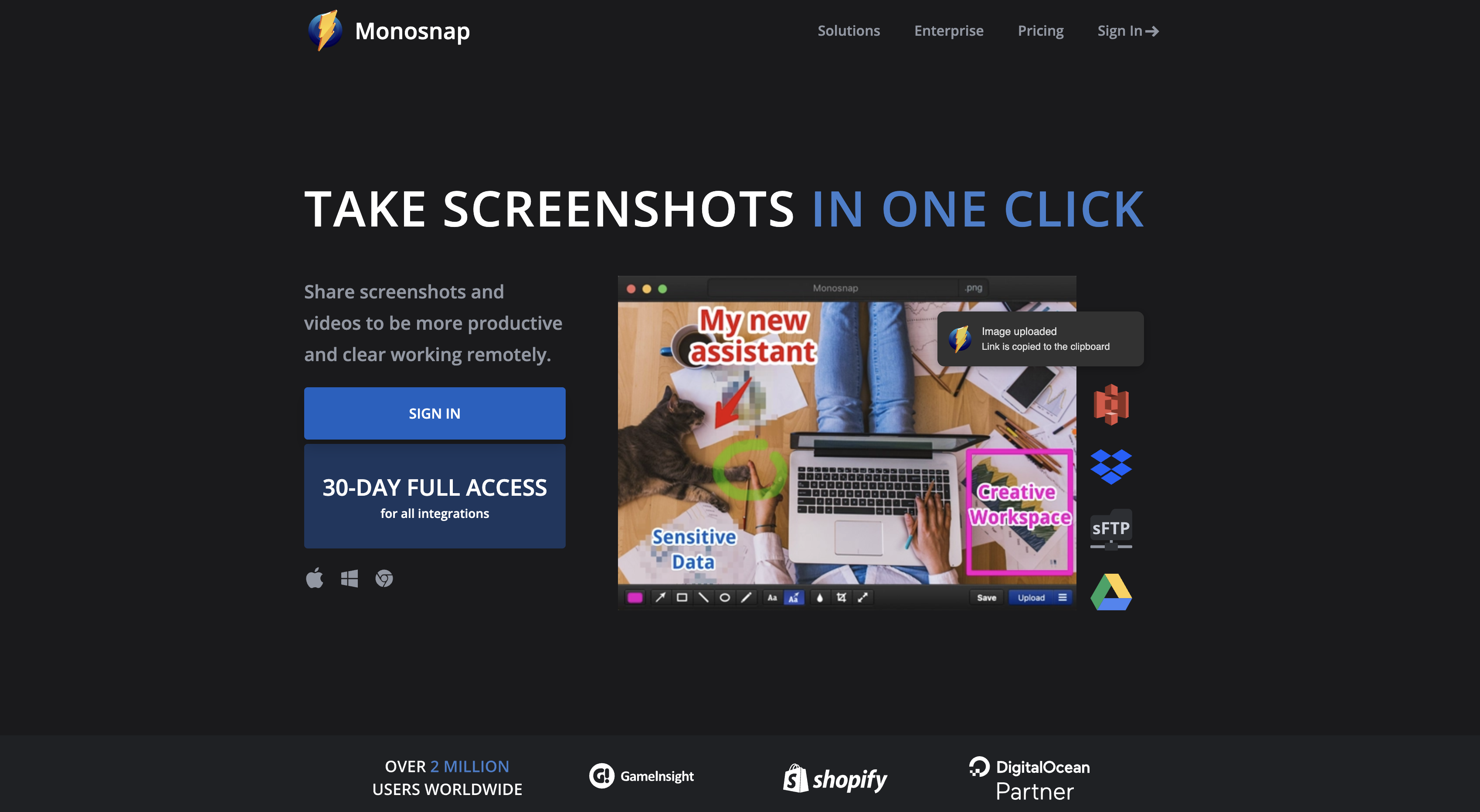
5. Monosnap
Quick screenshots and uploads for startups, designers, and freelancers.
If you value speed, Monosnap might be for you.
It's straightforward:
- Take a screenshot with one click or a keyboard shortcut.
- Edit and annotate.
- Upload to cloud storage.
Because it is so straightforward, Monosnap is versatile:
- Capture entire webpages and give feedback
- Work asynchronously with editable video recordings or GIFs.
- Store updates on Dropbox, Google Drive, and more.
- Share your work with a simple link—no signup needed.
Monosnap also offers a Chrome extension!
Pricing: Only $3/user/mo.
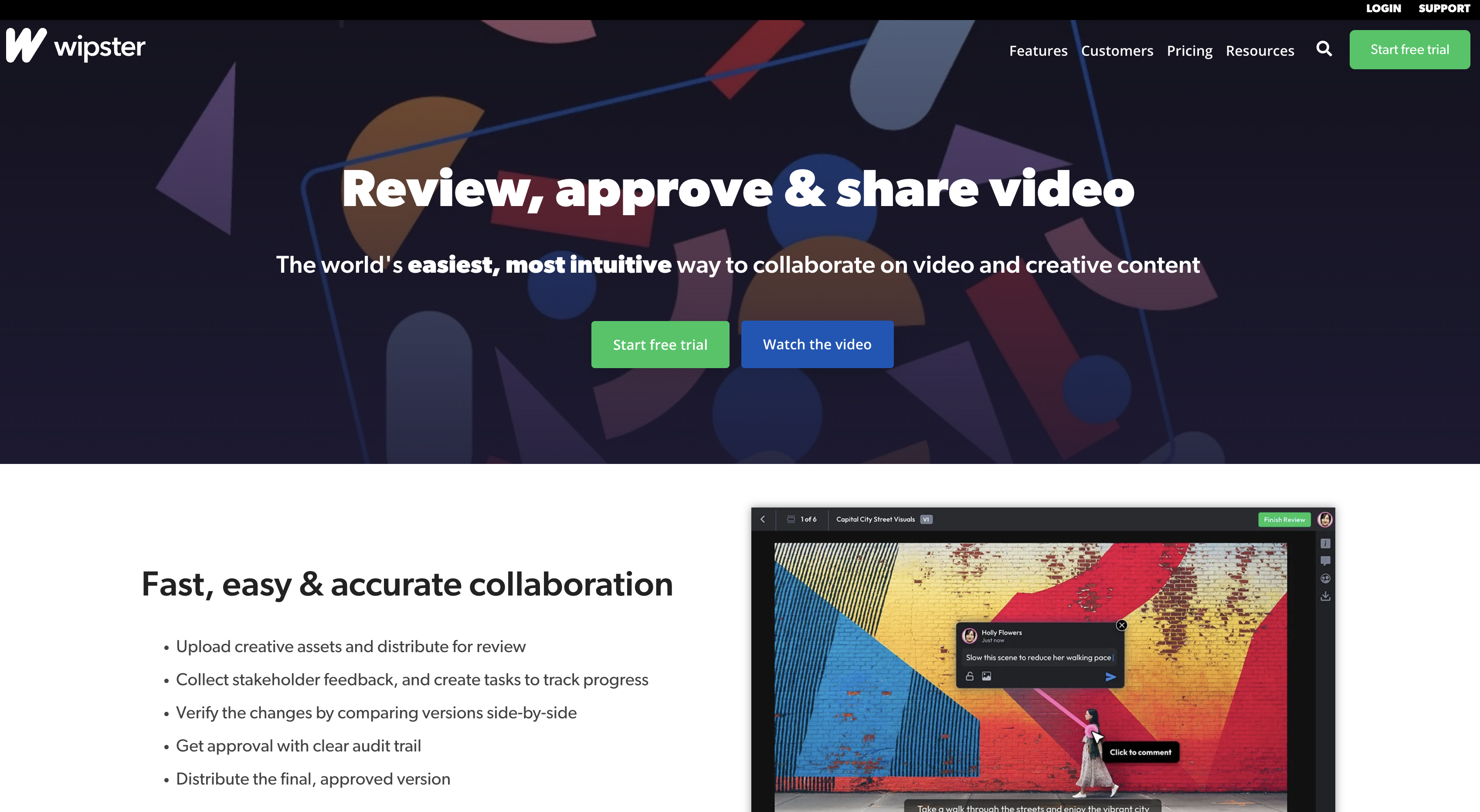
6. Wipster
Video feedback, annotations, and version control.
Although Wipster isn't specifically for websites, it's too good to leave out. Videos often form part of website design.
Wipster simplifies video feedback with:
- Media management tools for easy review of video, images, PDFs, and audio files
- Public URLs or password-protected links for sharing
- Customizable review cycles
- Easy editing and annotating
- Turning comments into tasks
- Version control for tracking changes
Pricing: From $19.95/user/mo.
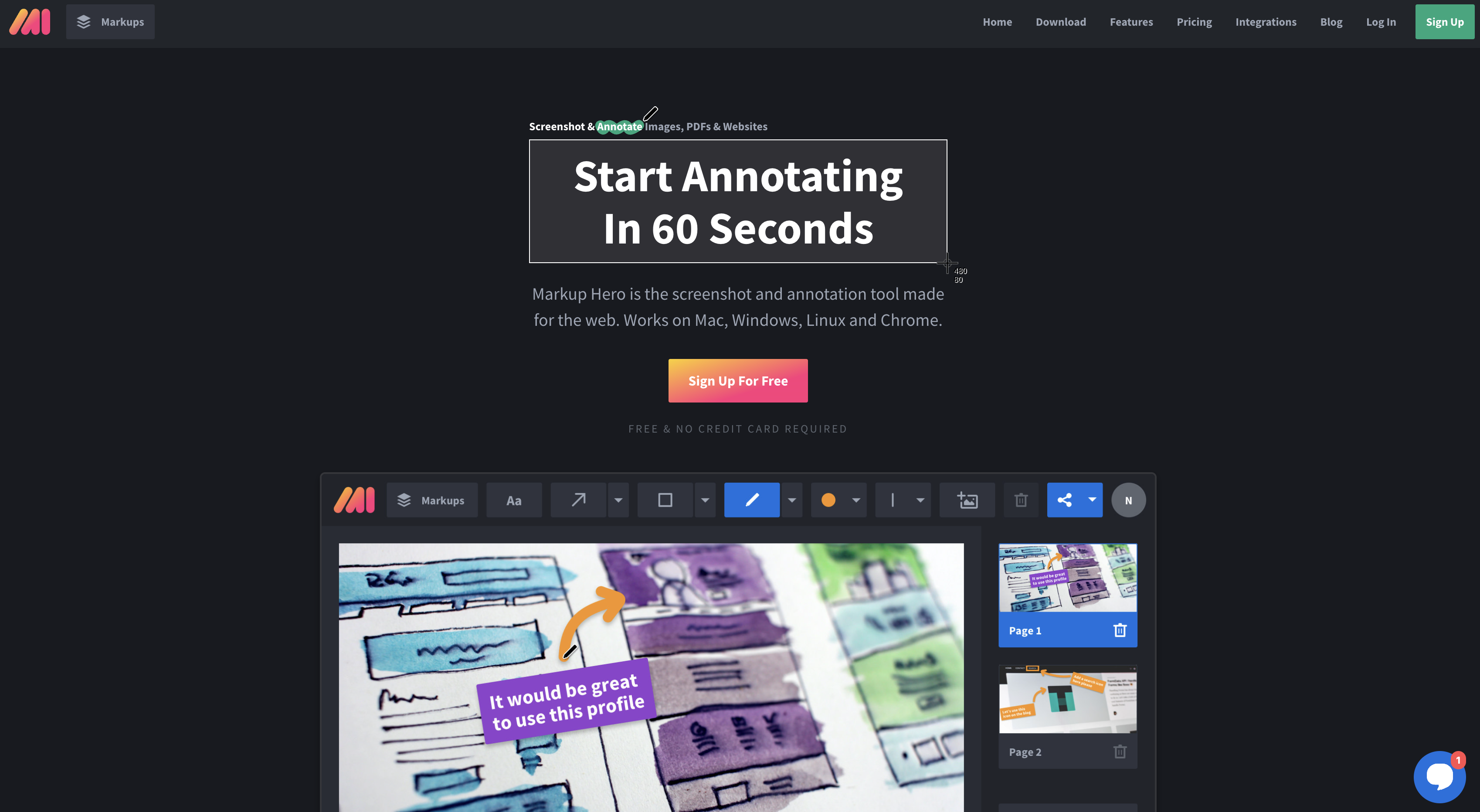
7. Markup Hero
Multi-page annotations.
Markup Hero is an advanced highlighting and markup software for project managers and teachers, offering a wide range of annotation features:
- Screenshot entire websites
- Full editing history
- Various markup tools like arrows and highlighters
- Shareable links
- Undo and redo options
Markup Hero also allows side-by-side page annotations and organizes feedback with built-in collections.
Pricing: Free for basic use.
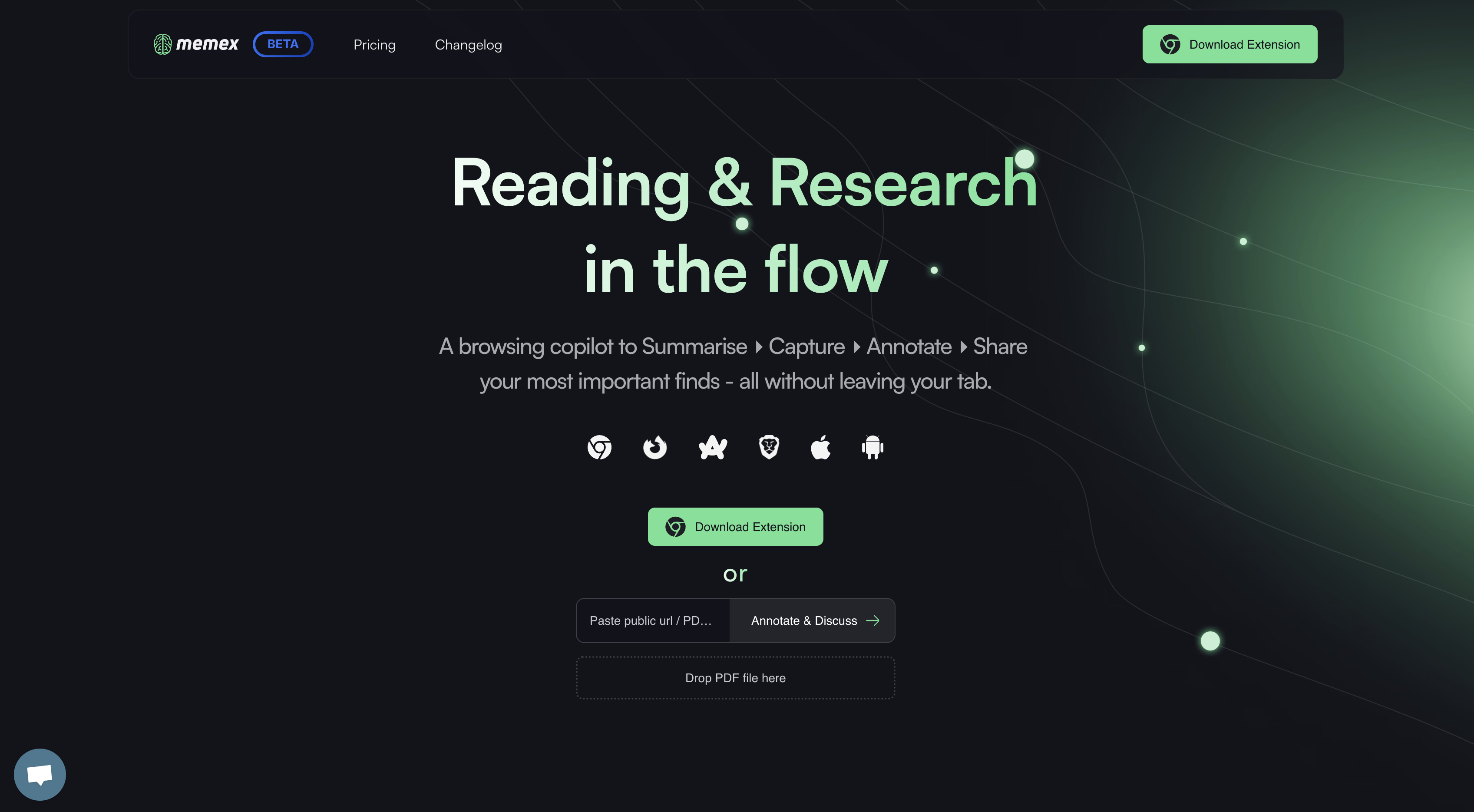
8. Memex
Search and organize feedback with highlights, markups, and annotations.
As a Google Chrome extension, Memex is user-friendly and supports:
- Highlighting, annotating, and drawing on websites & PDFs
- Organizing feedback in spaces
- Searching previously annotated screenshots
- Sharing work with teammates via a one-time link
- Works across devices and offline
- Data backup with major cloud providers
Memex also serves as a productivity tool, allowing you to highlight important articles for later reading.
Pricing: Free
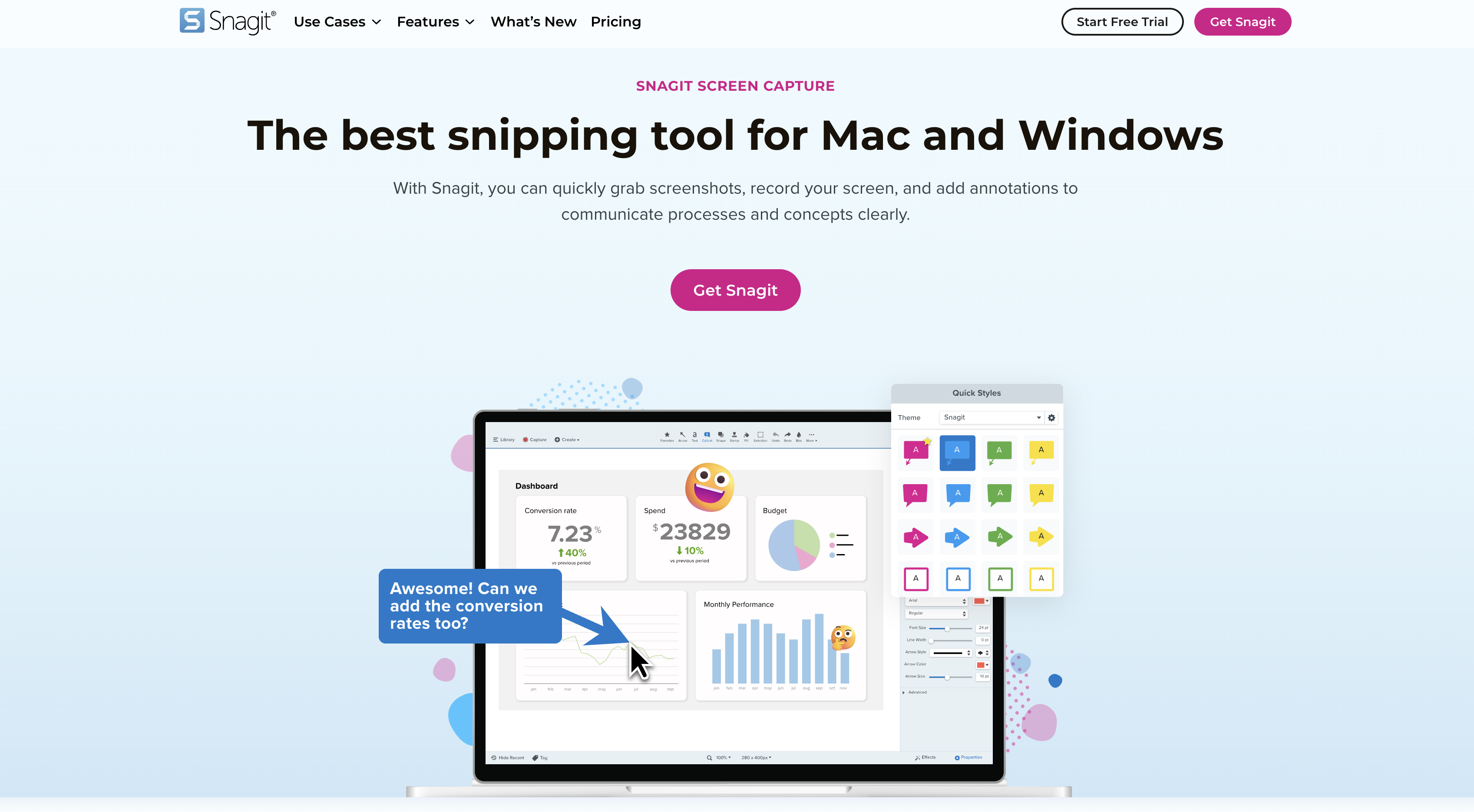
9. Snagit
Async teamwork with annotations.
Snagit by Techsmith is a screen capture and recording tool that replaces lengthy how-to documents with visual instructions.
Your team will love the visual explanations, and Snagit comes with a handful of features to help you:
- Screen capture
- Screen recording for detailed explanations
- Cloud library syncing
- Video and GIF editing
- Text grabbing from any source
- Markup tools for clear communication
- iOS screen recording on mobile
Pricing: One-time $75 license.
10. Page Marker
Markup and highlight websites with an extension.
Page Marker is a Chrome extension that excels at website annotation.
While it may lack in features, if you’re just looking to annotate a website, this is the way.
It also comes with its own set of shortcuts for fast highlighting:
- Marker - Shift+D
- Highlighter - Shift+H
- Eraser - Shift+E
- Text - Shift+T
- ...and more.
Pricing: Free.
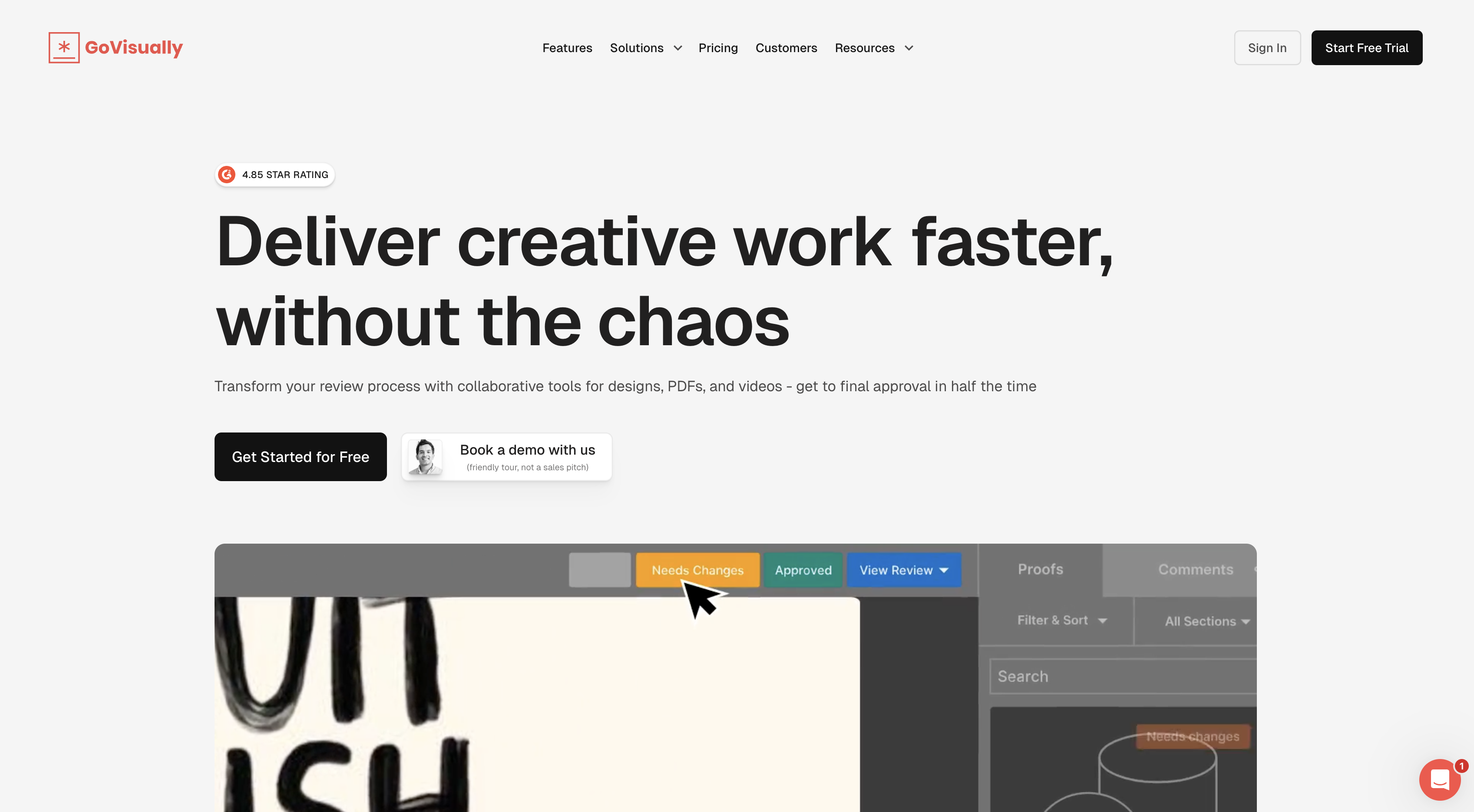
11. GoVisually
Client portal for design feedback.
GoVisually is a proofing solution for design teams and web agencies looking to streamline feedback.
Features include:
- Sharing and reviewing web designs
- Annotating and commenting on PDFs and websites
- Uploading any file type (PNG, PSD, PDF…)
- Timely feedback response
- Faster client approval
Share projects easily with a single link and manage comments more efficiently.
Pricing: Starts at $20/mo.
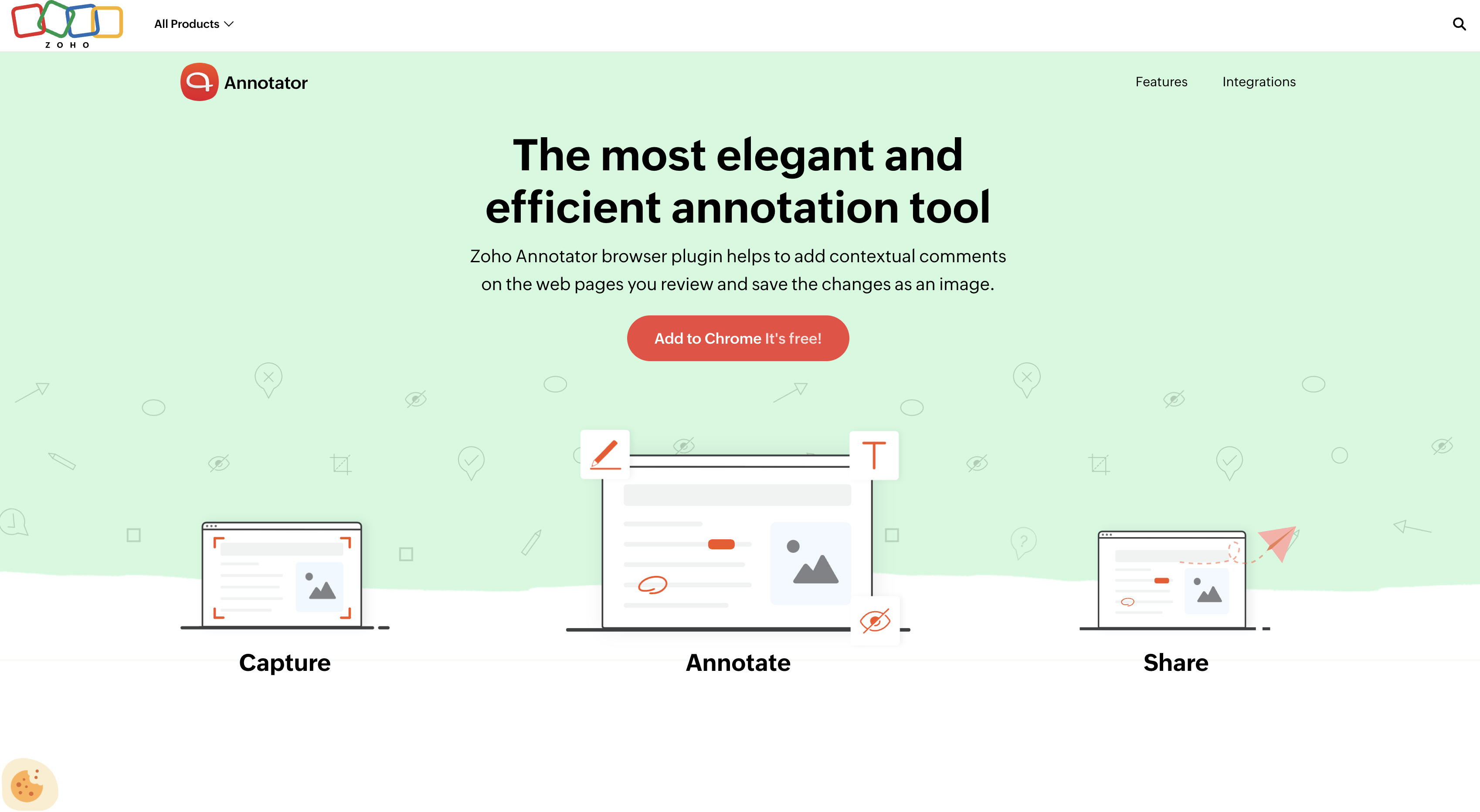
12. Zoho Annotator
Website annotations for QA and client feedback.
Zoho Annotator is a Chrome extension that facilitates QA by allowing you to:
- Add contextual comments and annotations
- Save changes as an image
- Illustrate ideas without leaving your browser
- Copy and paste images into your project management tool
It includes standard annotation tools and blurs sensitive information.
Pricing: Free
13. PDF Annotator
Advanced PDF annotations.
PDF Annotator offers advanced features for annotating PDFs, making it great for feedback on website design ideas or early mockups.
- Text selection and extraction
- Pan and zoom
- Text tools
- Stamps and icons
- Arrows, lines, and shapes
- Eraser
Pricing: Free.
14. Spade
On-page collaboration with shareable annotation links.
Another website markup tool is Spade. It's a free extension that adds a toolbar for annotating websites with:
- Pen and highlighter
- Text box
- Move and resize options
- Keyboard shortcuts
- Export to PDF
Annotations are saved to the cloud and organized in folders on the Spade website, shareable with teammates.
Pricing: Free.
15. Hypothes.is
Annotate text on any web page and organize group notes.
Hypothes.is is a great tool for students organizing web research, but it can also serve as a feedback tool.
- Select text to annotate
- Reply to or share annotations
- Private collaboration
- Search your notes
Pricing: Free.
16. Diigo
Comment on websites and save your research.
Diigo offers features to make research easier for students:
- Highlights and sticky notes on webpages
- Bookmarks for easy access to research
- Tags for content organization
- Simple sharing of annotations
All annotations are stored in the cloud.
Pricing: Free, with premium options available.
17. Annotate.com
Annotate and collaborate on PDF documents for Enterprise.
Annotate.com helps teams work faster with PDF documents.
They offer a variety of annotation tools, like:
- Text highlights
- Highlight boxes
- Freehand annotations
- Add images and text in comments
It's easy to get started: just create an account, and start a project by uploading your PDF document.
You can review all annotations and changes within the platform, and Annotate integrates seamlessly with Google Drive and Dropbox.
Pricing: Annotate.com is an Enterprise solution, so you'd need to contact sales to get a custom quote.
Frequently Asked Questions
What is a website annotation tool?
Website annotation tools allow you to annotate, highlight, or mark up webpages. They come with drawing tools like arrows and shapes to help communicate your ideas.
How do you annotate a website? (+ Example)
Choose a tool from our list and start annotating.
A good annotation should be informative and concise:
- Use arrows and highlights to draw attention quickly.
- Keep text brief—attach comments or write a full bug report for detailed feedback.
- One issue = one screenshot = one annotation.
Example:
How to choose a website annotation tool?
Your choice depends on your use case and how often you expect to have to annotate a website.
- For regular internal QA or client feedback, Marker.io is a great option.
- If you're a creative looking for inspiration, try NoteLedge.
- For occasional screenshots and markup needs, free Chrome extensions might suffice.
What are some common use cases for an annotation tool?
Website annotation tools are versatile:
- Discussing and collaborating on webpages
- Annotating web articles for later reference
- Sharing and rating web resources
- Research and study purposes
They're useful whenever you need to visually communicate your ideas.
That wraps up our list of the best 17 website annotation tools for 2024.
These cover a wide range of use cases, and you should be able to find one that suits you.
Did we miss any? Let us know, and we'll consider adding it to the list.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime