24 Best Website Feedback Tools for 2025
In this blog post, we’ll look at 24 of the best website feedback tools out there based on pricing, use cases, and features.
Website feedback tools help you collect feedback directly from your site:
- Client or stakeholder feedback
- Usability testing and user experience insights
- Bug reports, QA testing
- Customer satisfaction surveys
There’s a tonne of use cases, and many options available.
So, to make this easier for you, I’ve tested some of the more popular website feedback tools.
For each, I identified their best use case, highlighted key features you might be looking for, and included their G2 scores.
Here are the results 👇
More details about each tool can be found below.
24 Best Website Feedback Tools
Here's a list of the best website feedback tools for bug reporting, CSAT & NPS surveys, UX improvements, and more!
Related reading: How to Give Helpful Website Design Feedback [Step-By-Step Guide]
Prefer video format? We've got your back. Check out our review here:
1. Marker.io
Send feedback and bug reports straight to your favorite project management tools, without leaving your website.
Marker.io is a website feedback tool that’s perfect to collect feedback from your team, clients, and users.
It easily integrates with popular project management and bug tracking tools like Jira, GitHub, and Asana.
Complete and information on any website issues directly land in your developers’ favorite tools.
Visual feedback with annotations
Marker.io is designed to make bug reporting and feedback collection easy:
- Want to send feedback or report a bug? Just click the button.
- Fill out the report and enter the details.
- Click “Create issue”—and you’re done!
Check it out in action:
Marker.io comes with a suite of powerful annotation tools to really drive your point across, like:
- Arrows
- Text
- Shapes
- Blur
- …and more!
Detailed bug reports
Marker.io helps simplify bug reporting and website feedback management.
To that end, every report automatically includes:
- Screenshot with annotations
- Source URL
- Environment info (browser, OS…)
- Console logs
- Network requests
- Session replay
- …and more!
In a nutshell: anything your developers might need to reproduce and resolve bugs.
2-way sync with project management tools
Feedback management can easily become another full-time job.
Here’s how it typically goes:
- A client, stakeholder, or teammate sends website feedback via e-mail
- You triage that feedback and transform it into actionable items in your PM tool
- Developers work on and fix the bugs
- Once the issue is resolved, you’ll have to get back to the reporter to notify them, too
With Marker.io, this is all a thing of the past.
Any reported issue lands directly in your PM tool.
Similarly, when the issue is marked as “Done” in, for example, Jira, it automatically gets “Resolved” in Marker.io as well, and the reporter receives an e-mail notification.
Check it out (here in Trello):
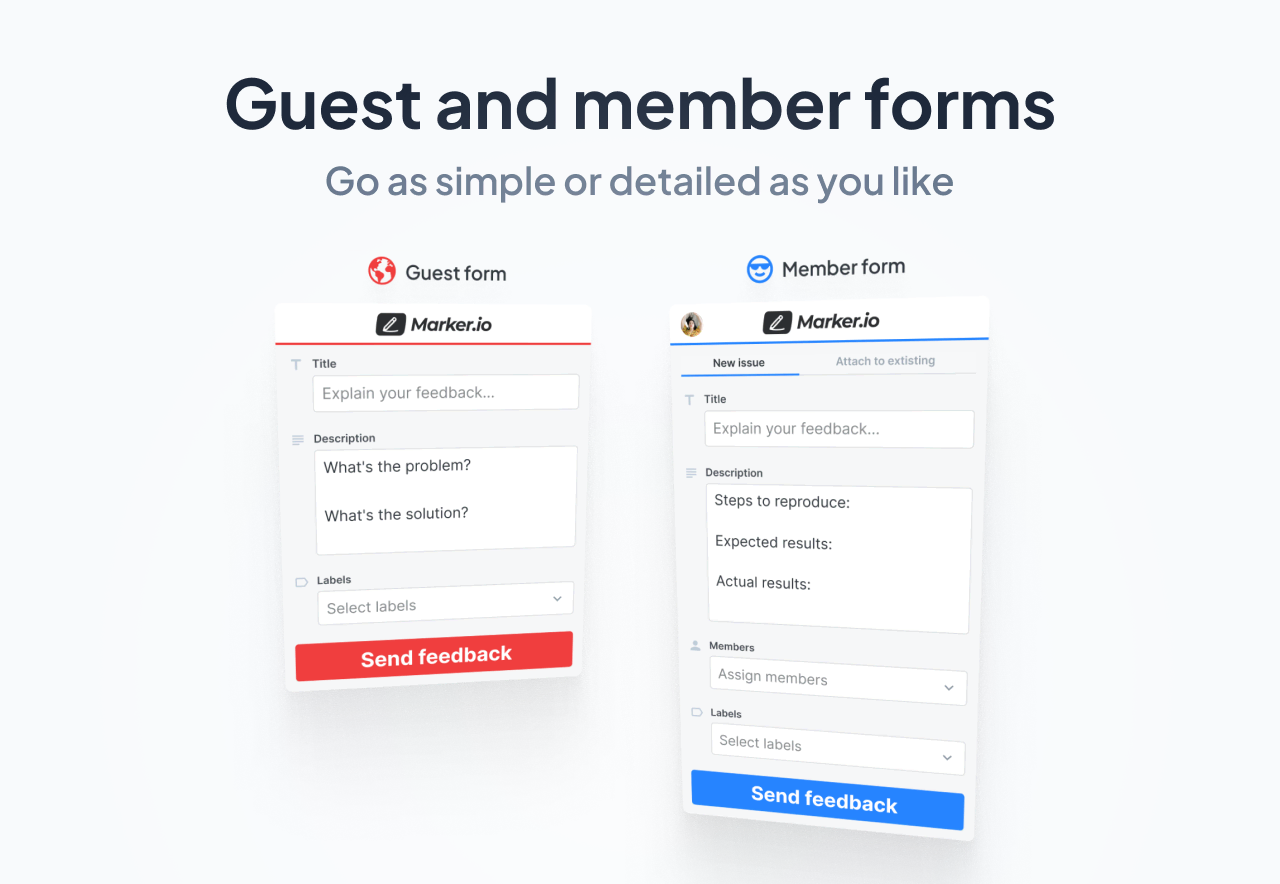
Customizable feedback forms
When it comes to website feedback, there are two main use cases:
- Feedback from external users, clients, and stakeholders
- Feedback from your internal / QA testing team
For internal QA, you want your team to be as complete and detailed as possible: labeled bugs, assigned team members…
However, when collecting feedback from non-technical stakeholders, simplicity is key.
Good news: with Marker.io, you can customize feedback forms based on the reporter.
Session replay
As a developer, when you receive feedback from clients or testers, your first action is to try and reproduce the issue.
But even with all the technical data in the report, your development team can still struggle to understand what’s going on.
If only you could see exactly what happened on the reporter side...
Well—Marker.io's toolkit includes session replay for this exact reason.
From your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey during testing:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Eventually gave up and reported a bug with the Marker.io widget.
Make sure you’ve embedded the Marker.io widget on your website or app and enable session replay in your widget settings. It’s as simple as that!
Marker.io's pricing starts at $59/month.
Ready to give it a go? Sign up for a free trial—no credit card required.
2. Hotjar
Website feedback tool with screen recording, heatmaps, and surveys.
Best for: Understanding user behavior on your website.
Hotjar is an advanced website analytics tool that gives you a better picture of how visitors interact with your site.
It combines qualitative and quantitative data to help you identify bottlenecks and improve your site experience.
Key features:
- Heatmaps: a visual representation of where users click, scroll, and spend time on your website
- Recordings: live playbacks of user interactions on your site
- Surveys: real-time feedback widgets for visitors to voice their frustrations or suggestions on any webpage
All of these tools come with integrations to quickly send feedback over to your developers.
Pros:
- Comprehensive toolkit for analyzing user behavior
- Great for identifying friction points and improving conversion rates
Cons:
- Limited scalability for very high traffic websites
Alternatives: Google Analytics (better at high-level traffic analysis) or Microsoft Clarity (free, but lacks integrations).
Pricing: Free plan for basic use. Paid plan starts at $35/mo., and scales based on traffic and features.
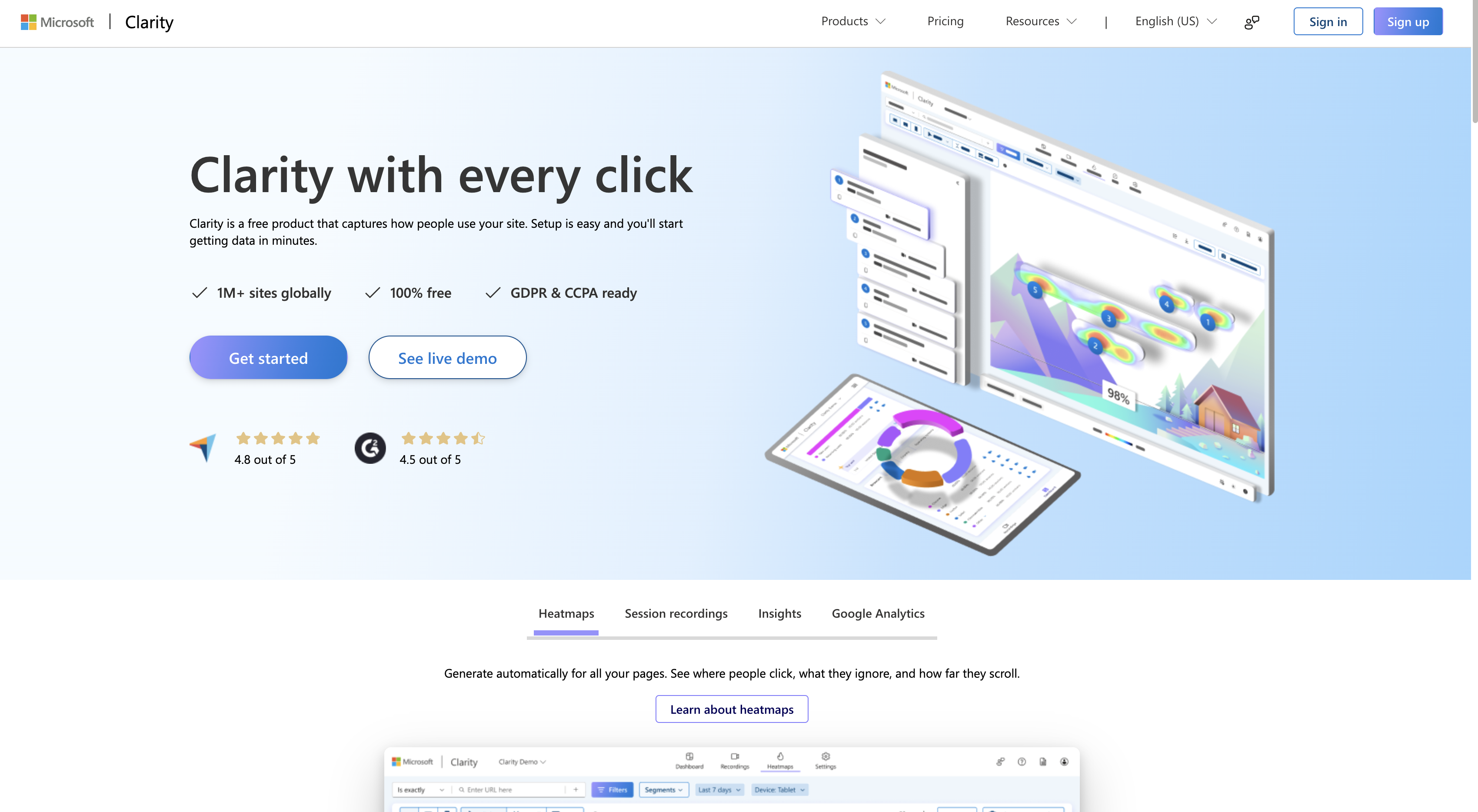
3. Microsoft Clarity
Free behavior analytics tool with heatmaps and session replays.
Best for: Free, easy-to-use behavioral analytics.
Microsoft Clarity is a free, lightweight, and intuitive tool to analyze user behavior on your site.
It is similar to Hotjar, but this is our solution of choice for startups or small teams on a budget.
Key features:
- Heatmaps: user interactions on your site
- Session replays: recordings of user sessions to identify pain points
- Dashboard: overview of device types, session durations, page load speed, and more
Pros:
- Completely free, no traffic limits
- Very easy to use
- Integrates well with Google Analytics
Cons:
- No surveys or direct website feedback features
- Limited integrations compared to Hotjar
Alternatives: Hotjar (if you need surveys) or Crazy Egg (if your primary use case is A/B testing).
Pricing: Free forever, no traffic caps or feature restrictions.
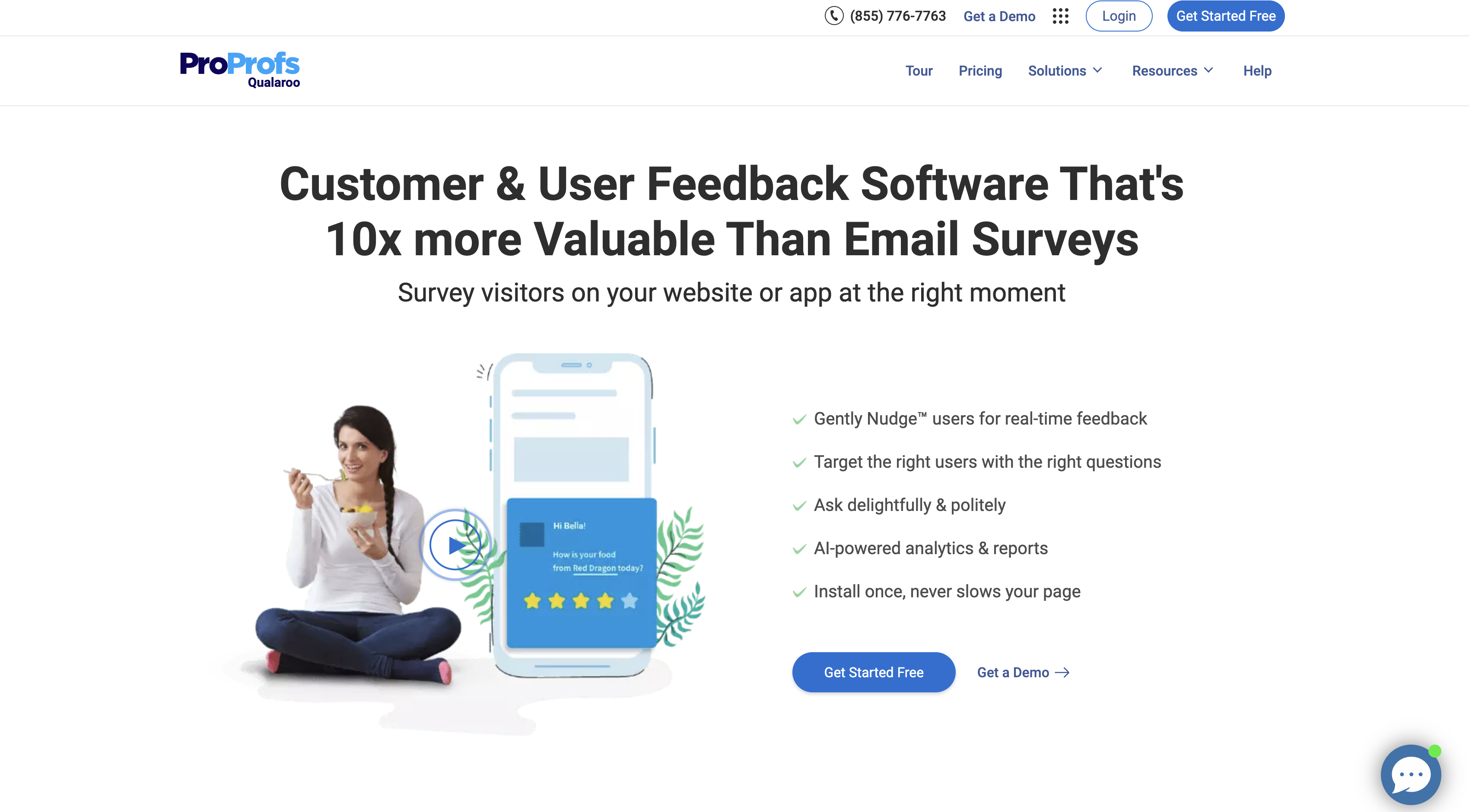
4. Qualaroo
In-context, on-site website surveys and user insights.
Best for: On-page surveys.
Next up on our list of website feedback tools is Qualaroo.
Qualaroo surveys specific users in real-time as they browse various pages on your website.
Get detailed visitor data such as demographics, location, and spending habits.
Then, send them tailored feedback forms to collect insights throughout their customer journey.
Key features:
- Real-time surveys: trigger feedback forms based on user behavior (exit intent, time spent on page...)
- Detailed visitor data
- Customer journey insights: tracks users interactions across pages to get a holistic view of their journey
Pros:
- Highly targeted surveys
- Affordable entry point
Cons:
- Reliance on pop-ups might disrupt or annoy your users
Alternatives: SurveyMonkey (for general surveys) or Typeform (to add conditional logic to your surveys).
Pricing: Free for up to 50 responses, paid plan starts at $20/month on an annual plan.
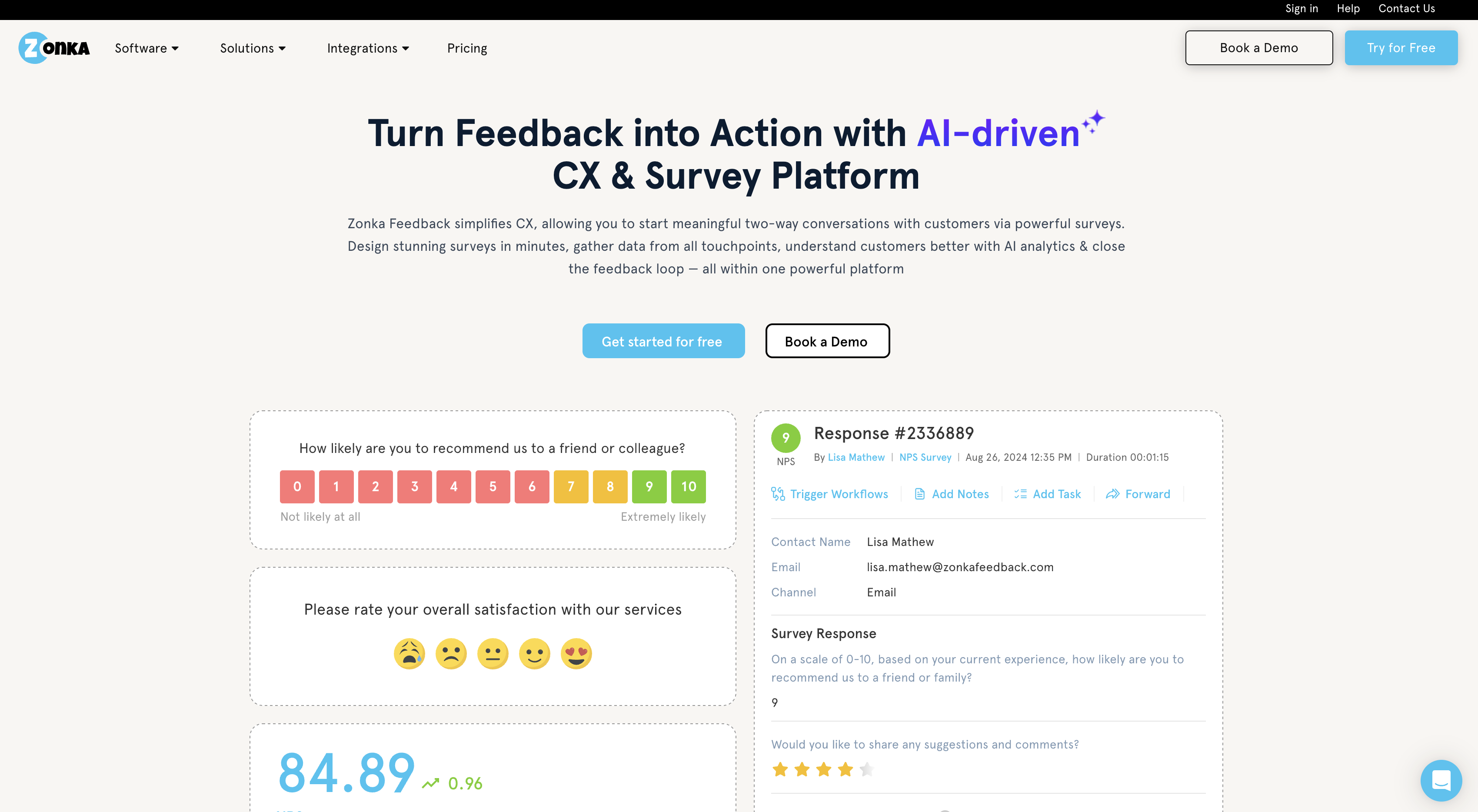
5. Zonka Feedback
Real-time website feedback and analytics.
Best for: Feedback collection across multiple website touchpoints.
Zonka Feedback is a website feedback tool for real-time feedback through various channels: pop-ups, embedded surveys, and buttons.
Key features:
- Multiple forms
- Customizable voice of customer surveys with measurable CX metrics (NPS, CES, CSAT)
- Capture insights at various stages like cart abandonment, post transaction, lead capture
- Event-triggered surveys based on specific website interactions
- Real-time alerts to take action and close the feedback loop quickly
- In-depth analytics for simpler feedback management
Pros:
- Highly customizable
- Wide range of feedback and survey types
- Event-triggered options
Cons:
- Steeper learning curve due to the sheer amount of options.
Alternatives: Qualaroo, SurveyMonkey.
Pricing: Starts at $49/mo on an annual plan.
6. UserVoice
Centralized portal for product feedback management.
Best for: Organizing feature requests and product feedback.
UserVoice is a website feedback tool that aggregates all internal and customer feedback into one central, user-friendly hub.
It is an ideal platform to identify ideas for product improvement and gauge customer interest for upcoming features.
Key features:
- Product roadmap with customer voting systems
- Holistic view of customer needs and preferences
- An API to collect feedback directly from web apps and platforms
Pros:
- Simplifies feature prioritization with voting and centralized feedback
- Robust visualization of insights
Cons:
- Higher starting price / not accessible for startups
- Outdated UX that can feel clunky compared to modern competitors
- Reporting features limited
Alternatives: Canny (for a more affordable alternative starting at $79/month), Productboard (similar).
Pricing: Starts at $899/month on an annual plan.
7. HubSpot Survey Tools
Multi-channel online surveys for customer feedback.
Best for: Businesses already on the HubSpot CRM.
Hubspot Survey Tools allow you to collect customer feedback directly within the HubSpot ecosystem.
It comes stock with the Hubspot Suite and is designed for customer success and marketing teams.
Key features:
- Diverse, custom survey types: CES, CSAT, customer loyalty surveys, and other question types
- Multi-channel distribution (email, website, other channels)
- Integrated with HubSpot CRM
Pros:
- No-brainer for HubSpot CRM users / flawless integration
- Intuitive UI and user-friendly survey creation process
- Highly customizable
Cons:
- Limited user segmentation capabilities
- Fewer pre-designed templates
- Only available to HubSpot users
Alternatives: Typeform (more conditional logic options), Qualtrics (better user segmentation, advanced analytics).
Pricing: Starter plans at $45/month, with more advanced features and integrations available on higher-tier plans.
8. UserBrain
Improve your UX & UI with insightful user sessions.
Best for: Testing specific users tasks and interactions.
UserBrain is a user testing tool that allows you to recruit real users to complete specific tasks and provide feedback on your website.
Here’s how it works:
- Set up a specific task, such as “Try to create an account on the website”
- Choose a relevant demographic
- Receive a recording of a real individual navigating your UI
Once you sign up for their platform, UserBrain will regularly send you playback videos of users executing the tasks you set up beforehand.
This is a simple way to collect website feedback on autopilot.
Key features:
- Task-specific user testing: test specific actions or areas of your site
- Demographic selection
- Real user recordings
Pros:
- Simple to set up, thus excellent for iterative testing
- Pay-as-you-go pricing model
Cons:
- Requires manual tester recruitment and clear task design
- Variable tester quality, lacking depth in insight
Alternatives: UserTesting (for live interviews and more comprehensive reporting), Lookback (similar).
Pricing: Starts at $99/month on an annual plan.
9. SurveyMonkey
Comprehensive survey software for market research and customer insights.
Best for: Large-scale surveying.
SurveyMonkey is a surveying tool to collect actionable feedback from customers, employees, or other stakeholders.
Key features:
- Customer feedback tools to collect insights directly from customers
- Extensive customization options: format, appearance, content and logic is all customizable
- A feedback widget enables users to provide feedback directly on your website
- Plethora of pre-made templates
- Touchpoint tracking for an overview of customer interactions on your site
- Survey format, appearance, content and logic is all customizable
- Advanced reporting and analytics
Pros:
- Wide variety of survey templates and plenty of customization options
- Advanced survey logic (branching, skip logic)
Cons:
- Limited collaboration features
- Design is functional, but lacks the visually engaging layouts of other tools
Alternatives: Typeform (more engaging for end-users)
Pricing: Starts at $29/month.
10. GetFeedback
Customer experience platform with CRM-integrated surveys.
Best for: Salesforce users.
GetFeedback combines powerful survey tools with deep CRM integrations.
This makes the platform an excellent choice for Enterprise-level customer experience teams.
This platform is distinguished by its deep integration with Salesforce.
Key features:
- Customizable surveys with many formats
- Seamless Salesforce integration
- Multilingual support
- Advanced survey logic (skip logic, conditional questions, branching)
- Comprehensive reporting and analytics
Pros:
- Best Salesforceintegration
- Flexible distribution channels (e.g., SMS/in-app)
Cons:
- Tailored for Enterprise needs
Alternatives: Qualtrics, Alchemer.
Pricing: Unlisted–you’d need to contact their sales team for a custom quote.
11. FullStory
Advanced session replays on an individual level.
Best for: Debugging and investigating specific user behaviors.
FullStory is a unique website feedback tool for understanding how people interact with your website or web app.
FullStory's session replay capabilities are among the most advanced, allowing you to pinpoint bugs and analyze user frustration on a deeper level.
Key features:
- Advanced user session replays
- Bug identification and analysis to quickly identify issues
- Advanced filters
- Customizable dashboards
- Seamlessly integrates with other analytics and CRM tools
Pros:
- Advanced session replay makes this a must-have for web apps / SaaS teams
- Filters are super helpful to investigate multiple sessions on specific pages (e.g. /checkout)
Cons:
- High cost
- Less suitable for general UX insights
Alternatives: Hotjar (cheaper, more focus on broad UX analysis), Mouseflow (session replays and conversion-oriented features).
Pricing: Unlisted, you’d need to contact sales.
12. Maze
Prototype testing with in-context user feedback.
Best for: Prototype and user flow testing.
Looking for a quick and efficient way to test a product, service, or website? That’s exactly what Maze does.
Maze is a feedback tool that allows you to test anything—from ad copy to prototypes—and gather valuable insights based on those tests.
Key features:
- Collaboration features for your team and stakeholders
- Comprehensive reporting suite with detailed analytics on test results
- Wide range of testing capabilities (usability, surveys, A/B testing...)
Pros:
- Integrations with Figma, Adobe XD, and InVision
Cons:
- Limited customization options in reporting
- Focused on early-stage testing
Alternatives: Lookback (for real-time moderated sessions), InVision (for design and prototyping only).
Pricing: Starts at $99/month.
13. Loop11
Usability testing with built-in participant recruitment.
Best for: Multi-platform usability testing with participant recruitment.
Loop11 is a user testing tool that allows businesses to collect feedback across various platforms and devices.
Its primary purpose is to conduct comprehensive and detailed usability testing on your digital products.
Key features:
- Test on multiple devices and platforms
- Multilingual capabilities (over 40 languages)
- Real-time reporting including heatmaps, clickstream analysis, and instant report generation
- Built-in recruitment of participants
Pros:
- Unlimited participant recruitment
Cons:
- Lacks qualitative tools like real-time interviews and video recordings
Alternatives: UserTesting (for qualitative feedback), Lookback (for live, moderated usability testing at a cheaper price point).
Pricing: Starts at $179/month when billed annually.
14. UserReport
Audience feedback collection with NPS scores.
Best for: Gather audience insights based on user votes.
UserReport is a suite of tools with powerful features to collect and action user feedback.
Key features:
- A survey widget capturing net promoter score and demographics data
- Feature prioritization tool enabling users to vote on the features they want to see next
- User satisfaction pop-up that gathers immediate feedback
- Device comparison reports for instant analysis of platform performance
- Quick setup on any website
Pros:
- A direct line to user opinion and preferences
- Fully customizable
Cons:
- Somewhat limited functionality compared to more comprehensive tools
- No advanced reporting
Alternatives: Canny.
Pricing: Unlisted, you’d need to contact sales.
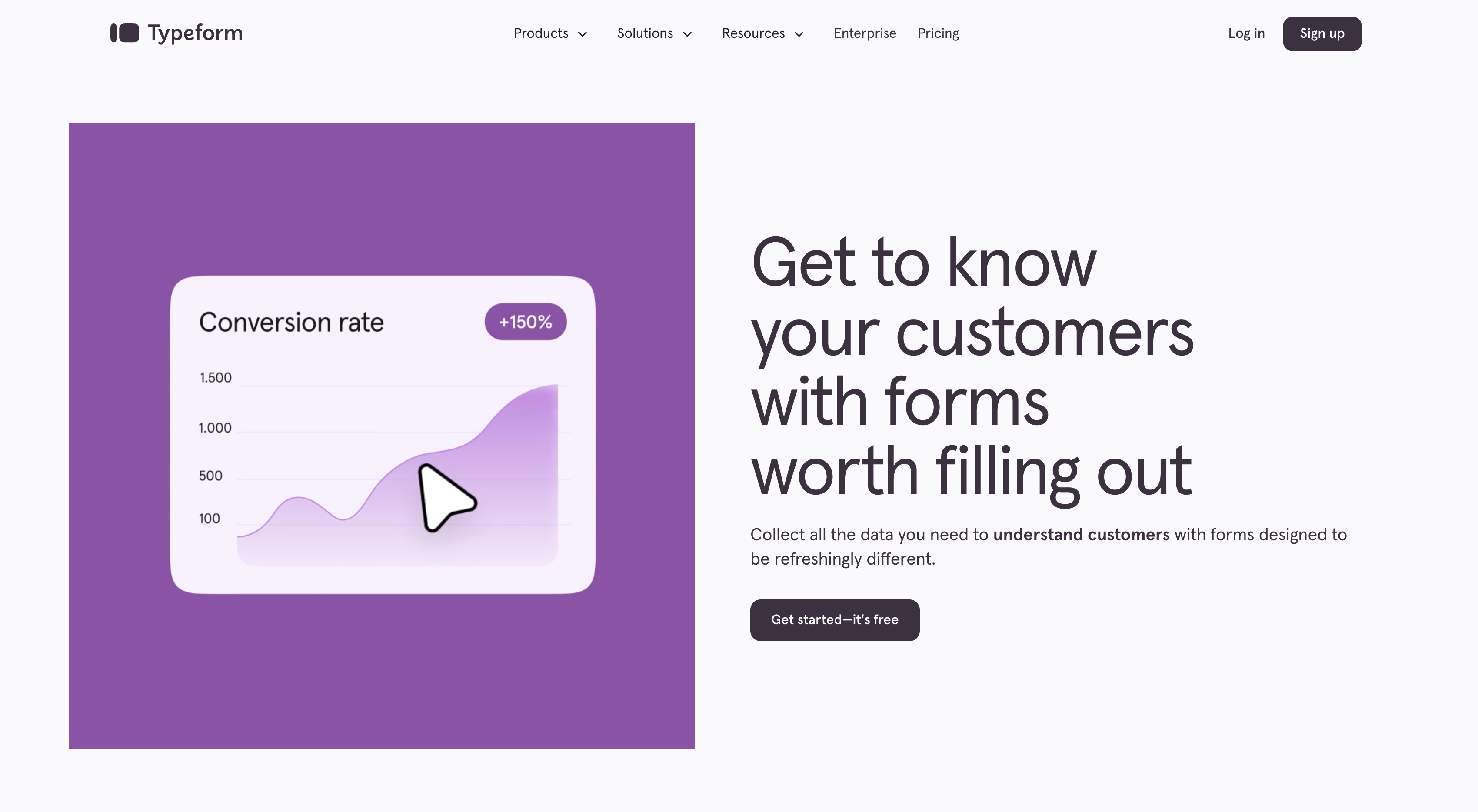
15. Typeform
Interactive, visually engaging surveys.
Best for: User-friendly surveys and forms.
Typeform is a survey tool that prioritizes user experience. They have sleek, interactive forms that make it a favorite for marketing teams.
With plugins supporting a wide array of platforms, their forms are easy to embed on any type of website
Reports can also be shared via popular third-party integrations.
Key features:
- 500+ integrations with platforms like Zapier, HubSpot, and more
- Wide range of customizable templates for different business needs
- Appealing surveys, quizzes, and forms
Pros:
- Very simple, user-friendly interface
- Customizable design and wide range of templates
Cons:
- For basic use cases, you might be better off with Google Forms
Alternatives: Google Forms (free, fast, an simple — but lacks the polished design of Typeform), CognitoForms (affordable and highly customizable).
Pricing: Starts at $23/month on an annual plan.
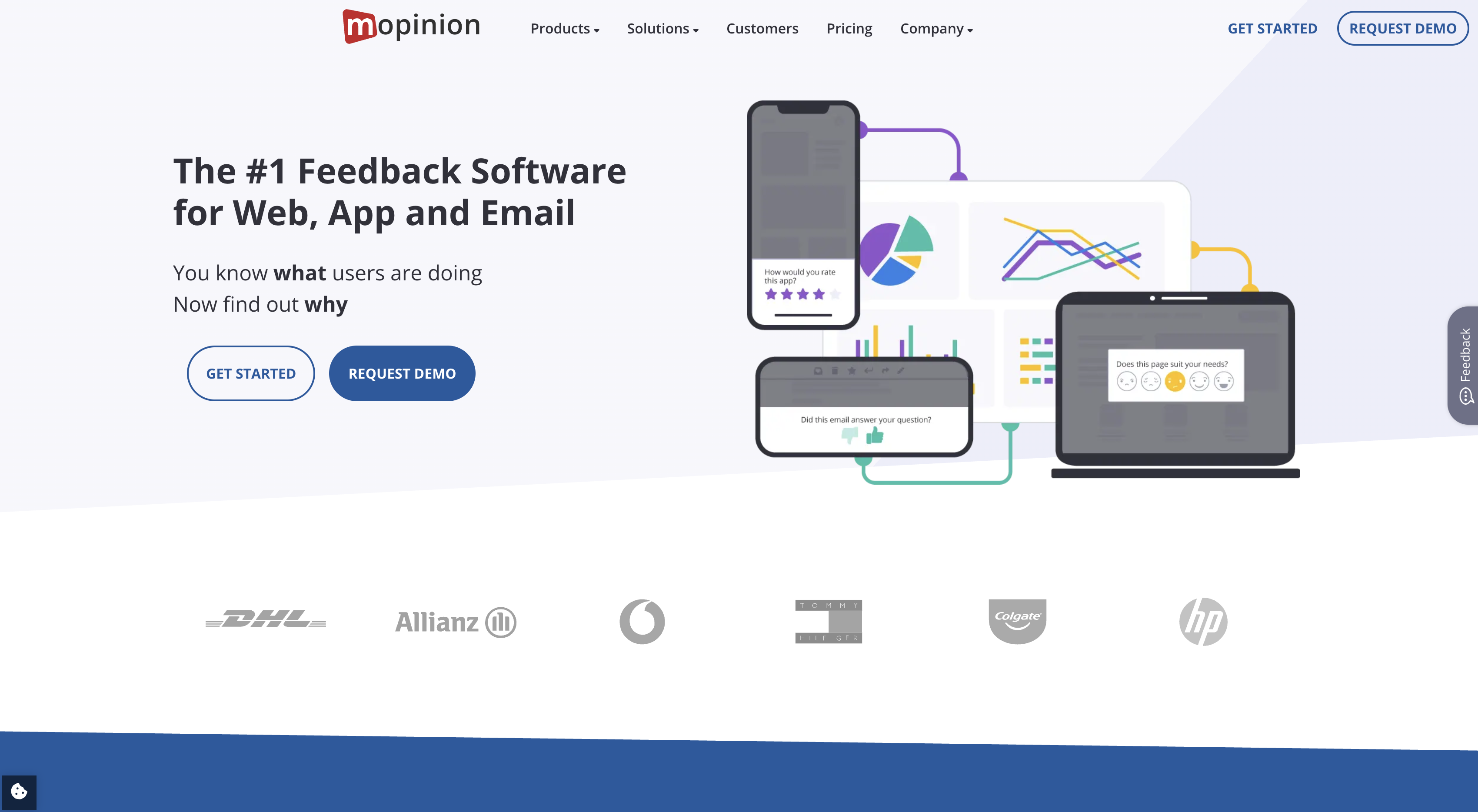
16. Mopinion
Directly click on website elements to report issues.
Best for: Point-and-click website feedback.
Mopinion allows reporters to directly click on a problematic element. This makes it easy for any tester to show what’s not working.
Mopinion also offers their own set of integrations, including Slack, Google Analytics, WordPress, and Jira.
It's simple, quick, and easy to gather feedback on live websites with Mopinion.
Key features:
- Direct interaction with website elements
- Detailed reports for every form (browser, URL…)
- On-page contextual surveys (e.g., “did you find the information you were looking for?”)
- Analytics on the collected data
- Customizable feedback dashboards
- Native text & sentiment analysis
- Action management tools for effective distribution and action on insights
Pros:
- Ideal for dynamic websites
- Many integrations
- Precise, element-level feedback collection
Cons:
- A more advanced platform than it looks — advanced features like sentiment analysis might not be needed if you just need feedback on your site.
Alternatives: Hotjar, Qualtrics.
Pricing: Starts at $259/month.
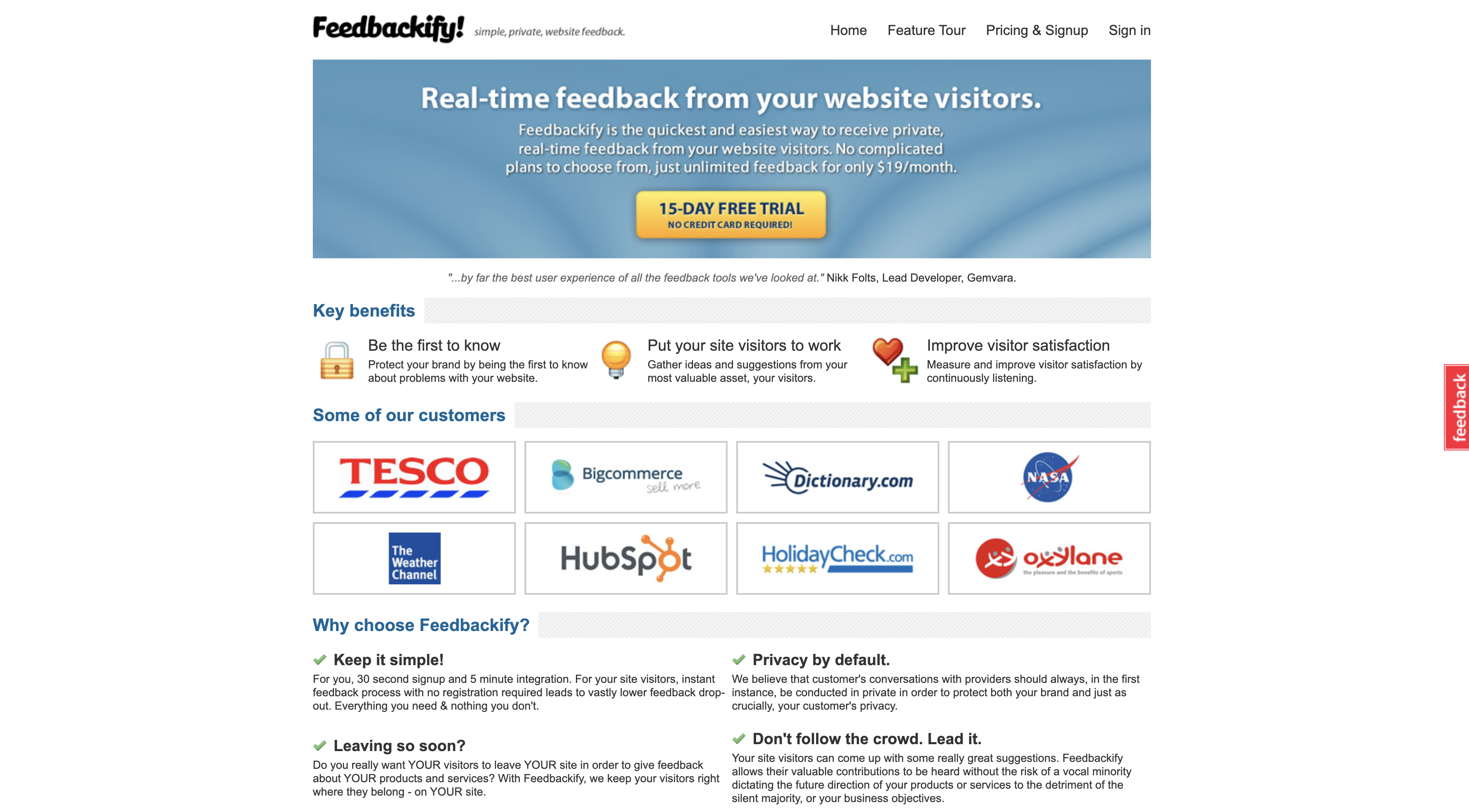
17. Feedbackify
Direct user input via a button on your site.
Best for: Simple website feedback button.
Feedbackify makes it easy for you to collect feedback directly from your visitors.
You can embed customer feedback forms on your website.
It’s a simple concept:
- Create customer feedback forms (premade templates available)
- Add categories and a logo
- Embed your brand new button on your website
- Start collecting customer feedback!
Plus, Feedbackify lets you see what URL the reporter was on, their geographic location, and environment info.
Key features:
- Customization options for feedback forms
- Direct embed on your website
- Focus on privacy and keeping feedback interactions on your site
Pros:
- Simple setup
- Privacy-focused
Cons:
- Not ideal for large-scale feedback collection.
Alternatives: Mopinion (detailed feedback tied to specific elements).
Pricing: Starts at $19/month.
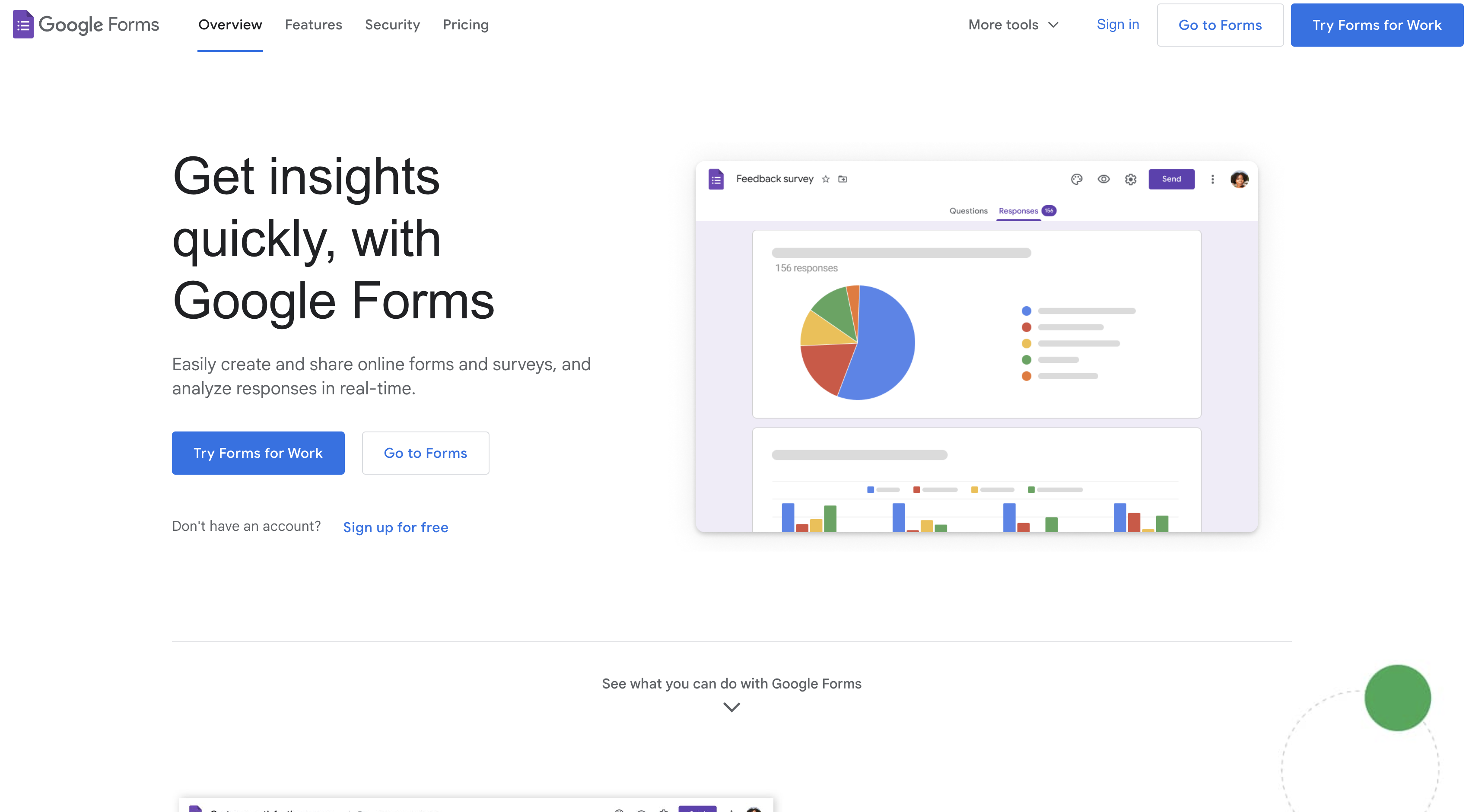
18. Google Forms
Simple, free custom surveys.
Best for: Basic research and feedback collection.
Google Forms is intuitive, flexible, and free to use.
You can create custom surveys in minutes and embed them on your site just as easily.
If you’re looking for a simpler website feedback tool, this might be your go-to.
Key features:
- Customizable surveys
- User-friendly interface, similar to Google Docs, with drag-and-drop question reordering
- Several question types: multiple choice, dropdown, open text, ratings
- A way to collect all this data into Google Sheets to analyze later
- Add-ons from the GSuite Marketplace to enhance functionality
Pros:
- By far the easiest of all the tools on this list
- Free to use
- Seamless integration with other Google products
Cons:
- Limited design and branding options compared to other, more visually engaging tools
- No direct integration with CRMs or PM tools
- Lacks advanced survey logic
Alternatives: Ninja Forms (for WordPress), JotForm (more sophisticated styling and integrations).
Pricing: Free with a Google account, and advanced features with Google Workspace ($6/month).
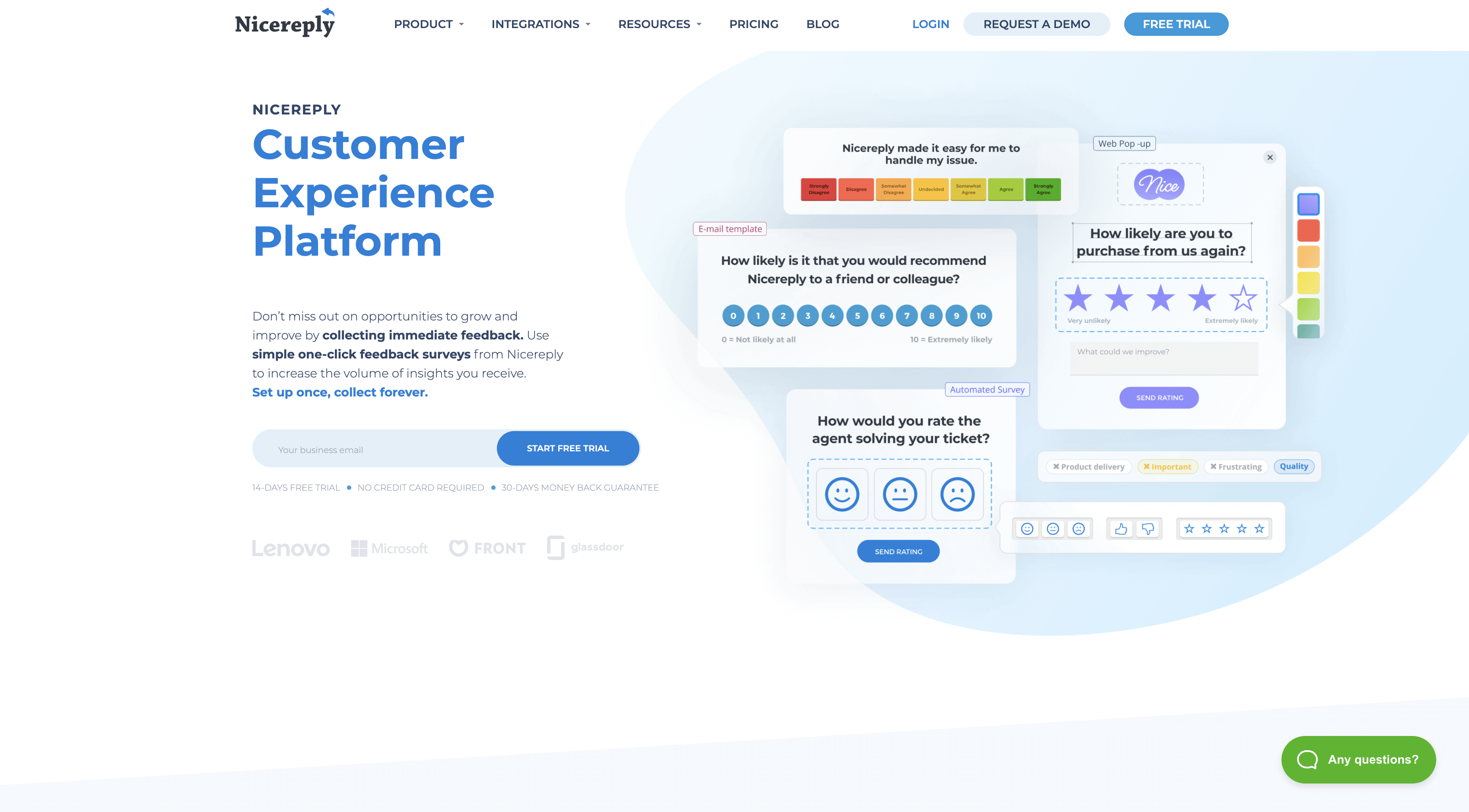
19. Nicereply
Effortless email feedback collection.
Best for: Feedback collection within email or ticketing systems.
Nicereply is a customer satisfaction solution that directly integrates with your email or ticketing system.
This transforms every interaction into a feedback opportunity—which makes Nicereply a solid choice for website feedback.
Key features:
- Customizable surveys
- Comprehensive metrics including CSAT, NPS, and CES scores
- Real-time feedback and analytics for immediate insights
- Custom domain use
Pros:
- Particularly useful NPS and CSAT surveys, all within the same platform
- Perfect for embedding surveys directly into emails or ticketing systems
Cons:
- Limited design options for forms
Alternatives: GetFeedback (more channels for survey distribution)
Pricing: Starts at $59/month on an annual plan.
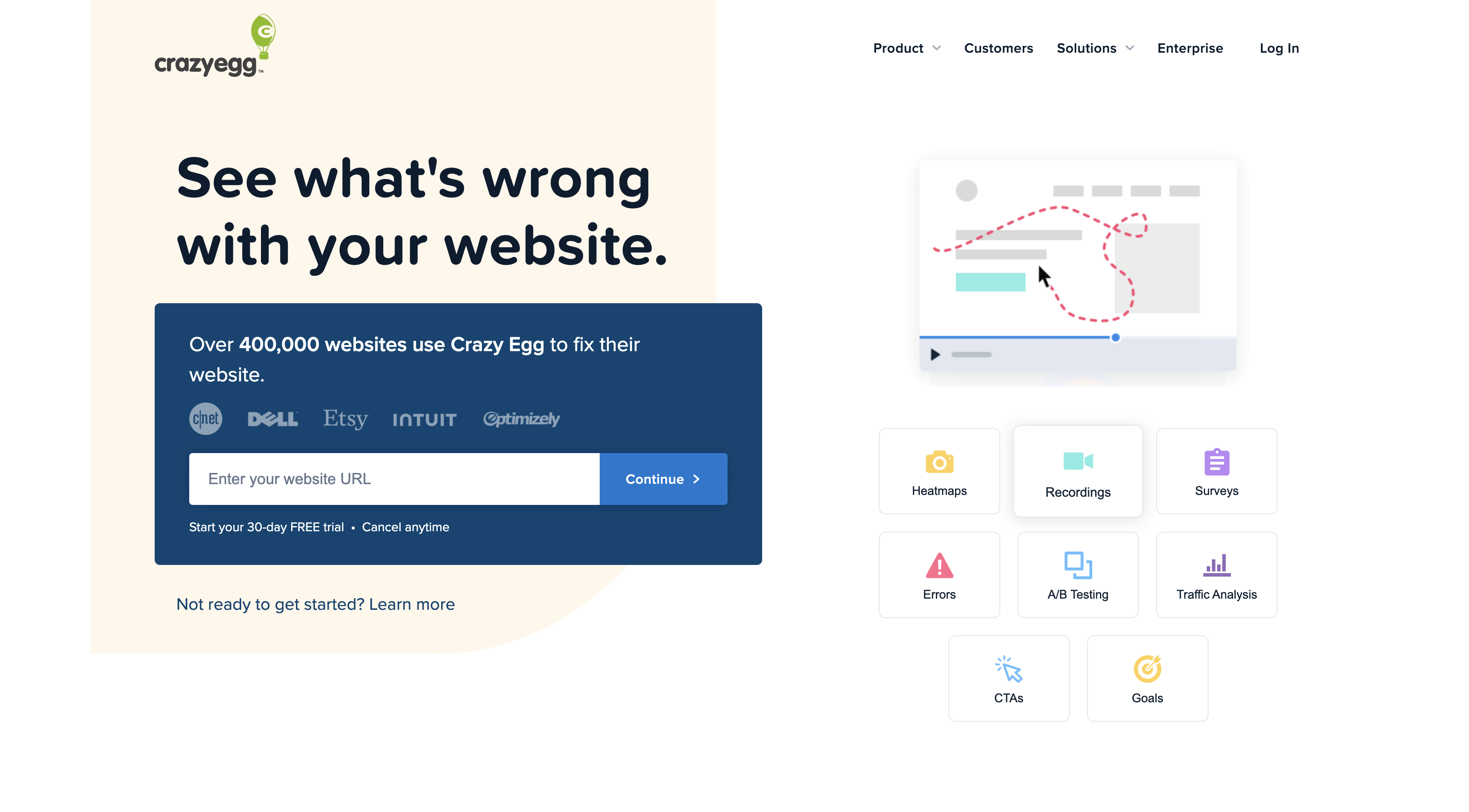
20. Crazy Egg
Web analytics tool with heatmaps and A/B testing for website optimization.
Best for: A/B Testing.
Crazy Egg is a great tool for visualizing the user journey on your website.
It offers a clear picture of your visitors via heatmaps and session replays. It's particularly valuable for testing webpage layouts variations and other landing pages.
Key features:
- Heatmaps to track clicks and engagement
- Session recordings
- A/B testing
Pros:
- Intuitive interface, straightforward setup
- Competitive pricing
- All-in-one conversion rate optimization toolkit
Cons:
- Session recording can feel basic compared to FullStory or Hotjar
- Limited integrations with external tools
Alternatives: Google Analytics, Microsoft Clarity.
Pricing: Starts at $99/month.
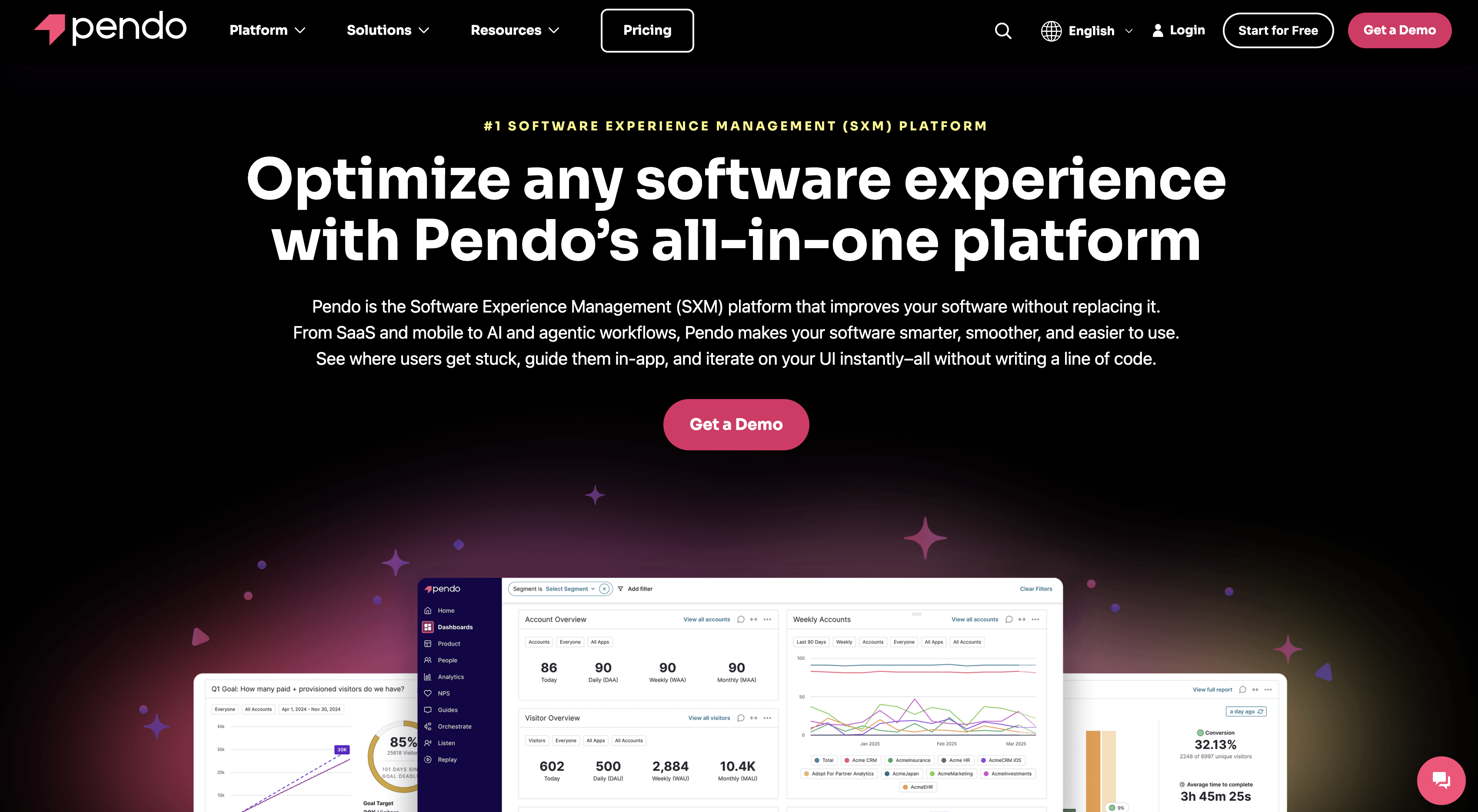
21. Pendo
Website feedback through in-app messaging.
Best for: Gathering feedback directly in-app.
Pendo is a powerful mix of analytics, in-app messaging, and user feedback.
This website feedback tool helps teams track user behavior, gather feedback, and communicate with users within the app.
Key features:
- Product analytics and NPS surveys
- In-app messaging and guides for user engagement
- Customizable dashboards and data visualization
Pros:
- In-app messaging ensures feedback is contextually relevant
- Strong focus on SaaS
Cons:
- Limited export options for detailed reporting
Alternatives: Mixpanel (cheaper option), Amplitude (for even larger enterprises).
Pricing: Unlisted–you’d have to contact sales for more information.
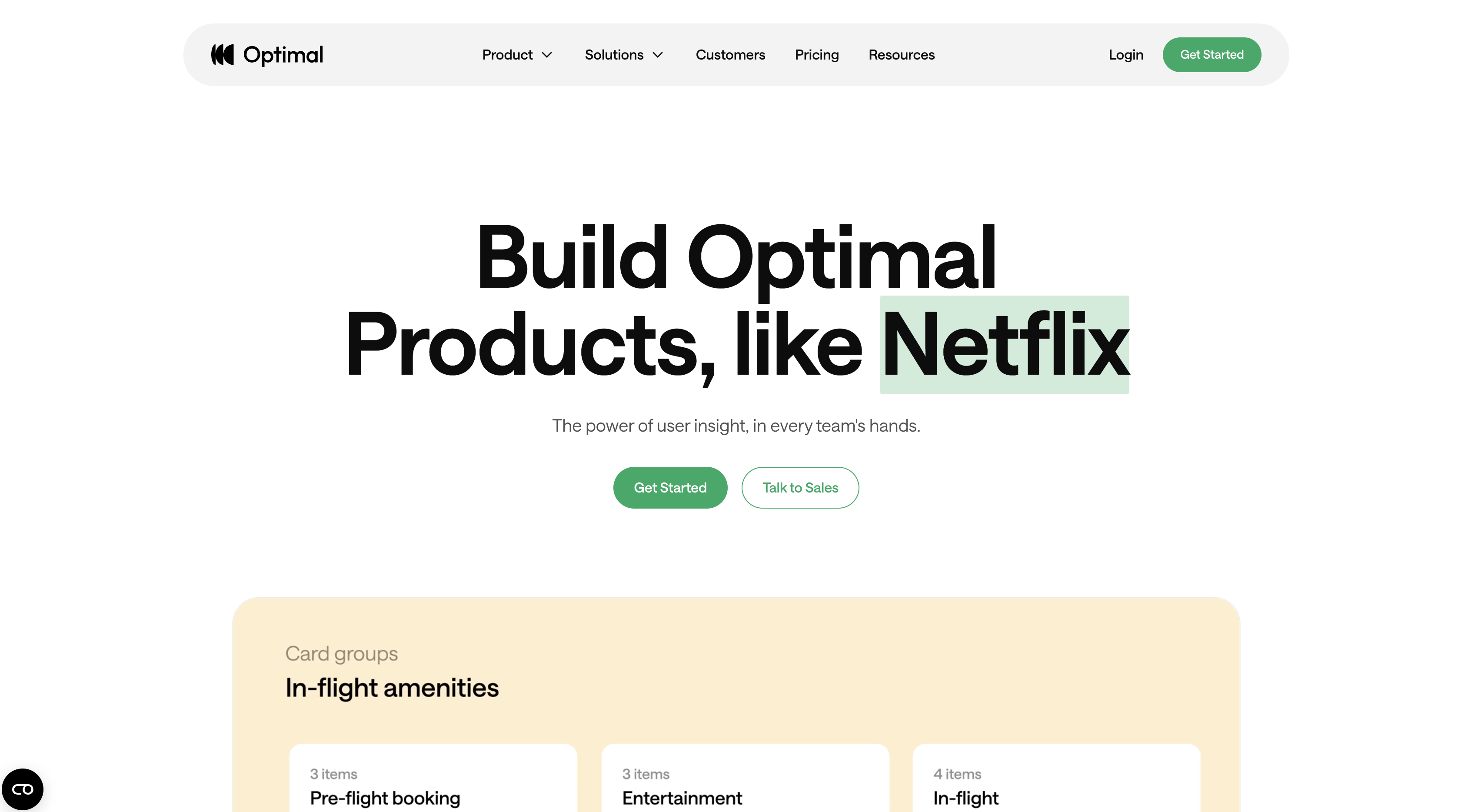
22. Optimal Workshop
UX research with card sorting, tree testing, and first-click testing.
Best for: Website architecture optimization.
Optimal Workshop is the go-to tool for information architecture.
The platform helps improve website navigation and usability by understanding how users interact with site content.
Key features:
- Tree testing, card testing, first-click testing
- Surveys and qualitative research
- Builtin participant recruitment
Pros:
- Easy for teams to run tests
- Strong focus on information architecture
Cons:
- Once questions are set, rearranging them involves re-creating the survey from scratch
- Participant quality can vary
Alternatives: UXtweak (similar), Maze (for early-stage testing).
Pricing: Starts at $107/month when billed annually.
23. Mouseflow
Behavior analytics with session replay, heatmaps, funnels, and more.
Best for: Website engagement and conversion rate optimization.
Mouseflow is an all-in-one tool to capture and analyze user interactions on your website.
Marketers love the platform to optimize their webpages for better engagement and conversion.
Key features:
- Session replay
- Heatmaps
- Funnels that analyze user navigation paths
- Form analysis to improve conversion rates
Pros:
- Easy to configure and implement
- Captures a wide range of visitor interactions
- Affordable pricing
Cons:
- Limited scalability for high-traffic websites
- Lacks advanced integrations
Alternatives: FullStory (for debugging), Smartlook (similar and with API capabilities, at a higher price point).
Pricing: Starts at $31/month on an annual plan.
24. UXCam
Mobile app analytics with session replays and heatmaps.
Best for: Mobile apps.
UXCam provides detailed insights into how users interact with your mobile app.
Analyze friction points, optimize the mobile user journey, and improve your UX with UXCam.
Key features:
- Session replay
- Touch heatmaps (taps, swipes, and pinches)
- Crash analytics
- Funnel analytics
Pros:
- Tailored for mobile apps
- Easy integration with existing analytics
Cons:
- No use for web-only teams
Alternatives: FullStory (offers both mobile and web analytics).
Pricing: Free plan for up to 3000 monthly sessions — you'll need t talk to sales for a custom quote.
Frequently Asked Questions
How do you collect user feedback on your website?
Collecting user feedback on your website involves three simple steps:
- Identify the type of feedback you need (product feedback, usability testing, bug report…)
- Create relevant questions and website feedback forms
- Collect this feedback, using one of the tools on this list—on your entire website, or on specific web pages
Tailoring your feedback request, asking the right questions, and using a simple feedback tool like Marker.io goes a long way towards improving user experience on your website or web app.
What are the different types of website feedback tools?
Different types of website feedback tools exist for different types of issues.
But in general, the goal is for the reporter to point out specifically what they feel is wrong or needs to be changed on the website.
Relying on email tends to create long, back-and-forth chains that are a nightmare to organize.
Let’s have a look at different types of website feedback tools and what they aim to accomplish.
Voice of the customer surveys
You have probably already encountered one of these surveys:
Voice of the Customer (VoC) surveys let your visitors and customers provide direct feedback on a specific page, product, or service using their own words.
For example…
- Open-ended questions, such as “Do you think the pricing for this product is fair? Why or why not?” (small paragraph)
- Close-ended questions, such as “Would you use this product?” (1-10 scale)
You usually want to keep those short and sweet, at most a minute long—and as unobtrusive as possible.
With that said, survey widgets come in more aggressive forms, too:
- Pop-up surveys (immediately appear on a specific trigger, like hovering over a product)
- Exit surveys (when you attempt to leave the website)
Why does it work?
Because these pop-up forms are brief, they only take a couple of seconds to fill out.
They are also highly customizable and can be tailored for every page on your website, giving you a massive amount of data for very little effort.
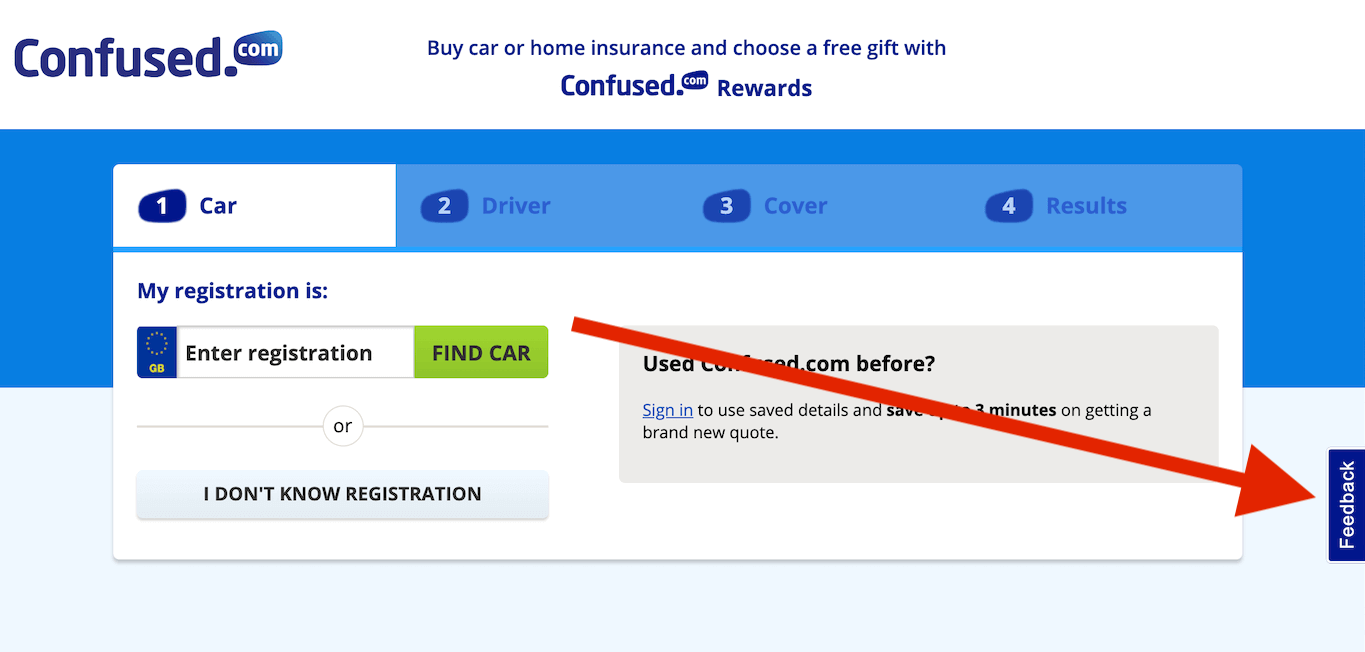
Feedback buttons
Although feedback buttons also fall under “Voice of the Customer”, I think they deserve their own category as the more discreet alternative to pop-ups.
Are you looking to gather more detailed feedback or ideas for your product or service? Maybe a way to report bugs and errors on certain web pages?
Use a feedback button.
These buttons are less intrusive than pop-ups and come with several benefits.
Feedback buttons are highly customizable and can be tweaked in a lot of ways to achieve your user feedback goals.
For example, if you run a SaaS, add a “Report a bug” feedback button on your app.
But on your Features page, you could change the wording to “Feature suggestion?”, and on your Help Desk, ask “Is this page helpful?”.
On an e-commerce website, you could also ask for feedback on a specific product.
Using different call-to-action messages will help you collect specific comments and insights about expected issues on those pages.
Visual feedback tools
Visual feedback tools allow users to get their point across more easily:
Using these widgets, your visitors can point at elements of the page they like, dislike, or encounter an issue with.
This is particularly handy for newer SaaS products or large websites with many users.
Reporting technical issues through text can be cumbersome. Pointing at what doesn’t work, however, makes leaving feedback easy.
What’s more, these visual feedback tools can also be used by your internal QA team.
How to choose a website feedback tool?
Choosing the right website feedback tool depends entirely on what you need it for and the kind of feedback you’re looking to get.
Here are a few ideas:
- Usability testing: how are people using your product?
- Bug tracking and reporting: if your site is large and a button or function stops working, your customers will spot it before you do.
- Collect feedback: what do your potential customers think of your pricing? Leave a feedback form, and collect hundreds of answers over the next few months.
- Improve your conversions: what happens after a visitor lands on a certain page? What does their path look like when they finally sign up for your service or software?
- Improve landing page copy: at what point do most of your users leave?
- Find solutions to high exit rates: how come most visitors immediately leave your website, without scrolling or clicking any links?
- Conduct user acceptance testing: have ideal customers test your app in a production-like environment to see if it meets business requirements.
- ...and any other scenario you can think of!
This list of website feedback tools should cover all these use cases—so just pick the one you need!
What are some best practices for website feedback?
This will always depend on your use case.
Because there are so many different feedback types, what you collect from your testers and how you do it will also differ.
Generally speaking:
- Keep it simple. Especially if your testing involves non-technical users. A simple feedback button with an open-ended "what went wrong?" goes a long way.
- Collect all feedback data into your PM tools. Email is simply too messy and time-consuming to triage and organize.
- Keep your testers in the loop. Clients will want to know that their issue has been addressed, in particular if it's not visible on the front-end.
We hope you enjoyed this website feedback tool comparison guide as much as we’ve enjoyed putting it together.
Use this list to choose the right feedback widget for your next project.
Did we forget one? Let us know on Twitter or via e-mail!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime