23 Best Website Testing Tools in 2023
In this article, we compare 23 of the best website testing tools, comparing their features, pricing, and use cases.
In this article, we compare 23 of the best website testing tools, comparing their features, pricing, and use cases.
Building and delivering websites for dozens (or hundreds!) of clients can make website testing complex and time-consuming.
The right website testing tools can simplify this process.
In this list, we’ve compiled tools for every use case:
- Bug tracking, reporting, and fixing
- Functional testing
- Security testing
- Project management
- Performance, speed, and load testing
- API testing
- Cross-browser and cross-device testing for all environments and operating systems
- Browser compatibility testing
- Accessibility testing
- Test automation and test management
Let’s dive in!
23 Best Website Testing Tools
Here are 23 of the best website testing tools available, with comparisons of use cases, testing frameworks, features, and pricing.
1. Marker.io

Collect feedback and detailed bug reports from clients, colleagues, users, and stakeholders without them leaving your website or app.
Effective website testing tools should have:
- An easy-to-use system for clients and users to report bugs and provide feedback
- Screenshots and visual annotations for actionable reports
- Automatic capture of environment info and console log data
- Seamless integration with your existing project management tools (Jira, GitHub, Trello, etc.)
- Support for alpha and beta testing test cases
The good news is: Marker.io does it all.
Capture visual user feedback

Website testing feedback is a crucial part of the web development process.
Feedback from internal testing and reports from clients and users are essential to ensure a website or app runs smoothly. Any issues should be addressed promptly.
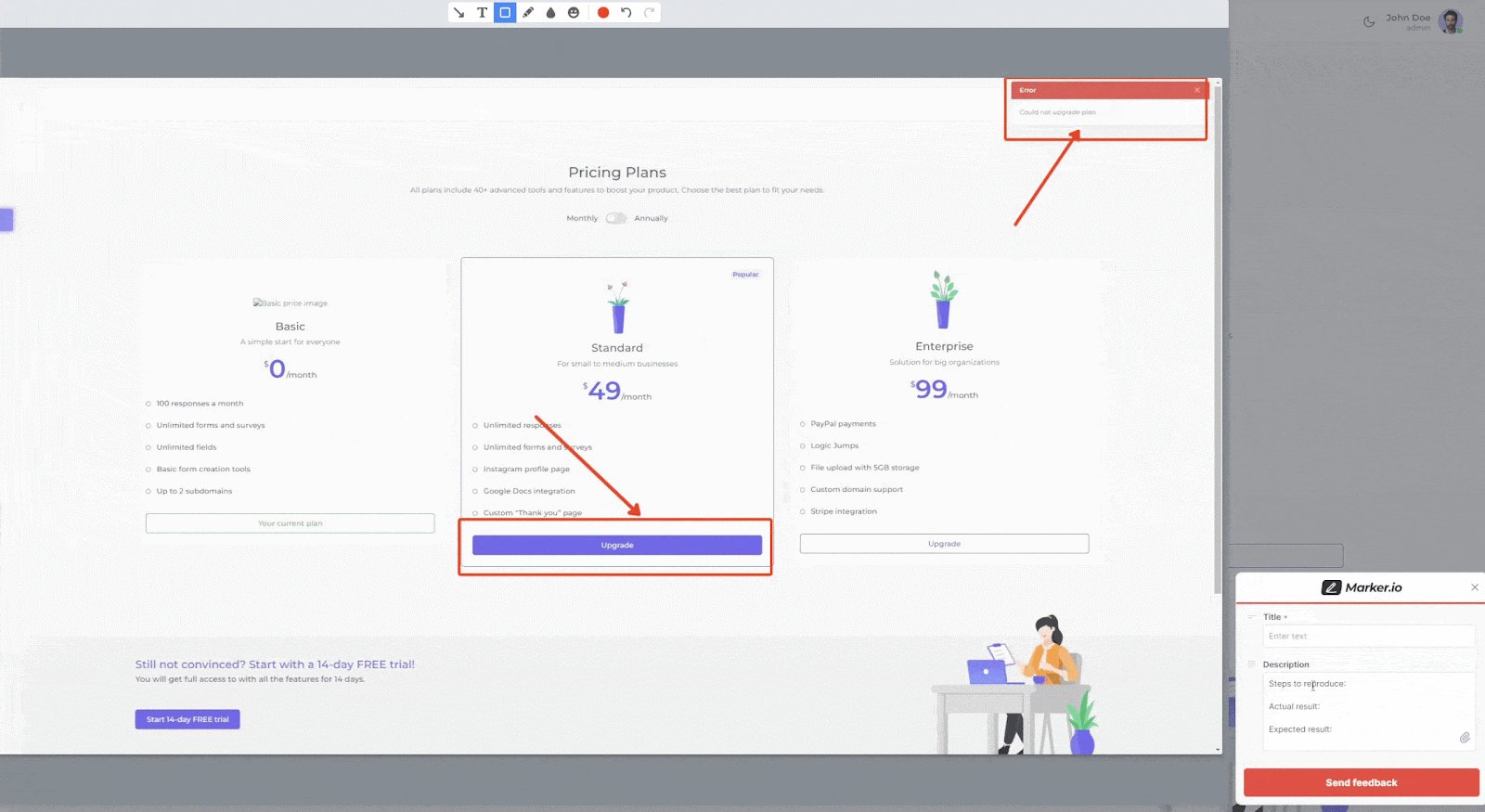
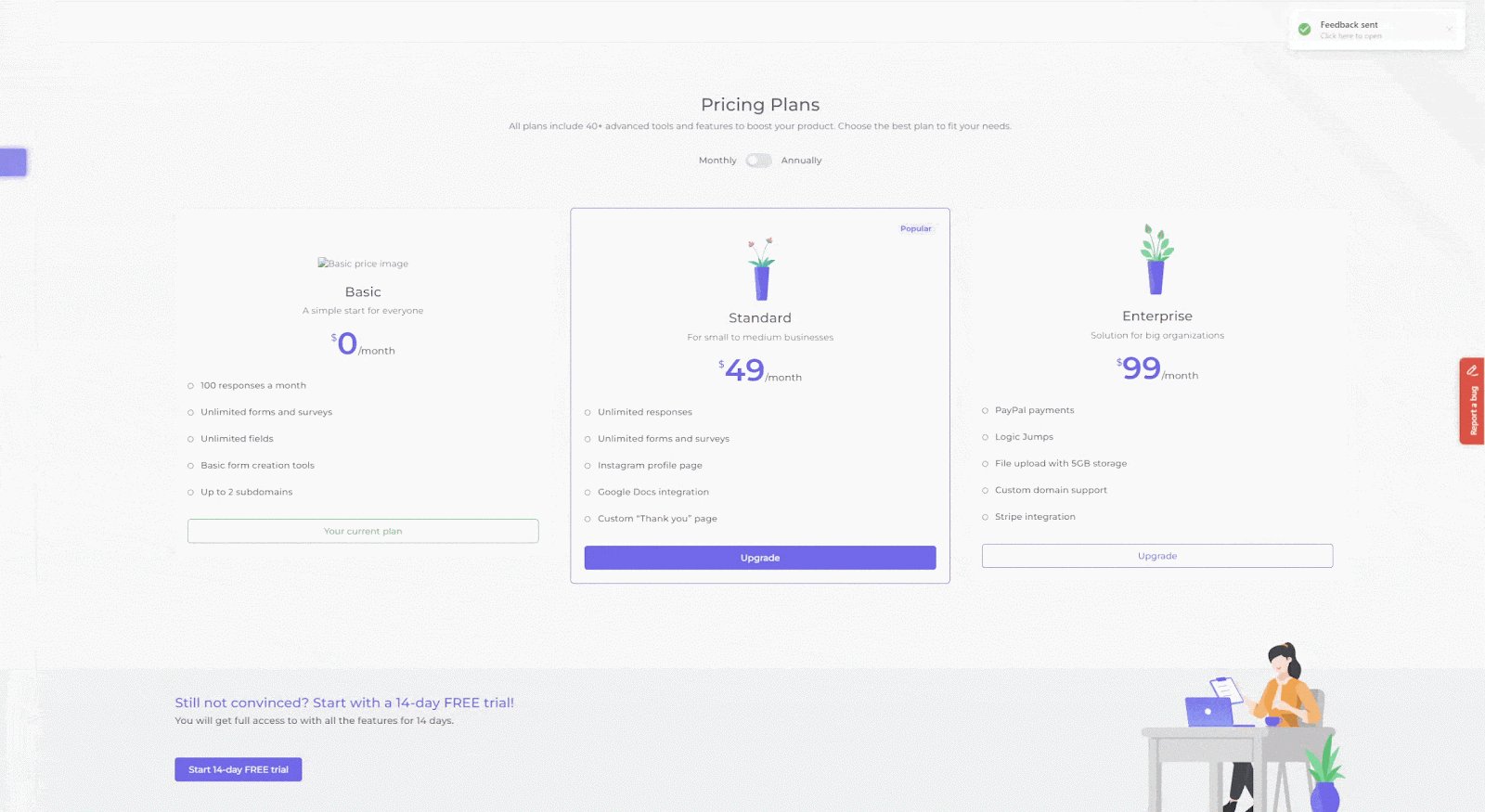
Reporting a bug with Marker.io is a simple 3-step process:
- Find a bug and click the button (a form pops up for the user/client).
- Fill out a report and input details (it automatically captures environment info).
- Click on "Create issue," and the report is sent to the development and QA team.
It’s as easy as: see a bug, click, annotate, and send!
Check it out:

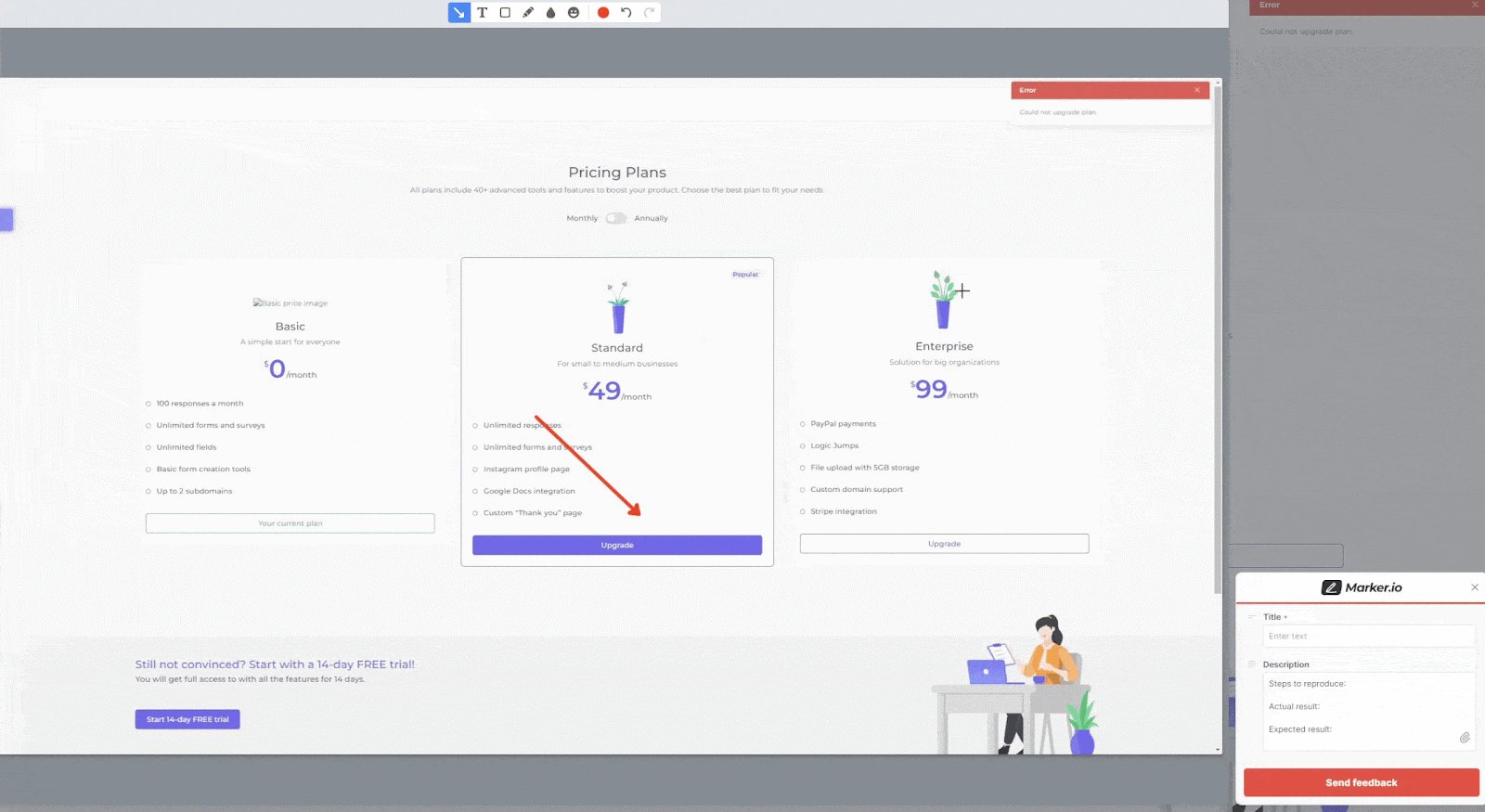
Detailed bug reporting

When non-technical people are looking for bugs, important details can be missed.
Developers need to recreate the right environment to identify what needs fixing.
With Marker.io, all the technical data is automatically captured with the bug report and sent directly to your project management tool.
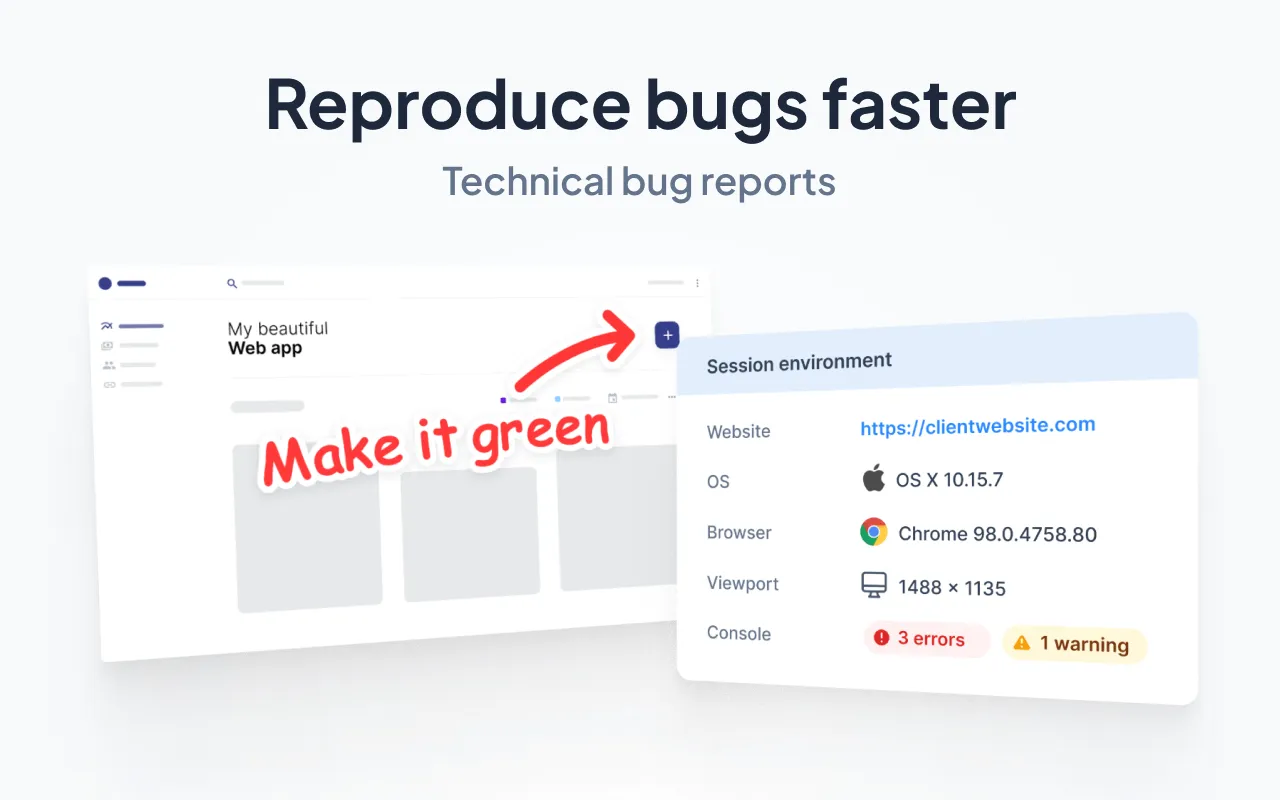
Each report includes:
- The URL they were on
- Environment and console logs
- Metadata (browser, OS, device)
- Built-in session replay, so you can see exactly what was happening when the error occurred
All of this data makes your next debug session so much easier.
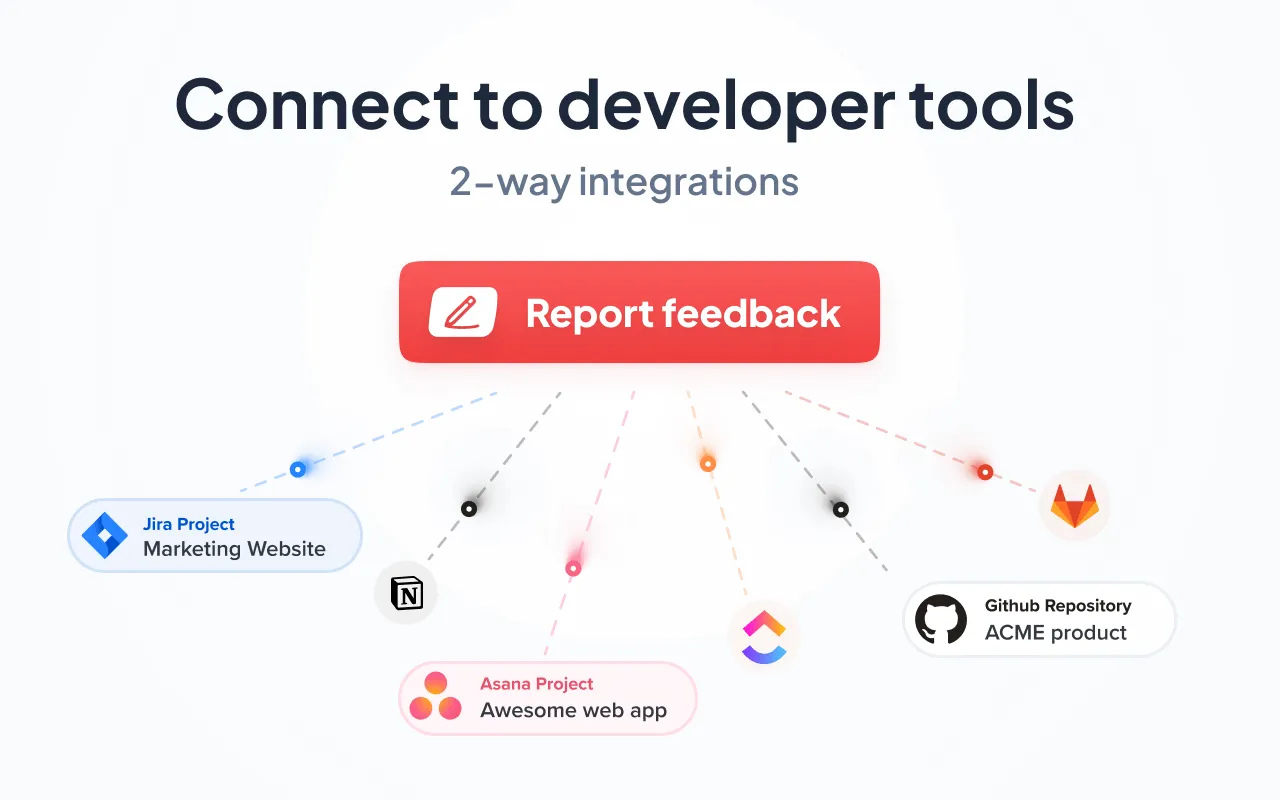
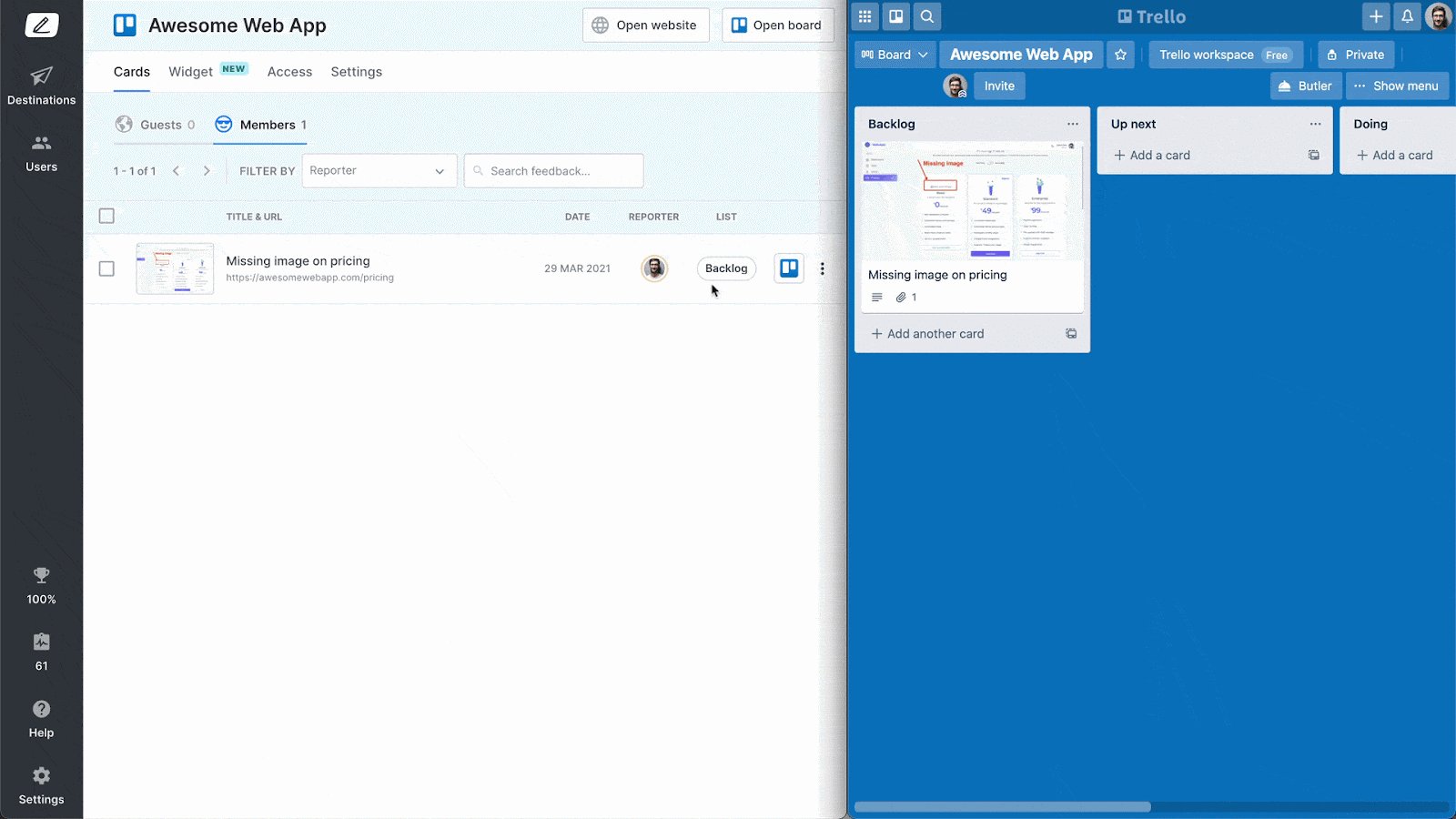
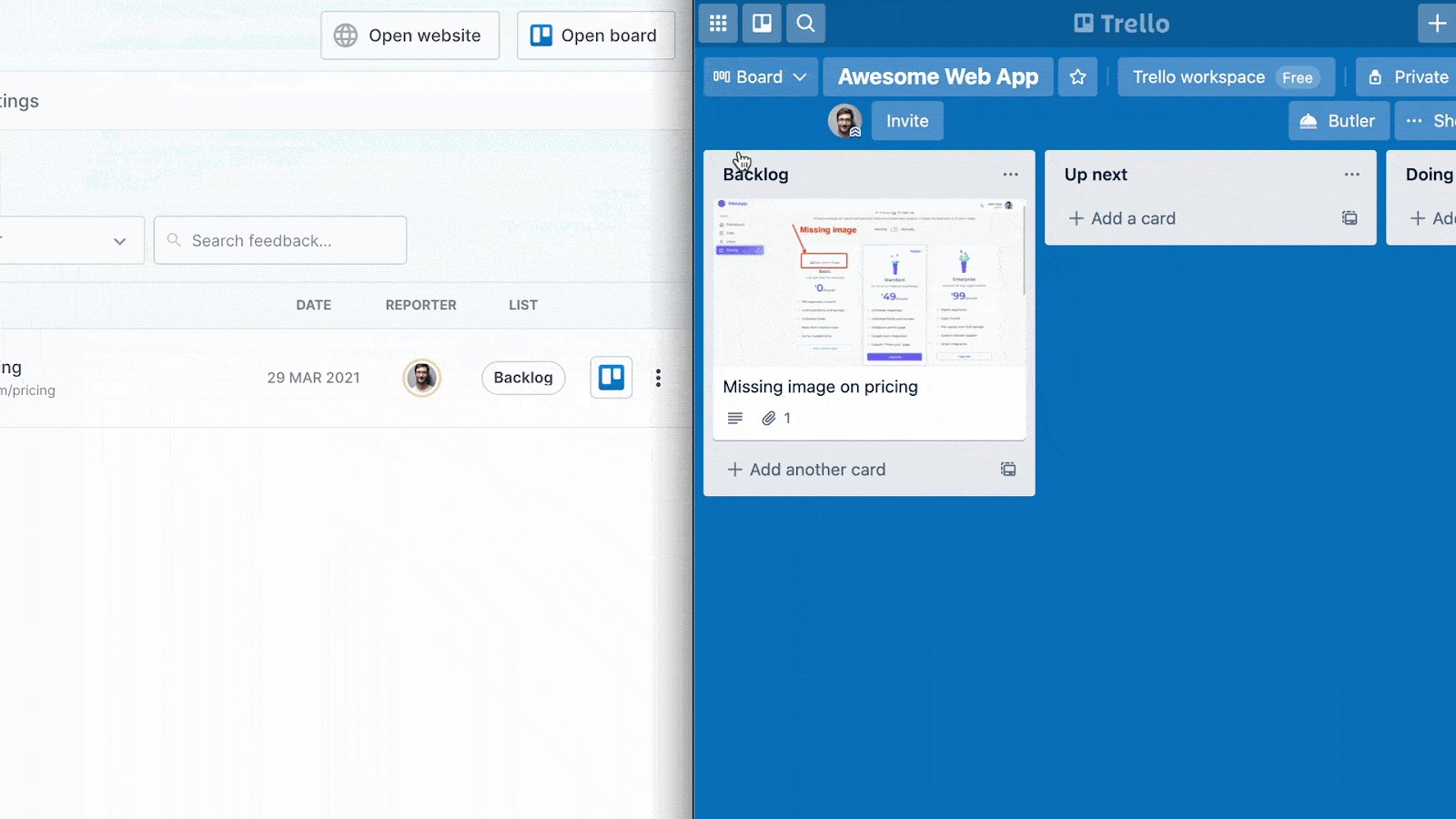
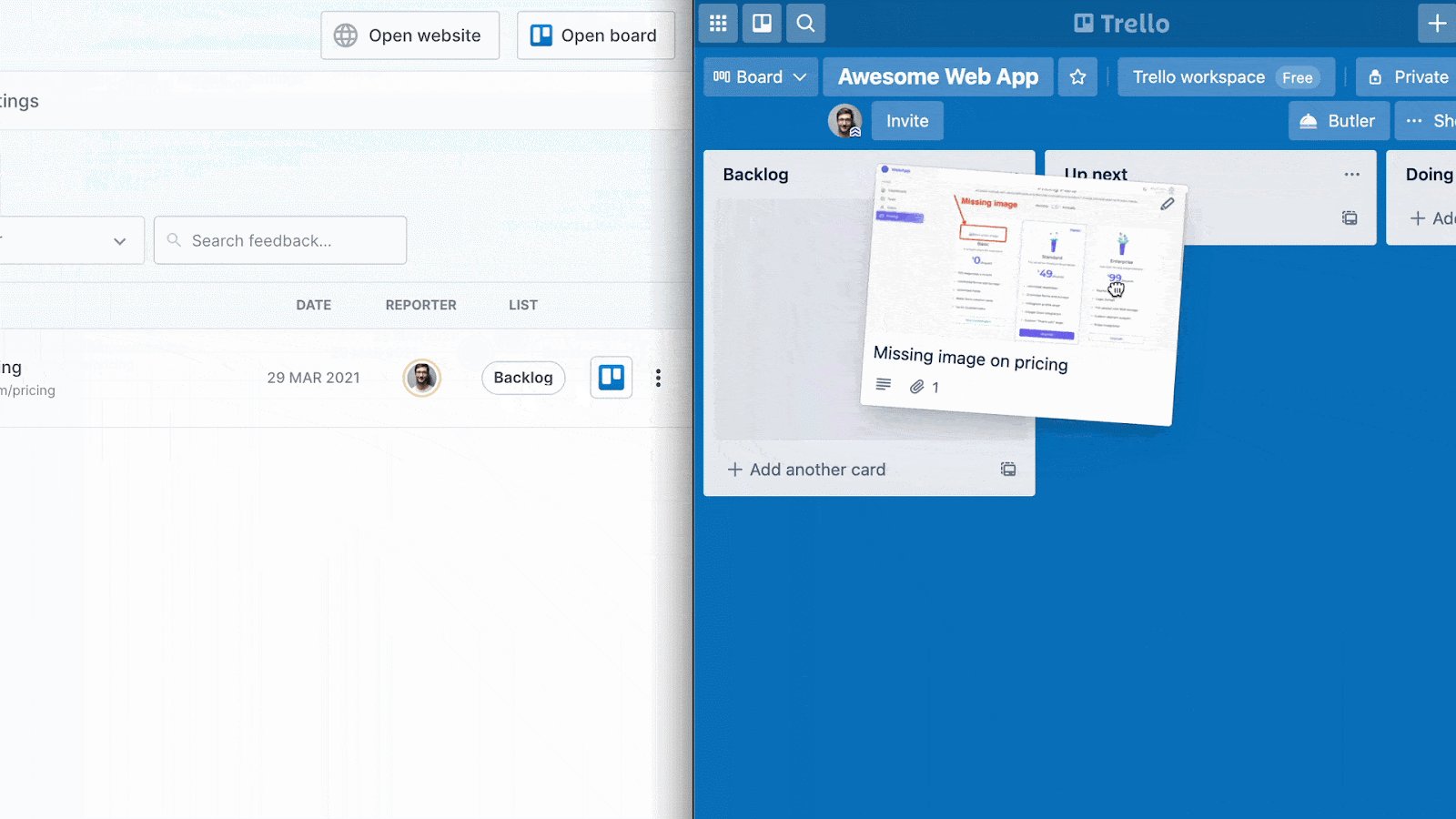
2-way project management tool integrations

Feedback about a website or app usually comes through various channels.
After it all comes in, someone needs to spend time collecting and assigning this feedback to the right teams or team members in a project management tool.
With Marker.io, this process is streamlined:
- Receive feedback via one channel (Marker.io's website widget or in-app forms)
- Feedback and bug reports go directly into your project management tool, including playback of your user session
- Once an issue is marked as "Done" in your project management tool, it’s also "Resolved" in Marker.io
- You can even set it up so the client or user is automatically notified
No more endless back-and-forth or long email threads.Any additional comments clients leave will automatically sync with your project management tool.
Check out our 2-way sync in action:

Customizable feedback forms

When clients or end-users want to report bugs or feedback, it should be as simple as possible.
More detailed feedback forms are needed for colleagues and others who are familiar with the website or app.
With Marker.io, you get both: Guest forms (for bug reports and UAT testing) and Member forms (for internal QA, user experience, and customer experience teams).
Marker.io provides everything you need for efficient website testing and feedback collection. Ready to try it out? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Jira

Project management tool for agile web development teams.
Jira offers endless customization options and is ideal for manual testing, bug tracking, and bug reporting for internal teams. Features include:
- Planning, tracking, documenting, and automating project management
- Various templates to simplify development lifecycles
- DevOps tools, features, and hundreds of integrations
Pricing: $0 (10 users), and premium access from $15.25/mo per user..
3. ClickUp

Versatile cloud-based project management tool with hundreds of plugins and integrations.
Developers use ClickUp to manage website testing and app development projects. It includes:
- Documentation, reporting, and bug tracking tools
- Various ways to manage projects
- Hundreds of templates and integrations
Pricing: Free (for personal use), business plans from $29/mo per user.
4. Intruder

Online vulnerability tracker for websites and applications.
Intruder helps developers, QA, and security testing teams identify weaknesses in real-time. Features include:
- Monitoring and testing for weaknesses across your entire tech stack—servers, cloud systems, websites, and endpoint devices
- Continuous monitoring and prevention
- Surface-level scans for 24/7 security of your digital assets
Pricing is based on the number of targets you need to scan. With 1 target (website or app), pricing starts from around $80/mo.
5. Invicti

Automated application security testing (AppSec) at scale.
Invicti is a security system specifically designed for web apps, software, and APIs at scale. With this, you can:
- Implement application security at scale, with automation built into every feature
- Protect thousands of digital assets with one system
- Significantly reduce your risk of cyberattacks
Pricing: Custom based on your needs.
6. Astra

Security software with penetration testing (Pentest).
Astra is the brainchild of developers from tech giants like Microsoft, Facebook, and Adobe. It allows you to:
- Automate application penetration testing and API scanning
- Carry out large-scale manual security testing
- Activate website protection software in just 3 minutes.
Pricing: Starts at $99/mo for Penetration Testing and $25/mo for Website Protection.
7. Selenium

Open-source testing automation tool with multiple features.
Selenium is an open-source project for end-to-end testing. It’s automated and browser-based. The tool allows you to run test scripts, analyze results, and identify areas for improvement.
Selenium offers three main products:
- WebDriver for regression testing, automation suites, and tests on interactive, real browsers.
- Selenium IDE for bug reproduction scripts for Chrome, Firefox, and Edge.
- Selenium Grid for running tests automatically across various browsers and operating systems.
Pricing: Free (open-source).
8. Avo Assure

Automated testing platform used by startups and enterprise organizations.
Software development teams and product managers can use Avo Assure to create bug-testing data in a production-like environment. You can also:
- Automatically document business and software processes to enhance product features
- Scale testing without limits using automation and AI
- Use intelligent data management tools
Pricing: Customized to your needs.
9. Test IO

Flexible open-source QA testing services for software and website development companies.
Test IO aims to streamline the QA and UAT process with their testing-as-a-service (TaaS) offering. With this, you can:
- Quickly bring on a global team to test your new app or website
- Test mobile, web, and IoT apps at scale
- Access their network of over 400,000 freelance testers across 40 countries
Pricing: Custom, based on your needs.
10. W3C CSS Validator

Free tool for validating CSS documents to ensure web accessibility.
The W3C CSS Validation Service is a free tool provided by the W3C Foundation. It helps developers validate CSS against W3C specifications. With this, you can:
- Quickly check the usability of website design documents during UI testing
- Implement web accessibility best practices
- Validate via URI, file upload, or direct input
Pricing: Free (open source).
11. Watir

Open-source tool for functional web application testing for Ruby apps, powered by Selenium.
Watir is a functional Ruby library for automating application testing. With this, you can:
- Test Ruby on Rails web apps
- Automate Ruby on Rails testing
- Carry out cross-browser and multi-environment testing
Pricing: Free (open-source).
12. Apache JMeter

Open-source Java application for testing load functions and performance.
Apache JMeter is a Java-based tool for testing:
- Website load functions, performance, servers, networks, and objects
- App and API performance under different load conditions
- Bug identification and reporting on various browsers and operating systems
- HTTP, HTTPS (Java, NodeJS, PHP, ASP.NET, etc.), SOAP / REST Webservices, FTPs, databases via JDBC, LDAPs, message-oriented middleware (MOM) via JMS, Mail - SMTP(S), POP3(S) and IMAP(S), and more!
Pricing: Free (open-source).
13. WebLOAD

End-to-end load-testing tool for developers to test software and app performance.
WebLOAD, a Radview product, is designed for testing complex and large applications under heavy user load conditions. With this, you can:
- Assess how applications, servers, databases, APIs, and other components perform under heavy user load
- Combine test recording and JavaScript within an IDE
- Load test APIs, mobile and packaged applications with support for 150 protocols
Pricing: Custom pricing for enterprise DevOps teams.
14. NeoLoad

Continuous performance and load testing under heavy web/app use conditions.
NeoLoad allows you to:
- Identify bottlenecks before they become a problem
- Simplify and scale performance testing for websites, apps, microservices, and cloud servers
- Use BrowserReady, DevOps, and cloud-agnostic testing environments
Pricing: Starts at $20,000 (300 virtual users, billed annually).
15. Google PageSpeed Insights

Free tool from Google that tests website page loading speeds across all devices and browsers.
With Google PageSpeed Insights, you can:
- Automatically test your website loading speeds
- Identify and quickly fix performance issues
- Ensure your website loads quickly on mobile devices
Pricing: Free.
16. Testim

Quality assurance (QA) at DevOps speeds, now with AI-powered testing automation.
Tricentis Testim is an AI-powered QA platform ideal for automated API and web app testing. With this, you can:
- Implement automated software testing, QA, and UAT, including API testing for customer-facing apps
- Use AI to deliver quality products quickly within agile methodologies
- Maintain agile tests stability with TestOps tools, AI-powered locators, and code customization
Pricing: Customized to your needs.
17. ReadyAPI

Automated, low-code API testing environment and tool.
With ReadyAPI, you can:
- Assess API performance under heavy user loads
- Automate API testing with this simple and effective low-code tool
- Virtualize testing with RESTful, SOAP, TCP, JMS, and other web solutions, leverage integrations, and more!
Pricing: Starts at $755/license (billed annually).
18. BrowserStack

Cross-browser testing across 3000 different environments, operating systems, and devices at the same time.
Here's what you can do with BrowserStack:
- Start manual testing right away
- Build an automated testing suite quickly and at a large scale
- Integrate BrowserStack into everything from beta app testing to VisualStudio and your CI/CD and IDE pipelines.
Pricing: Starts at $39/mo and goes up to $175/mo (for up to 5 users and access to 20,000+ Real iOS & Android Device Units).
19. Sauce Labs

Web and mobile application automated testing platform.
Sauce Labs supports testing for every browser/OS and device combination. Its features include:
- Mobile beta testing, error reporting, and bug fixing
- Test automation across your entire CI/CD pipeline to speed up your market launch
- API and low-code SaaS AI-based test automation, among other features.
This makes Sauce Labs the go-to for cross-platform testing.
Pricing: Starts at $50/mo and goes up to $600 annually, depending on the number of testing credits and devices you need.
20. Digital.ai

Platform for testing apps across thousands of devices.
Digital.ai is a continuous testing platform for mobile and web apps powered by Atlassian Confluence. It includes:
- Testing using real mobile devices, Android emulators, iOS simulators, and desktop browser environments
- The ability to test anything on any device, OS, and platform combination
- Automated IDE and other integrations to create a full-stack, AI-powered continuous testing ecosystem
Pricing: Free (open-source), but they also offer premium enterprise products.
21. testRigor

Set up, automate, and maintain test environments.
Implement testing with testRigor, a generative AI platform. Features include:
- Use plain English to write any real-world user testing scenario
- Test everything: mobile, desktop, web, email, APIs, SMS, and security 2FA protocols
- Reduce your test maintenance by 99.5% and increase coverage by 90% with AI-based testing.
Pricing: A free, open-source version is available (with limited features), and a premium version starts at $900/mo.
22. LambdaTest

Cloud testing platform with over 3000 environments.
Over 2 million QA and UAT engineers worldwide use LambdaTest to:
- Simulate real-time testing across 3000 browsers, phone, and operating system environments
- Implement live, automated, and mobile app testing, and test at scale
- Automate website and app testing using AI-powered tools.
Pricing: Starts at $19/mo.
23. testComplete

User-friendly GUI test automation tool.
Another tool from SmartBear, testComplete allows you to:
- Automate UI testing for any type of application
- Perform web testing using modern programming languages like React Native and Angular
- Integrate with thousands of other web testing and PM tools.
Pricing: Starts around $1500/mo.
Frequently Asked Questions
What are website testing tools?
Website testing tools are software solutions that help ensure your digital products work as intended. They cover a wide range of functions:
- Testing a website or app across thousands of devices and web pages
- Checking loading speeds, security, or APIs
- Automating testing
It's beneficial to have a few web application testing tools in your tech stack.
What is the purpose of web testing?
Start with your goals in mind. What do you want to achieve?
The objectives should be straightforward. Ensure every website and application you build for clients is secure, loads quickly, integrates with other software as needed, and works flawlessly, free from bugs.
QA teams strive to ensure software, apps, and websites meet and exceed client expectations. Testing tools help them achieve these goals, and the best tools speed up, automate, and streamline the testing process.
How do you choose a website testing tool?
To simplify your search, start by asking the right questions:
- What tool(s) do we need?
- What do we need them for? E.g., UAT, QA, API, bug, security, load, cross-device, or other types of testing.
- What features would make our lives easier?
- What’s our budget for these tool(s)?
- Do we need integrations with other tools, such as project management apps?
- Do we want clients and users to test on staging or live sites to report feedback?
Look for tools with the right features that solve specific problems you are having, at the right price point, and with lots of positive customer reviews to prove they’re worth investing in.
And there we have it—a list of the best 23 website and web app testing tools.
With this list, it should be easier to pick the right software to solve your testing problems.
We hope you find this list helpful when choosing a website testing tool.
Did we miss anything? Let us know on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






